## v-bind属性的作用是将普通的w3c属性变为动态属性,让属性具有动态能力
属性绑定:
html的是属性绑定
```
v-bind:
也可也简化为
:
```
```
<div v-bind:title="title">{{msg}}</div>
等同于-
<div :title="title">{{msg}}</div>
```

## 代码案例以及语法:
~~~
<div id="box">
<div v-bind:title="title">{{msg}}</div>
</div>
</body>
</html>
<script type="text/javascript">
new Vue({
el:"#box",
data:{
msg:"hello word",
title:"你好呀我是抬头"
},
})
~~~
代码案例:
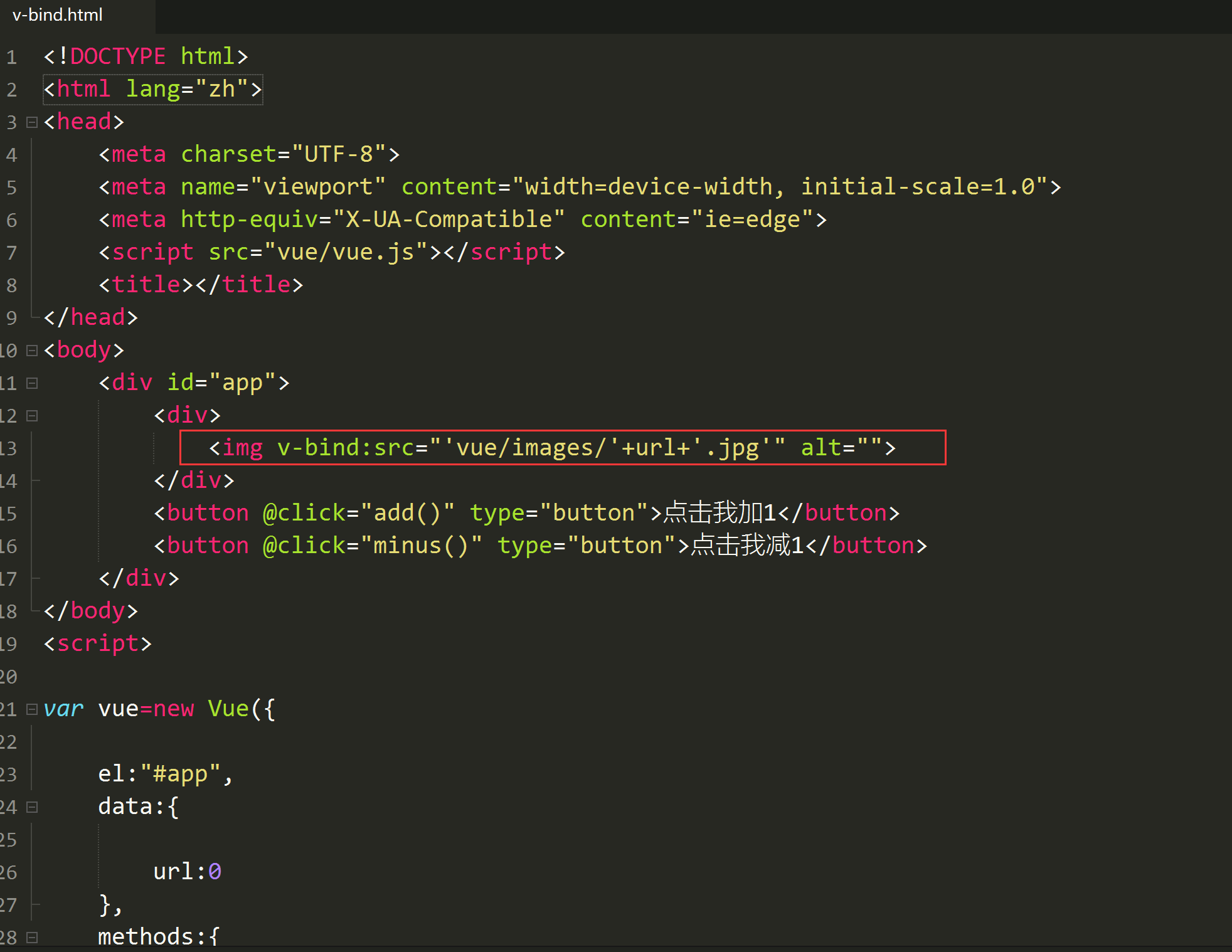
```
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="vue/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<div>
<img v-bind:src="'vue/images/'+url+'.jpg'" alt="">
</div>
<button @click="add()" type="button">点击我加1</button>
<button @click="minus()" type="button">点击我减1</button>
</div>
</body>
<script>
var vue=new Vue({
el:"#app",
data:{
url:0
},
methods:{
add(event){
this.url ++
if(this.url>5){
this.url=0
}
},
minus(event){
this.url--
if(this.url<=0){
this.url=5
}
}
}
})
</script>
</html>
```

