所有的vue组件都是以.vue格式结尾的文件
我们看到的vue-cli中的App.vue文件就是整个vue的根组件
```
<template>
<div>
</div>
</template>
<script>
export default {
data(){
}
}
</script>
<style>
```
## Mashibng.vue文件里

## App.vue文件里

##
## 一个vue文件就是一个类
##
## 需要注意的地方是data必须是一个函数
## 最外层必须有默认暴露
```
<script>
export default {
data(){
return {
}
}
}
</script>
```
## 我们后面写的所有的vue的对象清单都必须在export default里面去罗列
## 在我们之前写data时候是一个对象
```
var app = new Vue{
data: {
name:'小明'
}
}
```
## 我们发现data是一个对象
## 如果在我们组件中data必须是一个函数,是因为防止数据之间冲突
```
<script>
export default {
data(){
return {
a: '小明'
}
}
}
</script>
```
##
## data是一个函数,返回的是一个对象,目的是为了让每个组件数据隔离,这个是JavaScript的原理,并不是vue去设计的
为什么vue的data必须是一个函数
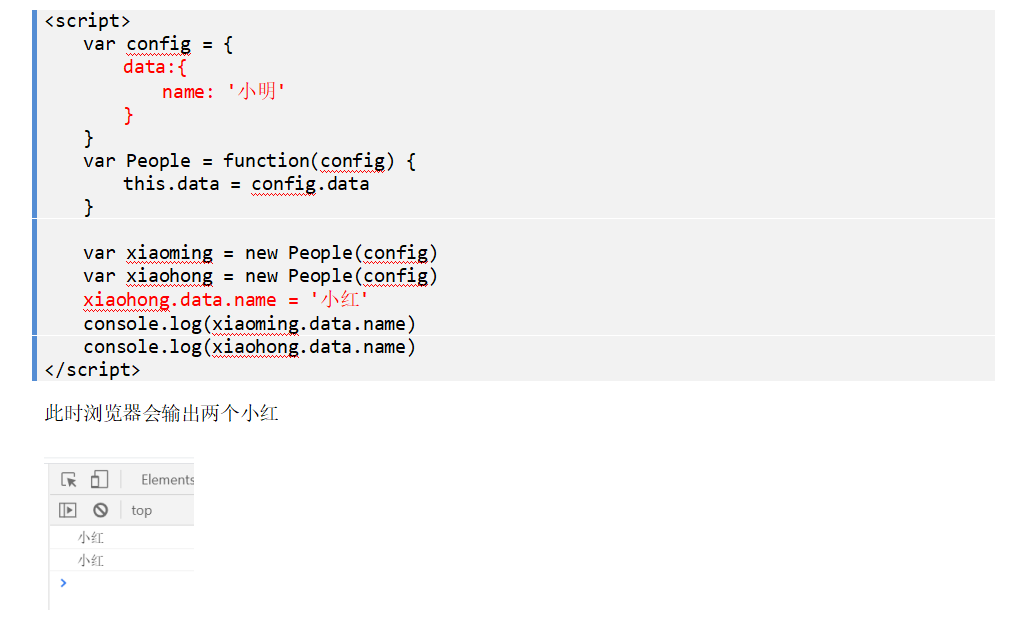
我们从JavaScript的面向对象开始

我们知道复杂数据类型指的都是同一个地址,所以,当xiaohong.data.name修改的时候,xiaoming.data.name也就随之修改了
解决办法就是config对象返回一个data函数,这个函数return一个对象
```
var config = {
data(){
return {
name: '小明'
}
}
}
var People = function(config) {
this.data = config.data()
}
```
此时People的data返回的是一个对象,不是一个地址,每一个实例拿到的都是个独立,个体的对象,互相不会数据冲突,这个就是vue组件data为什么是函数的原因

