overflow属性 清除浮动影响是一个小偏方,值必须是hidden 可以解决浮动的所有的问题
代码格式:
```
overflow:hidden
```
通过overflow属性解决浮动影响的原因:overflow属性有BFC特性,BFC特性有一个特点,设置了该属性的元素就拥有被内部元素撑高的特点。
使用说明:哪个盒子受浮动影响,就放到哪个盒子里
实际工作中,使用内墙法和overflow属性去解决浮动的影响。
代码如下:
```
<style>
*{
margin: 0;
padding: 0;
}
.box{
width:800px;
border: 5px solid red;
overflow:hidden;
}
.box1{
width:800px;
border: 5px solid rgb(16, 95, 243);
overflow:hidden;
}
.box p{
width: 80px;
height:80px;
background-color:cyan;
float:left;
margin:0 5px;
}
.box1 p{
width: 80px;
height:80px;
background-color:rgb(231, 247, 8);
float:left;
margin:0 5px;
}
</style>
</head>
<body>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
</div>
<div class="box1">
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</body>
```
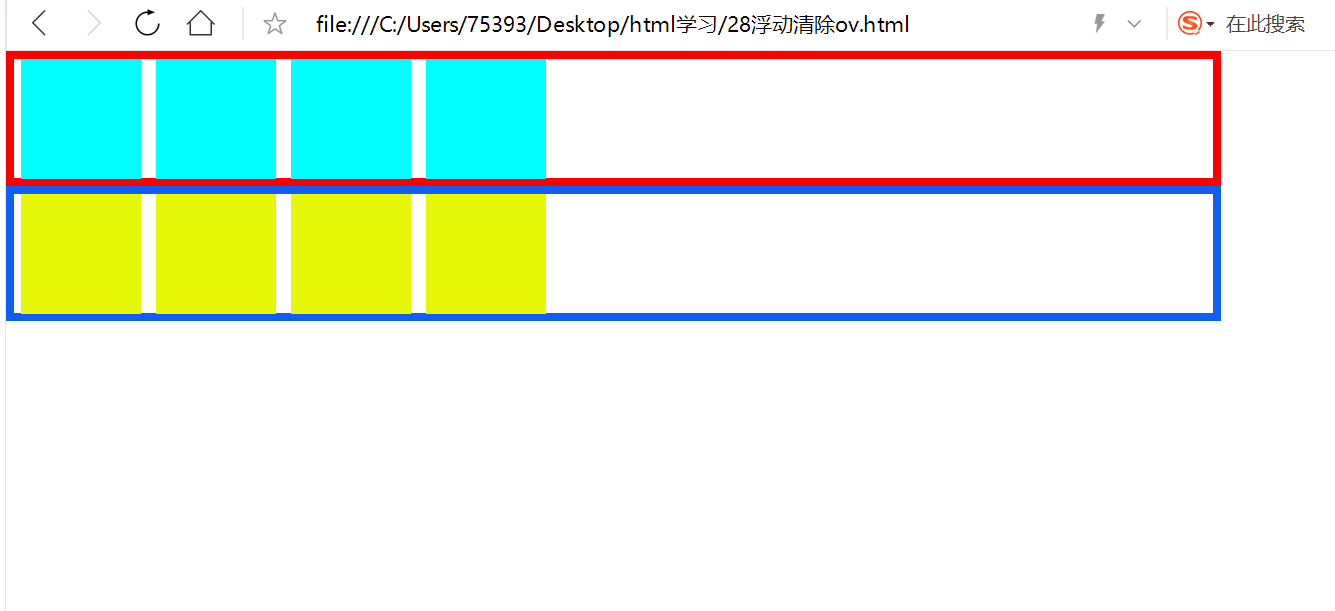
效果:

- 简介
- 文字三属性(颜色,字号,字体)
- 盒子三属性(width , height, background-color)
- CSS引入方法
- CSS选择器
- css高级选择器
- CSS的继承性
- 颜色属性color
- 字体font-family
- 字号font-size
- 文字在盒子行高 line-height
- 字体加粗font-weight
- 字体样式font-style
- 文本段落对齐text-align
- 文字修饰(上划线下划线中划线 text-decoration)
- 文字缩进text-indent
- 盒子模型的宽度与高度width,height
- 内边距padding
- 边框border
- 外边距margin
- 清除默认样式
- 盒子height高度属性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 标准文档流display
- 浮动float
- 浮动元素性质
- 浮动贴边原理
- 浮动元素的标准流问题(文字围边效果)
- 清除浮动
- 清除浮动影响二: clear属性
- 清除浮动overflow方法
- 伪类标签
- background-color背景颜色属性
- background-image 背景图片调用
- background-repeat 背景图平铺状态
- background-position背景定位
- background-attachment背景附着
- background综合语法
- 相对定位position:relative
- 绝对定位position:absolute
- 定位压盖顺序
- CSS制作LOGO超链接妙招
- CSS公共类的继承性
- em单位
- 媒体查询
- flex布局