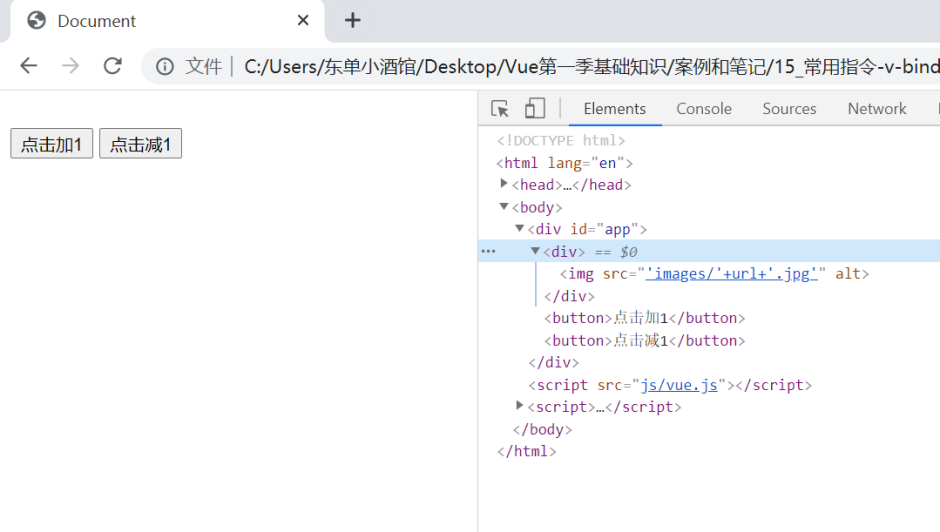
## 使用动态属性之前
```
<img src="'images/'+url+'.jpg'" alt="">
```

## 上面的图片是加载不出来的,因为如果没有使用动态属性,会将编译之前的属性参数直接抛出
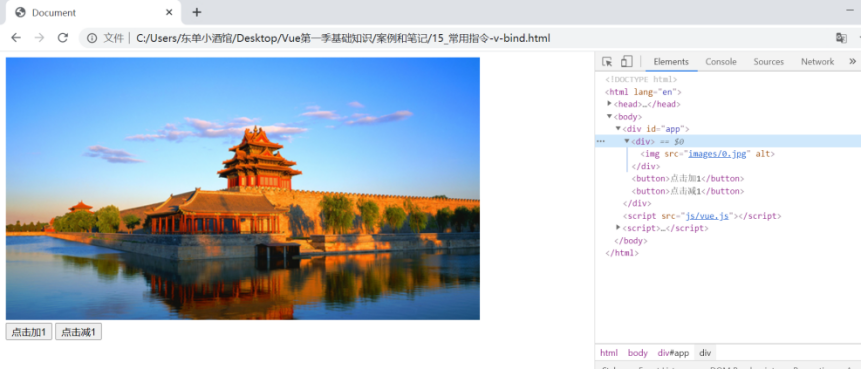
## 此时使用v-bind:
```
<img v-bind:src="'images/'+url+'.jpg'" alt="">
```
## 此时vue会编译带有v-bind的属性,然后返回编译后结果

## 可以将v-bind:简写为:
```
<img v-bind:src="'images/'+url+'.jpg'" alt="">
```
//等同于下面的代码
```
<img :src="'images/'+url+'.jpg'" alt="">
```
## 我们可以使用动态属性实现class类名的动态效果
## //CSS样式
```
<style>
p{
width: 200px;
height: 200px;
background: blue;
}
.red{
background:red;
}
.pink{
background: pink;
}
</style>
//结构代码
<div id="app" v-clock>
<div>
<p :class="{red:a >=5,pink: a>=10}">
{{a}}
</p>
</div>
<button @click="add">点击加1</button>
<button @click="minus">点击减1</button>
</div>
<script src = "js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
a: 0
},
methods:{
add(event) {
this.a ++
},
minus(){
this.a --
}
}
})
</script>p :class="{red:a >=5,pink: a>=10}">
{{a}}
</p>
```
## 需要注意的是动态的class必须要使用{}去包裹,值可以有多个,值的参数是一个布尔值

