[TOC]
# DOM
* [ ] 浏览器对象window
``` 直接使用window对象```
* [ ] 文档对象document
```window.document 或 document```
* [ ] 节点对象NodeElement
```
Live Node = document.getElementById("id")
Live Node List = document.getElementsByClassName("class")
Live Node List = document.getElementsByName("name")
Live Node List = document.getElementsByTagName("tagname")
Static Node = document.querySelector("selector")
Static Node List = document.querySelectorAll("selector")
```
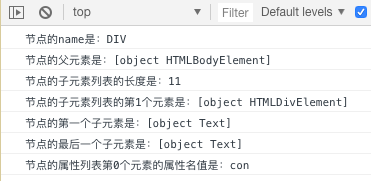
## 案例1:获取节点属性
| 属性 | 说明 |
| --- | --- |
| nodeName | 节点的名称(标签名) |
| ~~nodeType~~ | 节点的类型(NodeElement值为1)× |
| ~~nodeValue~~ | 节点的值 × 并非value值 |
| parentNode | 节点的父元素 |
| childNodes | 节点的子元素列表(包含空白节点) |
| firstChild | 节点的第一个子元素(可能会引用到空白节点) |
| lastChild | 节点的最后一个子元素 |
| previousSibling | 节点前一个兄弟 |
| nextSibling | 节点后一个兄弟 |
| attributes | 节点属性列表(name=value形式) |


## 案例2:添加不同节点

> 试一试:增加兄弟节点(在某个节点之前)
```
ele.parentNode.insertBefore(newEle,ele);
```
## 案例3:批量添加节点

