1.浮动带来的影响
标准流的盒子,如果不设置高度,会被内容子自动撑高。
如果盒子内部的元素浮动了,子盒子脱标后,不能撑高父盒子
父盒子的高度就会为0,影响一些问题
第一个问题:父盒子的高度不能被子元素撑高了。
第二个问题:如果父盒子后面还有其他兄弟标签,并且该兄弟标签内部也有浮动元素,前面的浮动会影响后面的贴边。
清除浮动方法一:height属性
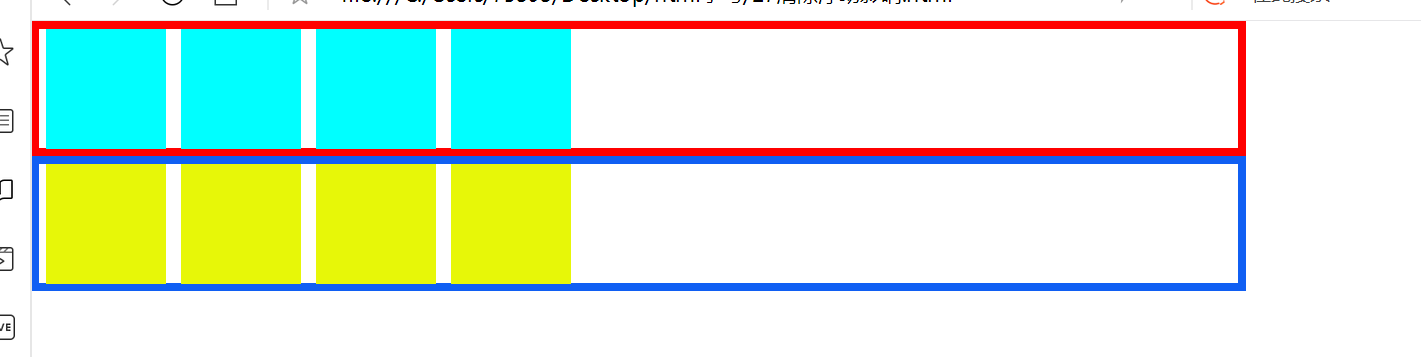
父盒子的高度不能被撑高,我们可以强制给父盒子设置一个高度,去管理内部的子元素
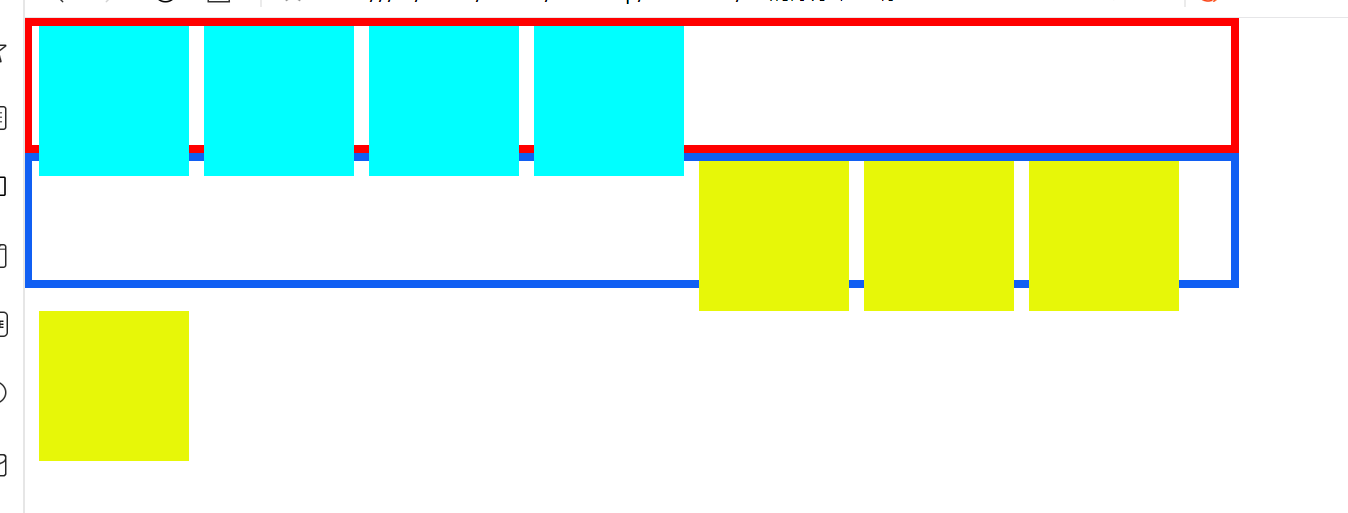
缺点:父盒子的高度不可以随着子元素变高而增高,如果子盒子是动态的,父盒子还会出现原来的问题
。
如图对比,第二张图是高度不合理的情况下:


- 简介
- 文字三属性(颜色,字号,字体)
- 盒子三属性(width , height, background-color)
- CSS引入方法
- CSS选择器
- css高级选择器
- CSS的继承性
- 颜色属性color
- 字体font-family
- 字号font-size
- 文字在盒子行高 line-height
- 字体加粗font-weight
- 字体样式font-style
- 文本段落对齐text-align
- 文字修饰(上划线下划线中划线 text-decoration)
- 文字缩进text-indent
- 盒子模型的宽度与高度width,height
- 内边距padding
- 边框border
- 外边距margin
- 清除默认样式
- 盒子height高度属性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 标准文档流display
- 浮动float
- 浮动元素性质
- 浮动贴边原理
- 浮动元素的标准流问题(文字围边效果)
- 清除浮动
- 清除浮动影响二: clear属性
- 清除浮动overflow方法
- 伪类标签
- background-color背景颜色属性
- background-image 背景图片调用
- background-repeat 背景图平铺状态
- background-position背景定位
- background-attachment背景附着
- background综合语法
- 相对定位position:relative
- 绝对定位position:absolute
- 定位压盖顺序
- CSS制作LOGO超链接妙招
- CSS公共类的继承性
- em单位
- 媒体查询
- flex布局