# 如何使用自定义组件?
第一步创建自己的组件
比如在components文件夹中创建一个Mashibing.vue文件
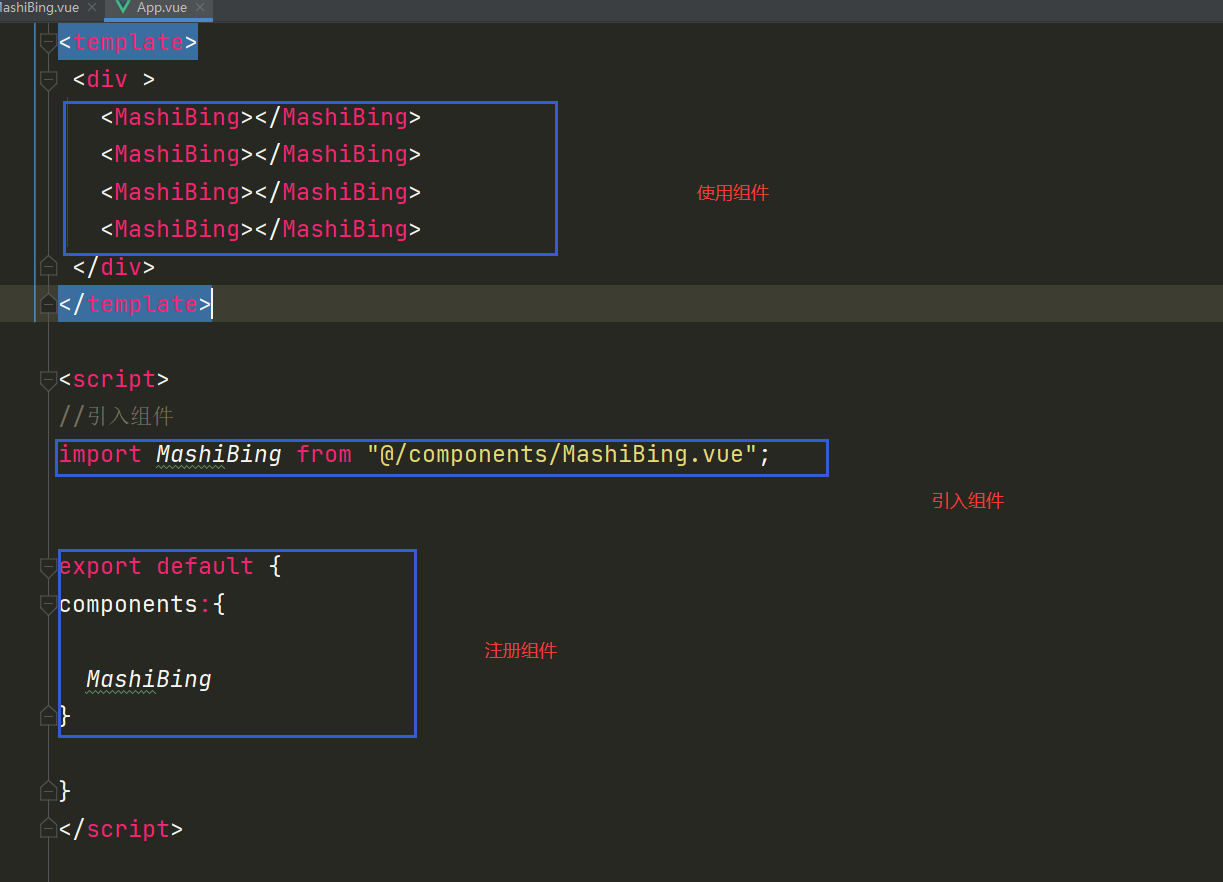
## App.vue文件
```
<template>
<div>
<Mashibing></Mashibing>
</div>
</template>
<script>
// 引入组件
import Mashibing from './components/Mashibing.vue'
export default {
// 注册组件
components:{
Mashibing
},
data(){
}
}
</script>
```
## 总结使用组件三步走
1.创建vue文件
2.在要渲染的地方引入该组件
3.注册该组件

```
<Mashibing></Mashibing>组件内容
```
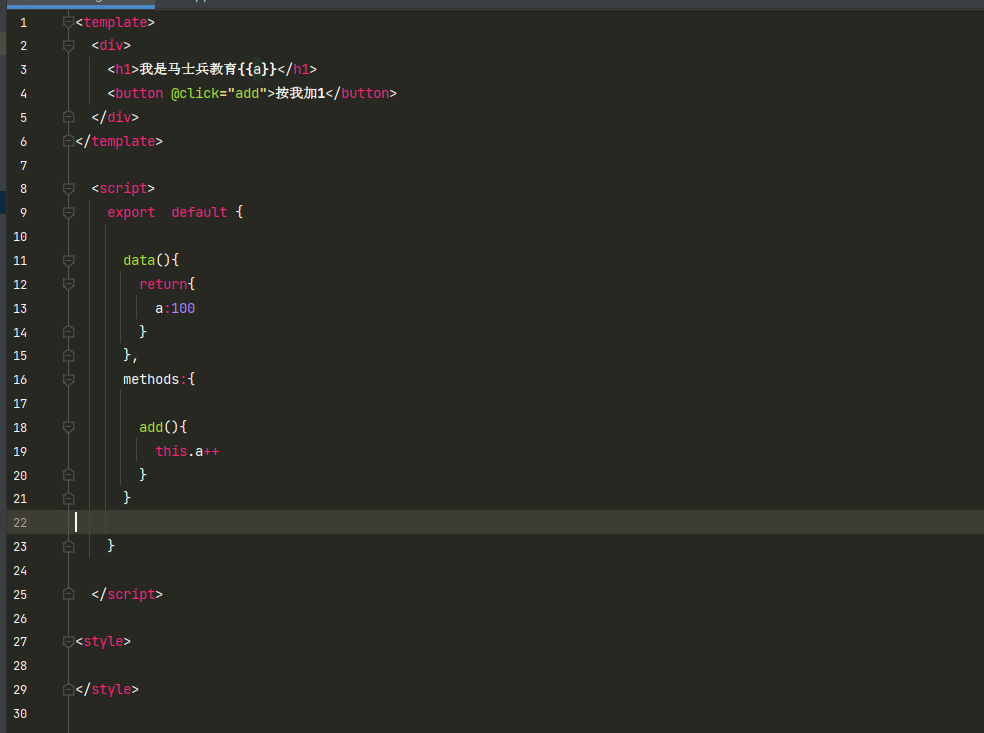
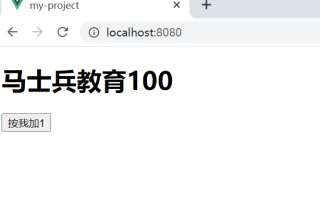
```
<template>
<div>
<h1>马士兵教育{{a}}</h1>
<button @click="add">按我加1</button>
</div>
</template>
<script>
export default {
data() {
return {
a: 100
}
},
methods:{
add() {
this.a ++
}
}
}
</script>
<style>
</style>
```

