```
文本修饰 text-decoration
```
作用:设置文本,设置文本整体是否有线条修饰
属性值:
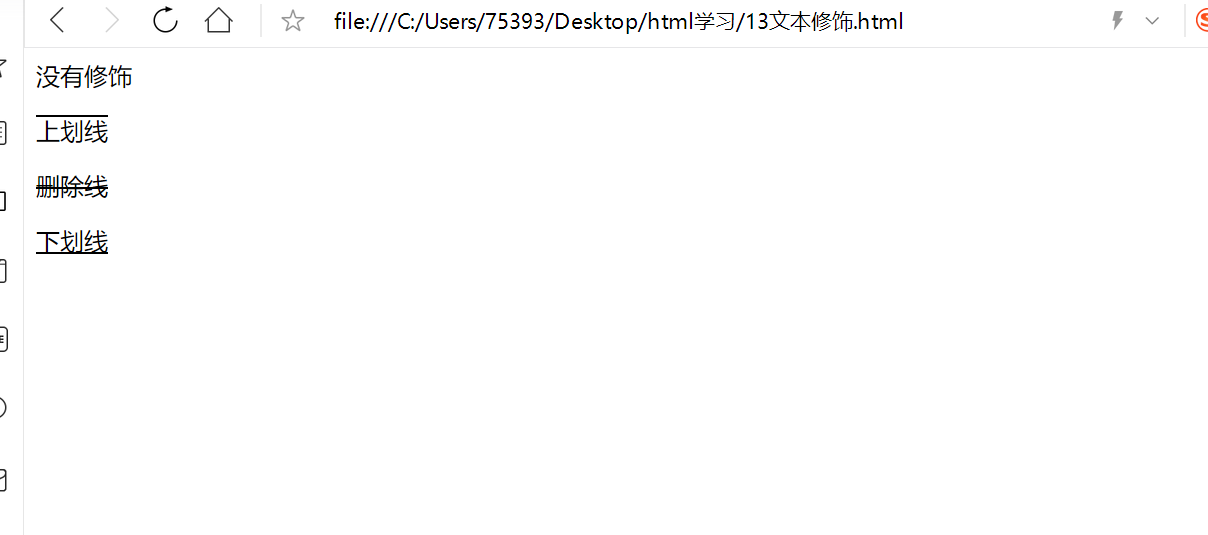
none: 没有修饰
overline:上划线
line-through: 中划线,删除线
underliue:下划线
没有修饰
上划线
删除线
下划线
通常使用 text-decoration 属性取消a,的默认下划线
代码:
```
.none{
text-decoration:none;
}
.overline{
text-decoration:overline;
}
.line-through{
text-decoration:line-through;
}
.underliue{
text-decoration:underline;
}
<p class="none">没有修饰</p>
<p class="overline"> 上划线</p>
<p class="line-through">删除线</p>
<p class="underliue">下划线</p>
```
效果:

<p style="color:red">通常使用 text-decoration 属性取消a,的默认下划线</p>
- 简介
- 文字三属性(颜色,字号,字体)
- 盒子三属性(width , height, background-color)
- CSS引入方法
- CSS选择器
- css高级选择器
- CSS的继承性
- 颜色属性color
- 字体font-family
- 字号font-size
- 文字在盒子行高 line-height
- 字体加粗font-weight
- 字体样式font-style
- 文本段落对齐text-align
- 文字修饰(上划线下划线中划线 text-decoration)
- 文字缩进text-indent
- 盒子模型的宽度与高度width,height
- 内边距padding
- 边框border
- 外边距margin
- 清除默认样式
- 盒子height高度属性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 标准文档流display
- 浮动float
- 浮动元素性质
- 浮动贴边原理
- 浮动元素的标准流问题(文字围边效果)
- 清除浮动
- 清除浮动影响二: clear属性
- 清除浮动overflow方法
- 伪类标签
- background-color背景颜色属性
- background-image 背景图片调用
- background-repeat 背景图平铺状态
- background-position背景定位
- background-attachment背景附着
- background综合语法
- 相对定位position:relative
- 绝对定位position:absolute
- 定位压盖顺序
- CSS制作LOGO超链接妙招
- CSS公共类的继承性
- em单位
- 媒体查询
- flex布局
