## 公共样式
公共属性的优点:
在HTML中盒子元素中大家如果有一个共同的事件,比如一起设置颜色高低等,就可用一起操作了。就可以都设置一个共同的样式。
列如DIV盒子中写法:
```
<div class="xos xob"> </div>
```
## **在同一个元素中 同时设有 .a 和.b属性**
<h3>假如 div 中.a设置了宽100px;高度100px;
那么同时设置 .a .b
```
<div class="a b">
```
.a{
width: 100px;
height: 100px;
}
这个时候b属性也是width: 100px;
height: 100px;
如果给.b设置一个边框
那么就会围绕盒子一圈。
这就是公共类的继承性。
.a的属性和.b的权重是一样的。</h3>
<h3><p style="color:red"> 如果给a设置了宽高等等属性,那么给b进行定位属性,那么等同于给a进行定位。</p></h3>
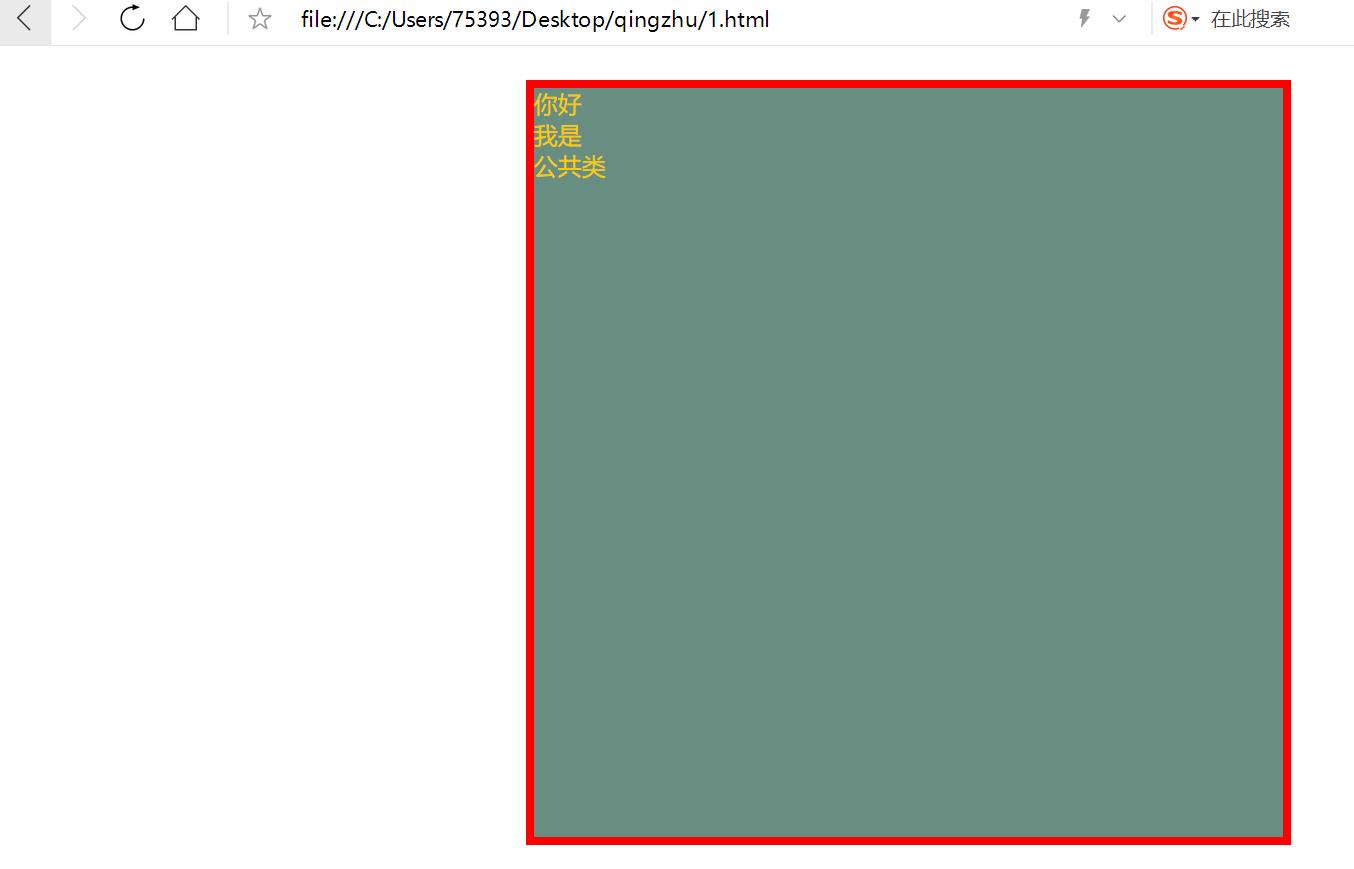
## 代码案例:
```
<style>
.bos{
width: 500px;
height: 500px;
margin:100px auto;
background-color: rgb(104, 141, 129);
}
.csc
{
border:5px solid red;
color:rgb(248, 203, 0);
}
</style>
<body>
<div class="bos csc">
<div class="s">你好</div>
<div class="p">我是</div>
<div class="c">公共类</div>
</div>
```
如图:

- 简介
- 文字三属性(颜色,字号,字体)
- 盒子三属性(width , height, background-color)
- CSS引入方法
- CSS选择器
- css高级选择器
- CSS的继承性
- 颜色属性color
- 字体font-family
- 字号font-size
- 文字在盒子行高 line-height
- 字体加粗font-weight
- 字体样式font-style
- 文本段落对齐text-align
- 文字修饰(上划线下划线中划线 text-decoration)
- 文字缩进text-indent
- 盒子模型的宽度与高度width,height
- 内边距padding
- 边框border
- 外边距margin
- 清除默认样式
- 盒子height高度属性拓展
- 文字在盒子里居中text-align:center
- 盒子在盒子里的水平居中
- margin塌陷
- 标准文档流display
- 浮动float
- 浮动元素性质
- 浮动贴边原理
- 浮动元素的标准流问题(文字围边效果)
- 清除浮动
- 清除浮动影响二: clear属性
- 清除浮动overflow方法
- 伪类标签
- background-color背景颜色属性
- background-image 背景图片调用
- background-repeat 背景图平铺状态
- background-position背景定位
- background-attachment背景附着
- background综合语法
- 相对定位position:relative
- 绝对定位position:absolute
- 定位压盖顺序
- CSS制作LOGO超链接妙招
- CSS公共类的继承性
- em单位
- 媒体查询
- flex布局
