## 编译命令
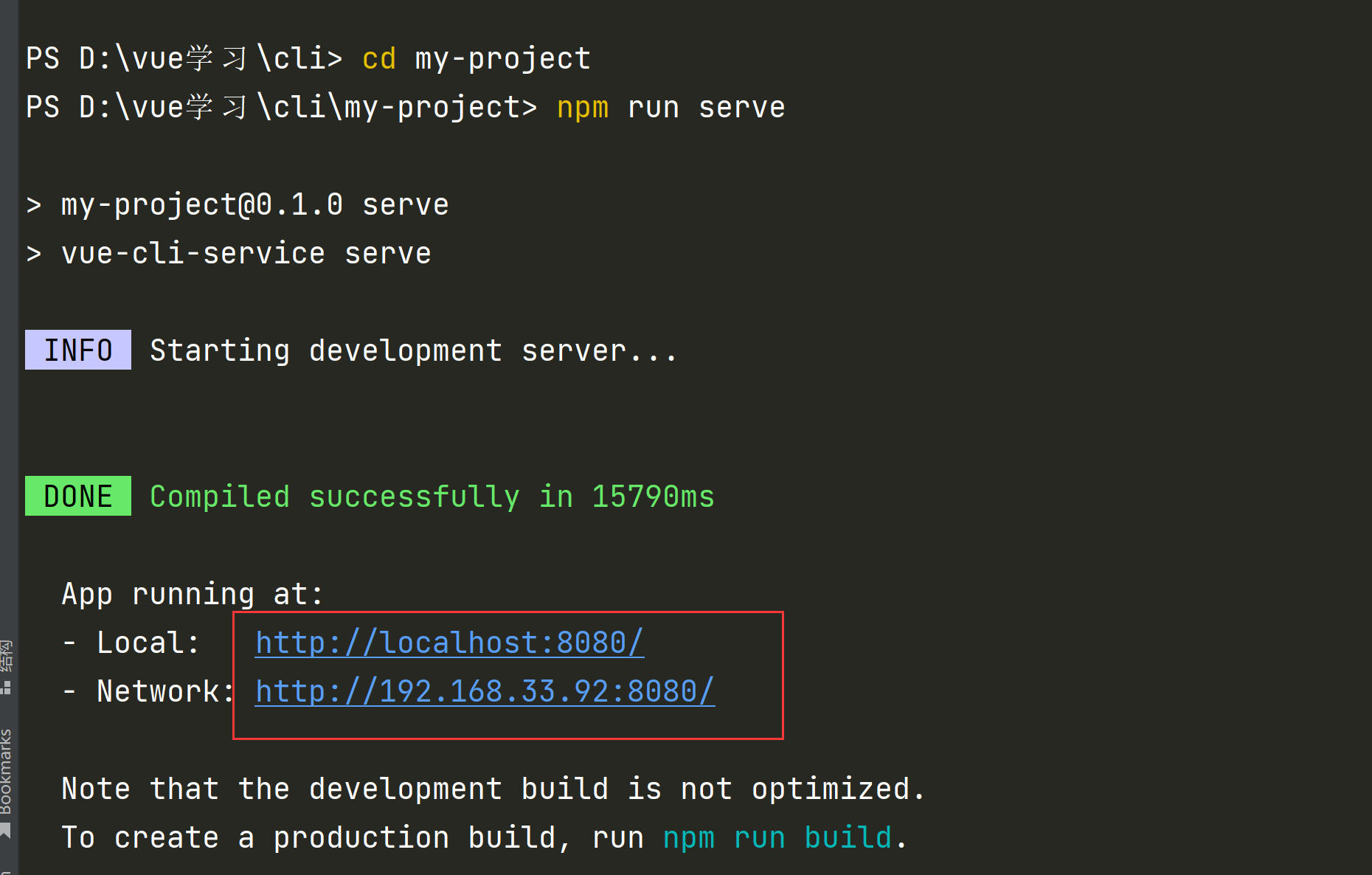
## npm run serve
## 打包命令
npm run build
下图为编译成功

## 我们知道 scripts是npm执行目录,也就是在scripts这个对象中的key就是npm run的命令值
##
## vue-cli提供了三个命令
## serve---------这个是我们开发使用的命令,执行编译和热更新(ctrl+s)的时候浏览器会实时更新)
## build----------工作中如果我们本地调试完后需要部署代码前,进行打包的命令
## lint----------命令的作用是校验文件的合格性(对eslint的效验)
我们以 npm run serve 为例
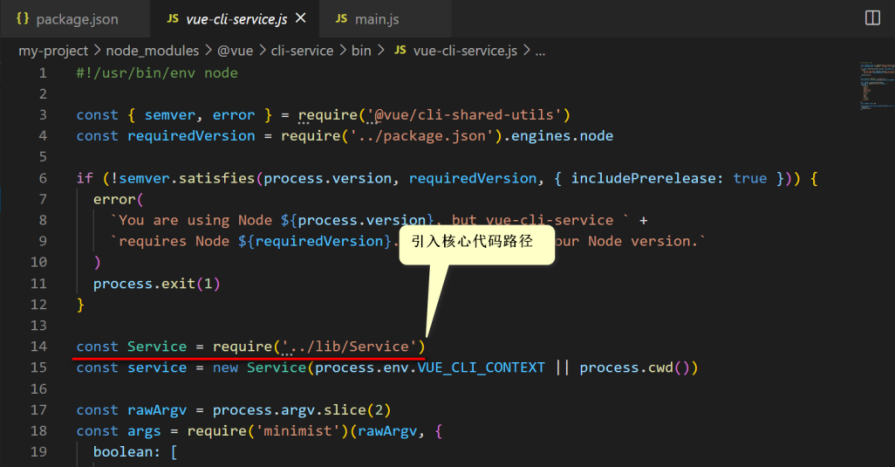
第一步命令会找到从node_modules 文件夹中.bin文件夹内部的vue-cli-service文件
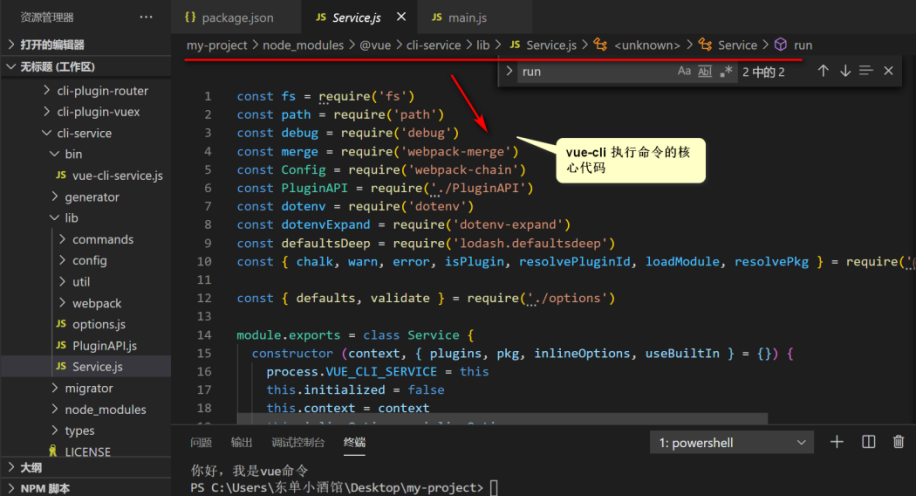
## 核心代码:

## severice.js文件是整个编译过程的核心文件

- vue语法
- vue语法-字符串
- vue事件v-on:
- vue属性绑定v-bind:
- v-if 与v-show使用
- v-for使用
- v-for 遍历json
- v-for 嵌套遍历
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加监听
- v-model
- v-model 数据双向绑定(一般表单用的多)
- v-bind class的应用
- v-bind style使用方法
- 调色板案例 其中用到 v-model和v-bind
- 发布规定限制100字练习
- .stop事件修饰符
- .self事件修饰符
- .prevent事件修饰符
- capture事件修饰符
- once事件修饰符
- 按键修饰符