##
## 组件是可以复用的,并且数据是隔离的
## 在给App.vue多添加几个Mashibing.vue文件
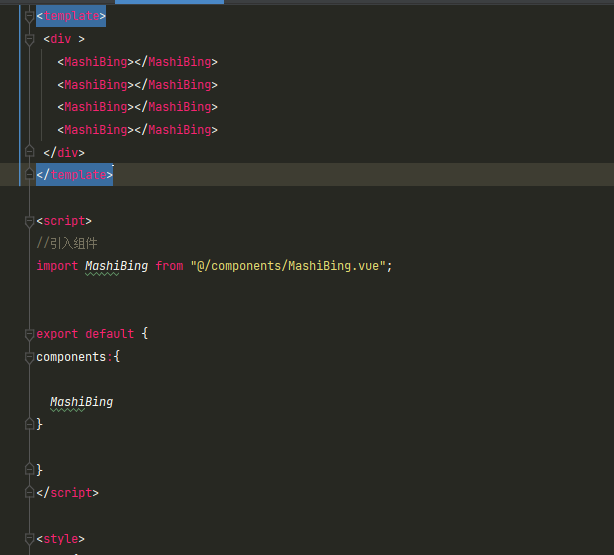
```
<template>
<div>
<Mashibing></Mashibing>
<Mashibing></Mashibing>
<Mashibing></Mashibing>
</div>
</template>
```

- vue语法
- vue语法-字符串
- vue事件v-on:
- vue属性绑定v-bind:
- v-if 与v-show使用
- v-for使用
- v-for 遍历json
- v-for 嵌套遍历
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加监听
- v-model
- v-model 数据双向绑定(一般表单用的多)
- v-bind class的应用
- v-bind style使用方法
- 调色板案例 其中用到 v-model和v-bind
- 发布规定限制100字练习
- .stop事件修饰符
- .self事件修饰符
- .prevent事件修饰符
- capture事件修饰符
- once事件修饰符
- 按键修饰符
- 系统修饰符
- 鼠标按键修饰符
- 表单修饰符
- vue-cli脚手架
- cli文件的编译命令与过程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----组件
- cli----父子传值
- cli--子组件修改父组件值
- 生命周期created
- 计算属性computed
- watch监听
- 计算属性与watch监听实例
- vue组件
- 组件的跟节点注册
- vue全局变量注册方法
- 组件局部注册
- 父子组件通讯
- 组键实战列表
- 动态组件
- keep-alive以及生命周期函数使用
- 单动画过度
- 多元素动画过渡
- 多个组件过渡
- 请求后台api(axios )
- axios请求数据获取json方法
- axios GET请求数据
- axios POST请求数据
- axios GET与POST的另一种写法
- cli 为了防止APP.vue与子组件CSS冲突
- cli静态资源引入(图片等)
- CSS引入
- axios 脚手架里安装以及使用
- vue.config配置跨域问题
- 环境变量
- cli打包上线
- 路由设置router
- router路由跳转方式(编程方式跳转)
- router路由传递参数接受参数
- router嵌套路由
- router动画过渡
- router去掉链接里的#号
- router重定向
- router全局或者局部守卫(登录验证)
- <router-link> 相当于a标签li标签
- <router-view></router-view> 渲染标签
- vuex学习--安装
- vuex-State
- vuex-mutations(函数使用方法)
- 本地存储
- 接口封装
- ES6新语法特性-let const
- ES6-模板字符串 ``反引号
- ES6-对象里函数简化方法
- ES6-箭头函数
- ES6- rest参数
- ES6-Symbol
- ES6-模块化