## 除了class属性可以实现动态外,style属性可有对应的功能
## style属性和class属性有特殊性,如果需要使用动态传值,必须传入一个object对象
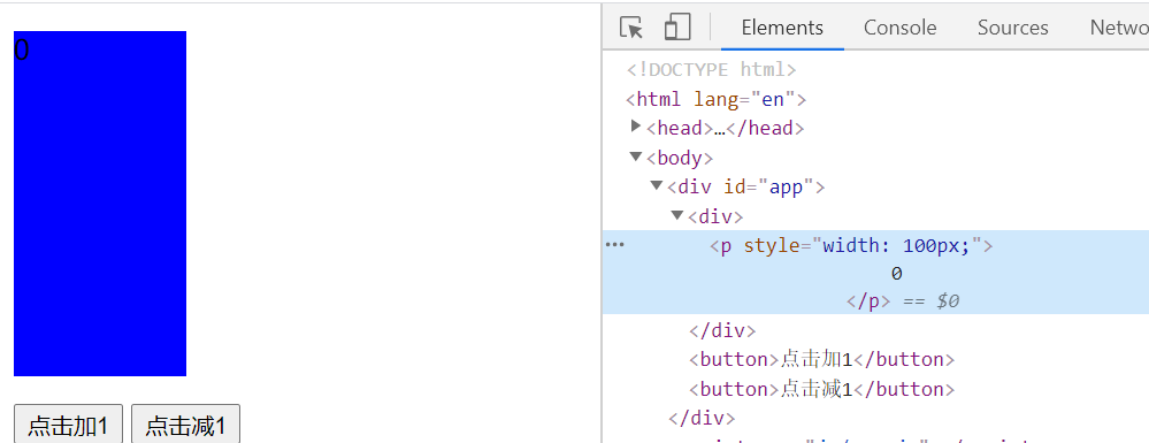
```
<p :style="{width:b+'px'}">
{{a}}
</p>
```

- vue语法
- vue语法-字符串
- vue事件v-on:
- vue属性绑定v-bind:
- v-if 与v-show使用
- v-for使用
- v-for 遍历json
- v-for 嵌套遍历
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加监听
- v-model
- v-model 数据双向绑定(一般表单用的多)
- v-bind class的应用
- v-bind style使用方法
- 调色板案例 其中用到 v-model和v-bind
- 发布规定限制100字练习
- .stop事件修饰符
- .self事件修饰符
- .prevent事件修饰符
- capture事件修饰符
- once事件修饰符
- 按键修饰符
- 系统修饰符
- 鼠标按键修饰符
- 表单修饰符
- vue-cli脚手架
- cli文件的编译命令与过程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----组件
- cli----父子传值
- cli--子组件修改父组件值
- 生命周期created
- 计算属性computed
- watch监听
- 计算属性与watch监听实例
- vue组件
- 组件的跟节点注册
- vue全局变量注册方法
- 组件局部注册
- 父子组件通讯
- 组键实战列表
- 动态组件
- keep-alive以及生命周期函数使用
- 单动画过度
- 多元素动画过渡
- 多个组件过渡
- 请求后台api(axios )
- axios请求数据获取json方法
- axios GET请求数据
- axios POST请求数据
- axios GET与POST的另一种写法
- cli 为了防止APP.vue与子组件CSS冲突
- cli静态资源引入(图片等)
- CSS引入
- axios 脚手架里安装以及使用
- vue.config配置跨域问题
- 环境变量
- cli打包上线
- 路由设置router
- router路由跳转方式(编程方式跳转)
- router路由传递参数接受参数
- router嵌套路由
- router动画过渡
- router去掉链接里的#号
- router重定向
- router全局或者局部守卫(登录验证)
- <router-link> 相当于a标签li标签
- <router-view></router-view> 渲染标签
- vuex学习--安装
- vuex-State
- vuex-mutations(函数使用方法)
- 本地存储
- 接口封装
- ES6新语法特性-let const
- ES6-模板字符串 ``反引号
- ES6-对象里函数简化方法
- ES6-箭头函数
- ES6- rest参数
- ES6-Symbol
- ES6-模块化