## 案例4:删除节点
```
ele.parentNode.removeChild(ele);
```

## 案例5:节点克隆与替换(了解)
```
ele.parentNode.append(ele.cloneNode(true));
ele.parentNode.replaceChild(newEle,ele);
```

# BOM
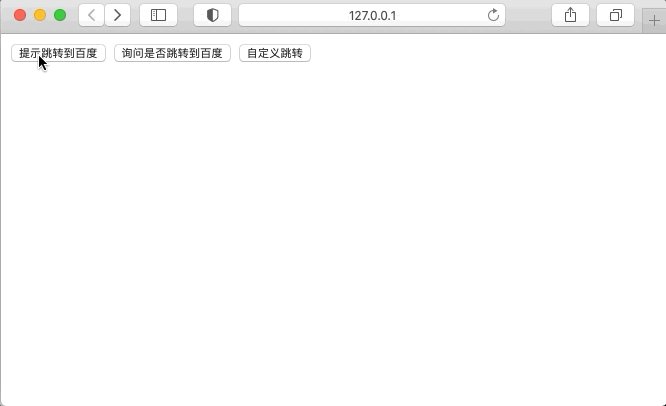
## 案例1:网页跳转

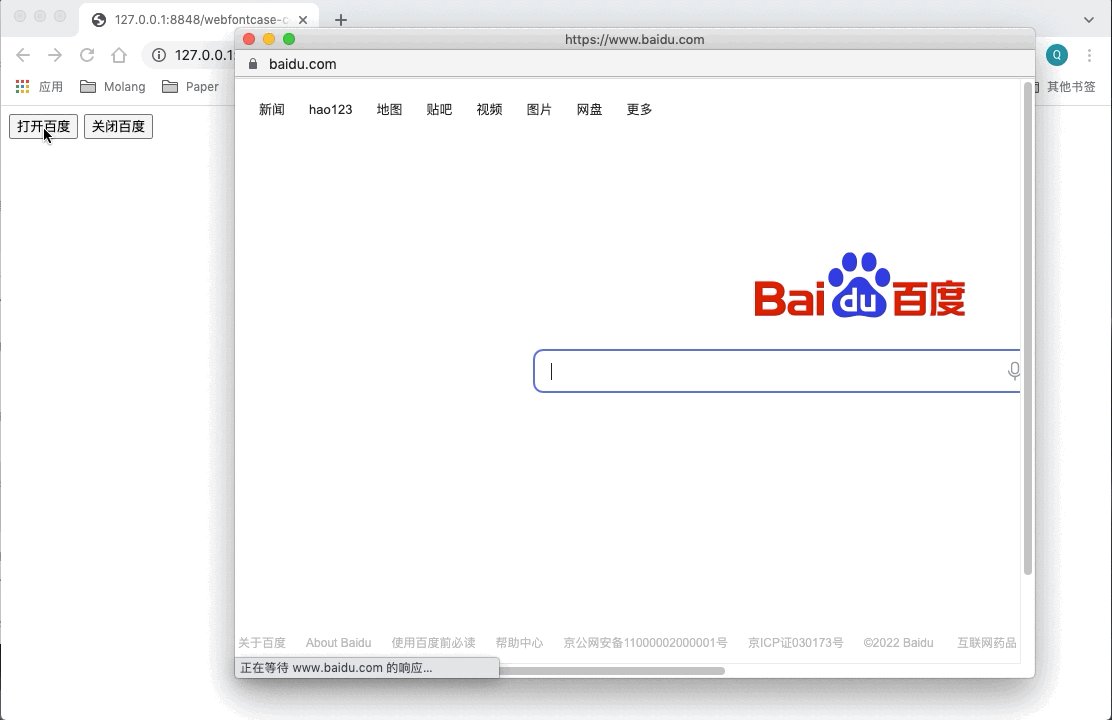
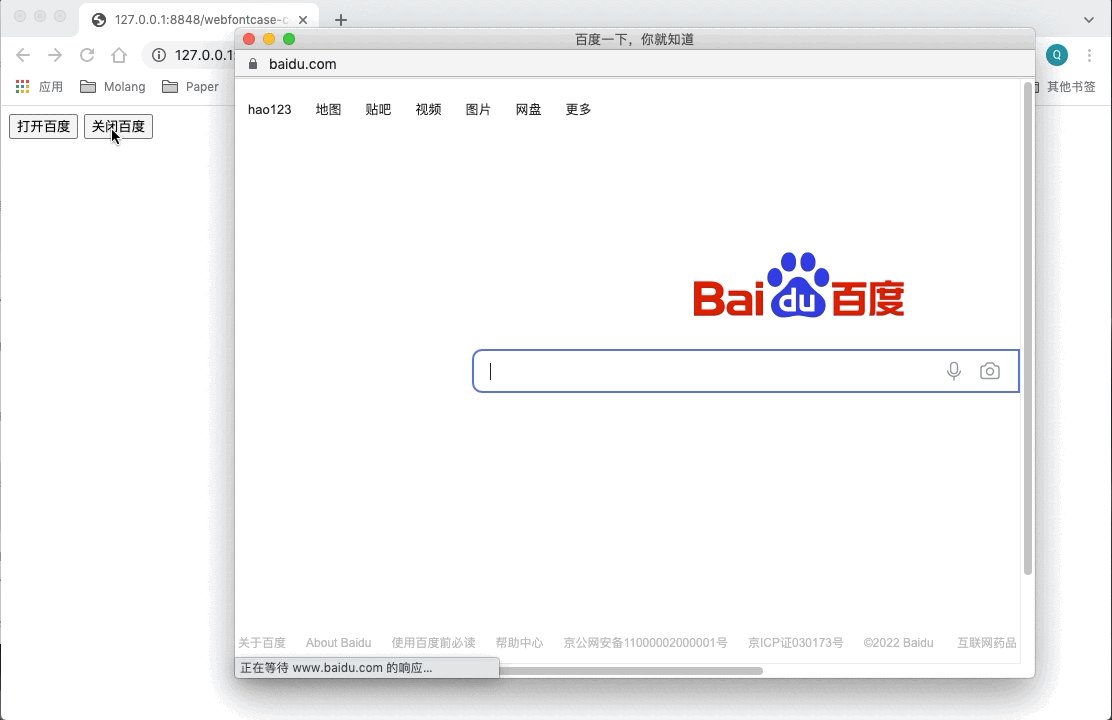
## 案例2:打开/关闭窗口
```
myWindow = window.open("https://www.baidu.com","baidu","width=800,height=600,top=200,left=600")
myWindow.close();
```
> JavaScript只能关闭自己打开的窗口,不能控制已经打开的其他窗口