- 系统修饰符
- 鼠标按键修饰符
- 表单修饰符
- vue-cli脚手架
- cli文件的编译命令与过程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----组件
- cli----父子传值
- cli--子组件修改父组件值
- 生命周期created
- 计算属性computed
- watch监听
- 计算属性与watch监听实例
- vue组件
- 组件的跟节点注册
- vue全局变量注册方法
- 组件局部注册
- 父子组件通讯
- 组键实战列表
- 动态组件
- keep-alive以及生命周期函数使用
- 单动画过度
- 多元素动画过渡
- 多个组件过渡
- 请求后台api(axios )
- axios请求数据获取json方法
- axios GET请求数据
- axios POST请求数据
- axios GET与POST的另一种写法
- cli 为了防止APP.vue与子组件CSS冲突
- cli静态资源引入(图片等)
- CSS引入
- axios 脚手架里安装以及使用
- vue.config配置跨域问题
- 环境变量
- cli打包上线
- 路由设置router
- router路由跳转方式(编程方式跳转)
- router路由传递参数接受参数
- router嵌套路由
- router动画过渡
- router去掉链接里的#号
- router重定向
- router全局或者局部守卫(登录验证)
- <router-link> 相当于a标签li标签
- <router-view></router-view> 渲染标签
- vuex学习--安装
- vuex-State
- vuex-mutations(函数使用方法)
- 本地存储
- 接口封装
- ES6新语法特性-let const
- ES6-模板字符串 ``反引号
- ES6-对象里函数简化方法
- ES6-箭头函数
- ES6- rest参数
- ES6-Symbol
- ES6-模块化
