## 盒子模式height属性拓展
一个盒子必须有高度,否则看不到内容样式,高度可以有多个配置内容,比如超出部分,如果显示,如果盒子没有设置高度,则被内容撑高,如果设置了高度,内部高度大于盒子本身的高度,不会被隐藏,会自动超出盒子内容显示。
关于高度超出部分,是有属性可配置的,overflow,其作用指的是超出盒子部分怎么显示
属性值:
1. visible 可见的,默认的
2. hidden 作用是超出高度部分隐藏
3. scroll 无论文字是否超出部分,都增加滚动条样式
4. auto 超出部分增加滚动条样式。
```
overflow:visible
overflow:hidden
overflow:scroll
overflow:auto
```
关于height属性,如果希望盒子自动被内容撑高,可以设置只为 auto
```
height:auto
```
代码案例:
```
style>
*{
margin:0;
padding:0;
}
div {
width:200px;
height:100px;
overflow:auto;
border:2px solid red;
}
</style>
</head>
<body>
<div>
<p>你好你好你年号年后上的飞机是根据联赛冠军路上就给你老师看看结果那算了n你好你好你年号年后上的飞机是根据联赛冠军路上就给你老师看看结果那算了n你好你好你年号年后上的飞机是根据联赛冠军路上就给你老师看看结果那算了n你好你好你年号年后上的飞机是根据联赛冠军路上就给你老师看看结果那算了n你好你好你年号年后上的飞机是根据联赛冠军路上就给你老师看看结果那算了n你好你好你年号年后上的飞机是根据联赛冠军路上就给你老师看看结果那算了n你好你好你年号年后上的飞机是根据联赛冠军路上就给你老师看看结果那算了n</p>
</div>
```
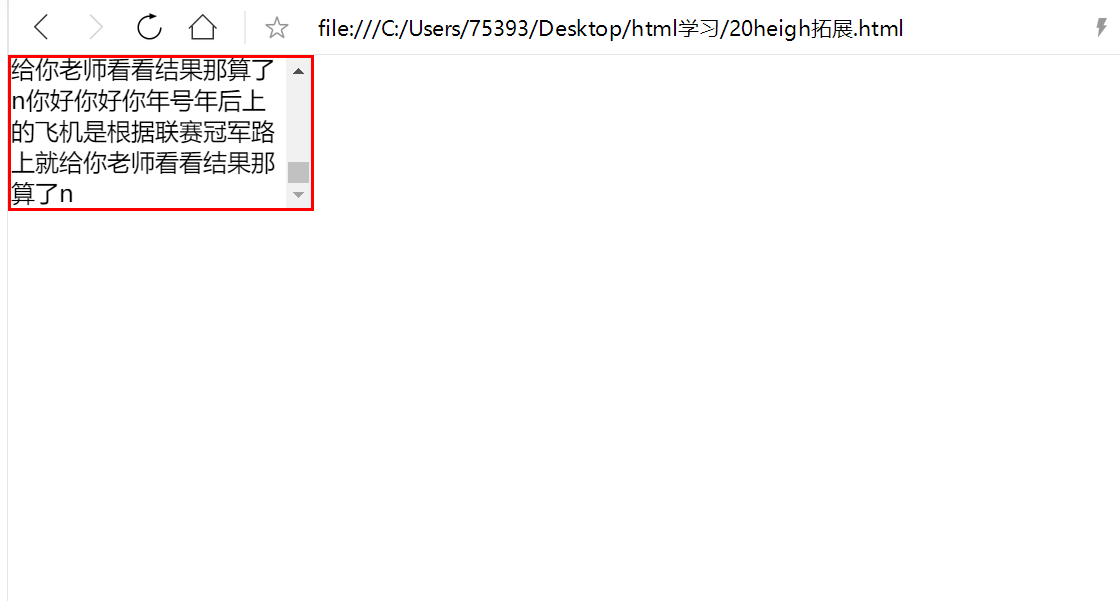
效果如下:

- 简介
- 文字三属性(颜色,字号,字体)
- 盒子三属性(width , height, background-color)
- CSS引入方法
- CSS选择器
- css高级选择器
- CSS的继承性
- 颜色属性color
- 字体font-family
- 字号font-size
- 文字在盒子行高 line-height
- 字体加粗font-weight
- 字体样式font-style
- 文本段落对齐text-align
- 文字修饰(上划线下划线中划线 text-decoration)
- 文字缩进text-indent
- 盒子模型的宽度与高度width,height
- 内边距padding
- 边框border
- 外边距margin
- 清除默认样式
- 盒子height高度属性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 标准文档流display
- 浮动float
- 浮动元素性质
- 浮动贴边原理
- 浮动元素的标准流问题(文字围边效果)
- 清除浮动
- 清除浮动影响二: clear属性
- 清除浮动overflow方法
- 伪类标签
- background-color背景颜色属性
- background-image 背景图片调用
- background-repeat 背景图平铺状态
- background-position背景定位
- background-attachment背景附着
- background综合语法
- 相对定位position:relative
- 绝对定位position:absolute
- 定位压盖顺序
- CSS制作LOGO超链接妙招
- CSS公共类的继承性
- em单位
- 媒体查询
- flex布局