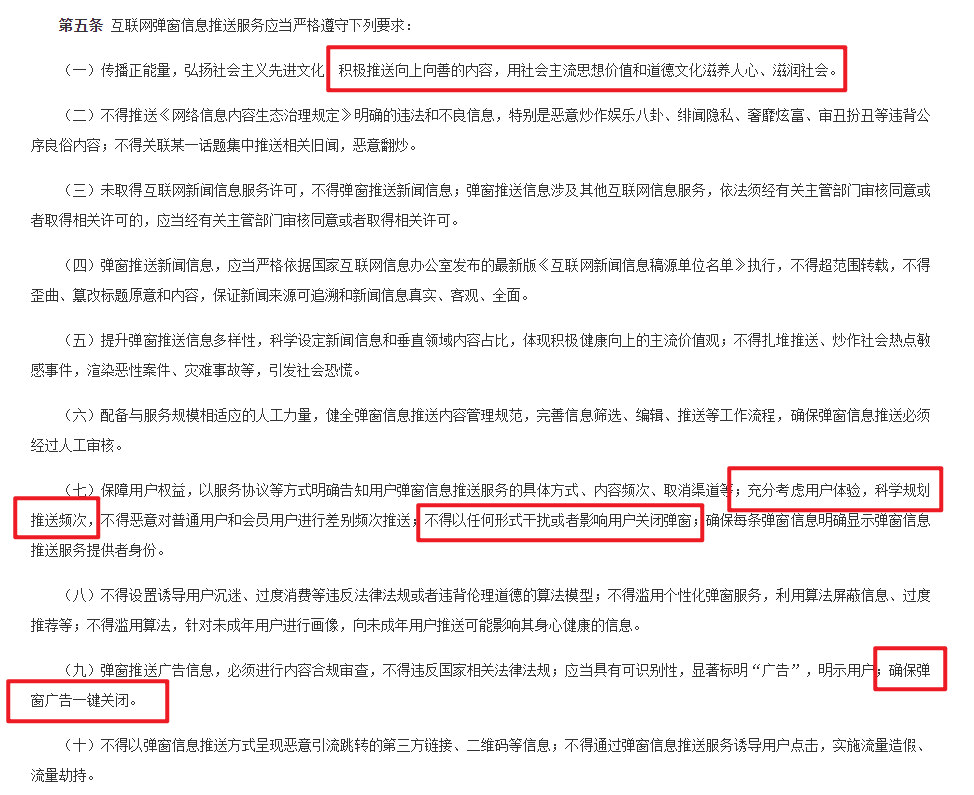
[链接:http://www.cac.gov.cn/2022-09/08/c_1664260384702890.htm](http://www.cac.gov.cn/2022-09/08/c_1664260384702890.htm)


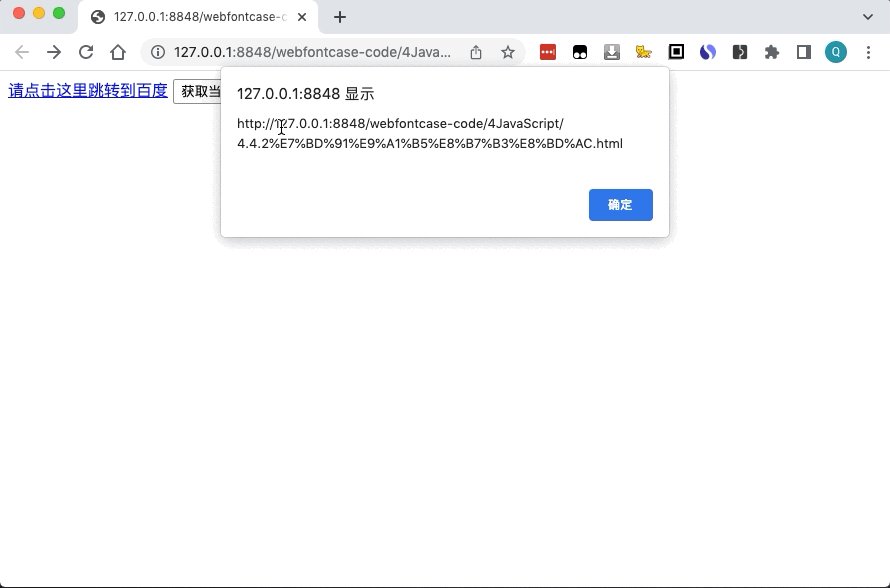
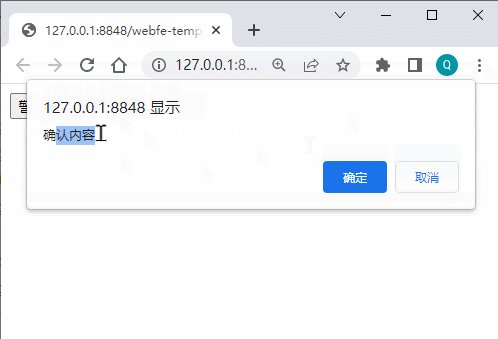
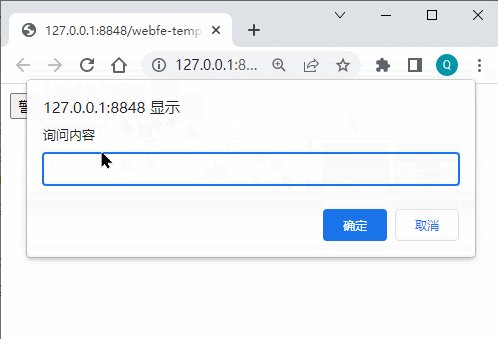
## 案例3:交互框

### 试一试:自动跳转

## 案例4:网页打字机

### 试一试:定时跳转

## 案例5:控制窗口历史记录
```
window.history.forward();
window.history.back();
window.history.go(index);
```

## 案例6:自动记录信息(刷新网页不丢失)
```
document.cookie = cname+"="+cvalue+";expires="+new Date().toGMTString();";
var cookies = document.cookie.split(';');
```

- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
