# v-if
的作用是通过一个布尔值表达式进行对dom的上树和下树的渲染
基本使用“
```
<p v-if="true" >我是第一行DOM元素</p>
<p v-if="false">我是第二行DOM元素</p> <!--此行不渲染-->
```
我们工作中不是使用布尔值进行渲染,而是通过带有布尔值的表达式进行判断。
~~~
<div id="app">
<p v-if="!boo" >我是第一行DOM元素</p> <!--此行不渲染-->
<p v-if="boo">我是第二行DOM元素</p>
</div>
<script src="vue/vue.js"></script>
<script>
var vue= new Vue({
el:'#app',
data:{
boo: true
}
})
</script>
~~~

```
<div id="app">
<p v-if="boo==100">我是第二行DOM元素</p>
<button @click="add">点我加1</button>
</div>
<script src="vue/vue.js"></script>
<script>
var vue= new Vue({
el:'#app',
data:{
boo: 95
},
methods:{
add(){
this.boo++
}
}
})
</script>
```
# v-if v-else使用
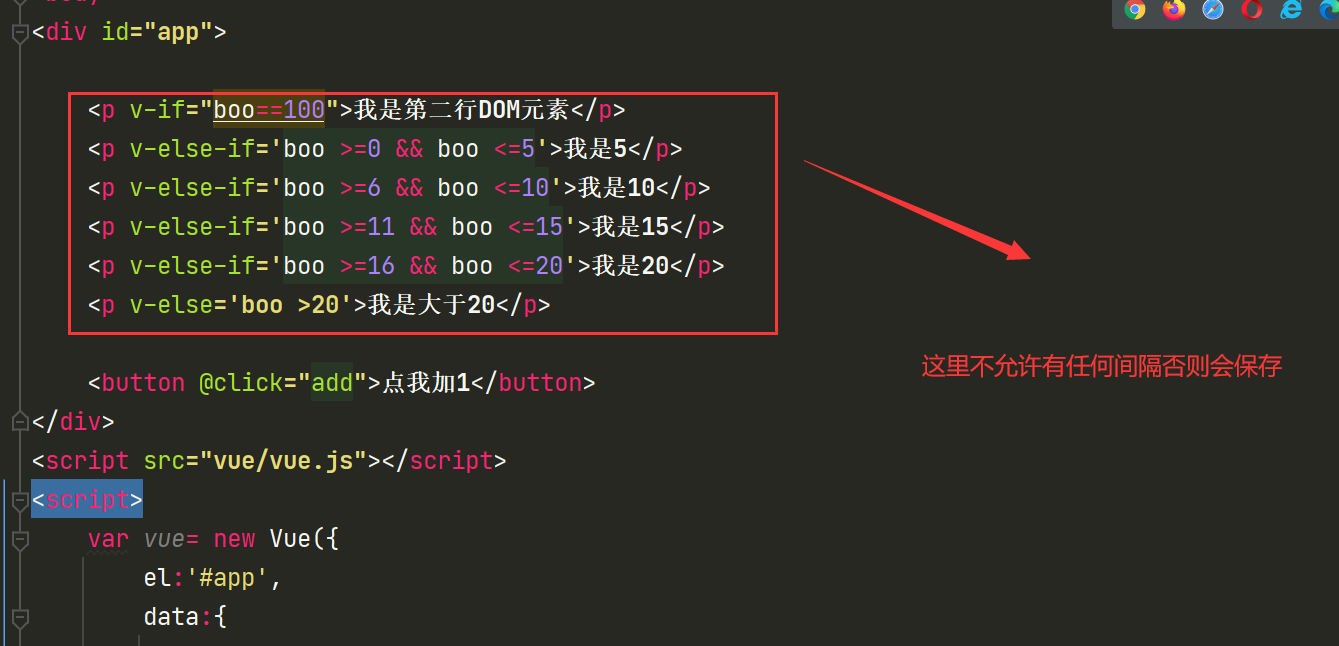
v-if不允许任何间隔 不允许拆分 v-if 中间不允许有间隔 v-else
```
<body>
<div id="app">
<p v-if="boo==100">我是第二行DOM元素</p>
<p v-else-if='boo >=0 && boo <=5'>我是5</p>
<p v-else-if='boo >=6 && boo <=10'>我是10</p>
<p v-else-if='boo >=11 && boo <=15'>我是15</p>
<p v-else-if='boo >=16 && boo <=20'>我是20</p>
<p v-else='boo >20'>我是大于20</p>
<button @click="add">点我加1</button>
</div>
<script src="vue/vue.js"></script>
<script>
var vue= new Vue({
el:'#app',
data:{
boo: 95
},
methods:{
add(){
this.boo++
}
}
})
</script>
</body>
```

<br/><br/>
# v-show使用
## v-show 是通过控制display 属性来控制显示和隐藏的
## v-show和v-if的使用场景区分是,如果页面切换的特别频繁,使用v-show 如果页面的涉及范围特别大并且不是特别频繁切换使用v-if
~~~
<body>
<div id="app">
<p v-show=' boo <=5'>我是5</p>
</div>
<script src="vue/vue.js"></script>
<script>
var vue= new Vue({
el:'#app',
data:{
boo: 5
}
})
</script>
</body>
~~~

- vue语法
- vue语法-字符串
- vue事件v-on:
- vue属性绑定v-bind:
- v-if 与v-show使用
- v-for使用
- v-for 遍历json
- v-for 嵌套遍历
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加监听
- v-model
- v-model 数据双向绑定(一般表单用的多)
- v-bind class的应用
- v-bind style使用方法
- 调色板案例 其中用到 v-model和v-bind
- 发布规定限制100字练习
- .stop事件修饰符
- .self事件修饰符
- .prevent事件修饰符
- capture事件修饰符
- once事件修饰符
- 按键修饰符
- 系统修饰符
- 鼠标按键修饰符
- 表单修饰符
- vue-cli脚手架
- cli文件的编译命令与过程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----组件
- cli----父子传值
- cli--子组件修改父组件值
- 生命周期created
- 计算属性computed
- watch监听
- 计算属性与watch监听实例
- vue组件
- 组件的跟节点注册
- vue全局变量注册方法
- 组件局部注册
- 父子组件通讯
- 组键实战列表
- 动态组件
- keep-alive以及生命周期函数使用
- 单动画过度
- 多元素动画过渡
- 多个组件过渡
- 请求后台api(axios )
- axios请求数据获取json方法
- axios GET请求数据
- axios POST请求数据
- axios GET与POST的另一种写法
- cli 为了防止APP.vue与子组件CSS冲突
- cli静态资源引入(图片等)
- CSS引入
- axios 脚手架里安装以及使用
- vue.config配置跨域问题
- 环境变量
- cli打包上线
- 路由设置router
- router路由跳转方式(编程方式跳转)
- router路由传递参数接受参数
- router嵌套路由
- router动画过渡
- router去掉链接里的#号
- router重定向
- router全局或者局部守卫(登录验证)
- <router-link> 相当于a标签li标签
- <router-view></router-view> 渲染标签
- vuex学习--安装
- vuex-State
- vuex-mutations(函数使用方法)
- 本地存储
- 接口封装
- ES6新语法特性-let const
- ES6-模板字符串 ``反引号
- ES6-对象里函数简化方法
- ES6-箭头函数
- ES6- rest参数
- ES6-Symbol
- ES6-模块化
