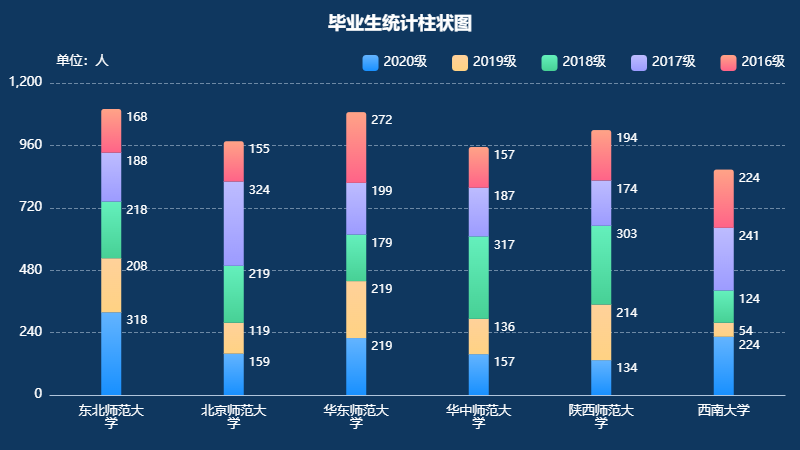
>#### 面积图标线
~~~
var getname = ['东北师范大学', '北京师范大学', '华东师范大学', '华中师范大学', '陕西师范大学', '西南大学'];
var getvalue = [318, 159, 219, 157, 134, 224];
var getvalue1 = [208, 119, 219, 136, 214, 54];
var getvalue2 = [218, 219, 179, 317, 303, 124];
var getvalue3 = [188, 324, 199, 187, 174, 241];
var getvalue4 = [168, 155, 272, 157, 194, 224];
var getvaluesum = [];
for (var i = 0; i < getname.length; i++) {
getvaluesum[i] = getvalue[i] + getvalue1[i] + getvalue2[i] + getvalue3[i] + getvalue4[i];
}
var maxnum = Math.max.apply(null, getvaluesum);
var maxlen = Math.pow(10, String(Math.ceil(maxnum)).length - 2);
if (maxnum >= 5) {
var max = Math.ceil(maxnum / (.95 * maxlen)) * maxlen;
} else {
var max = 5;
}
option = {
title: {
text: '毕业生统计柱状图',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
grid: {
top: '83',
right: '15',
left: '50',
bottom: '55'
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: '#0f375f',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'none'
},
formatter: '{b0}</br>{a0}本科人数:{c0}人</br>{a1}本科人数:{c1}人</br>{a2}本科人数:{c2}人</br>{a3}本科人数:{c3}人</br>{a4}本科人数:{c4}人'
},
legend: {
type: "scroll",
right: '10',
top: '50',
data: ['2020级', '2019级', '2018级', '2017级', '2016级'],
itemGap: 25,
itemWidth: 16,
itemHeight: 16,
textStyle: {
fontSize: '13',
color: '#ffffff',
},
},
xAxis: [{
data: getname,
axisLabel: {
//interval: 0,
formatter: function (value) {
var ret = ""; //拼接加\n返回的类目项
var maxLength = 5; //每项显示文字个数
var valLength = value.length; //X轴类目项的文字个数
var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
if (rowN > 1) //如果类目项的文字大于5,
{
for (var i = 0; i < rowN; i++) {
var temp = ""; //每次截取的字符串
var start = i * maxLength; //开始截取的位置
var end = start + maxLength; //结束截取的位置
//这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
temp = value.substring(start, end) + "\n";
ret += temp; //凭借最终的字符串
}
return ret;
} else {
return value;
}
},
margin: 10,
color: '#666666',
textStyle: {
color: '#ffffff',
fontSize: 13,
fontWeight: 400
},
},
axisLine: {
lineStyle: {
color: '#B0C5DB',
}
},
axisTick: {
show: false
},
}],
yAxis: [{
min: 0,
max: max, // 计算最大值
interval: max / 5, // 平均分为5份
splitNumber: 5,
name: '单位:人',
nameTextStyle: {
color: '#ffffff',
fontSize: 13,
padding: [0, 0, 0, 65]
},
axisLabel: {
color: '#666666',
textStyle: {
color: '#ffffff',
fontSize: 13,
fontWeight: 400
},
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
lineStyle: {
color: '#CCDBEB',
type: 'dashed',
opacity: 0.5
}
}
}],
series: [{
name: '2020级',
type: 'bar',
data: getvalue,
stack: '各专业本科生年级分布',
barWidth: '20px',
itemStyle: {
normal: {
color: {
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#63B4FF' // 0% 处的颜色
}, {
offset: 1,
color: '#1890FF' // 100% 处的颜色
}],
},
barBorderRadius: [0, 0, 0, 0],
label: {
show: true,
position: 'top',
offset: [15, 20],
align: 'left',
formatter: function (params) {
return params.value;
},
textStyle: {
fontSize: 12,
color: '#ffffff',
},
}
}
},
}, {
name: '2019级',
type: 'bar',
data: getvalue1,
stack: '各专业本科生年级分布',
barWidth: '20px',
itemStyle: {
normal: {
color: {
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#FFD19A' // 0% 处的颜色
}, {
offset: 1,
color: '#FFD283' // 100% 处的颜色
}],
},
barBorderRadius: [0, 0, 0, 0],
label: {
show: true,
position: 'top',
offset: [15, 20],
align: 'left',
formatter: function (params) {
return params.value;
},
textStyle: {
fontSize: 12,
color: '#ffffff',
},
}
}
},
}, {
name: '2018级',
type: 'bar',
data: getvalue2,
stack: '各专业本科生年级分布',
barWidth: '20px',
itemStyle: {
normal: {
color: {
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#64F0BC' // 0% 处的颜色
}, {
offset: 1,
color: '#47D095' // 100% 处的颜色
}],
},
barBorderRadius: [0, 0, 0, 0],
label: {
show: true,
position: 'top',
offset: [15, 20],
align: 'left',
formatter: function (params) {
return params.value;
},
textStyle: {
fontSize: 12,
color: '#ffffff',
},
}
}
},
}, {
name: '2017级',
type: 'bar',
data: getvalue3,
stack: '各专业本科生年级分布',
barWidth: '20px',
itemStyle: {
normal: {
color: {
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#BDBCFF' // 0% 处的颜色
}, {
offset: 1,
color: '#9C9BFF' // 100% 处的颜色
}],
},
barBorderRadius: [0, 0, 0, 0],
label: {
show: true,
position: 'top',
offset: [15, 20],
align: 'left',
formatter: function (params) {
return params.value;
},
textStyle: {
fontSize: 12,
color: '#ffffff',
},
}
}
},
}, {
name: '2016级',
type: 'bar',
data: getvalue4,
barWidth: '20px',
stack: '各专业本科生年级分布',
itemStyle: {
normal: {
color: {
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#FFA387' // 0% 处的颜色
}, {
offset: 1,
color: '#FF6388' // 100% 处的颜色
}],
},
barBorderRadius: [3, 3, 0, 0],
label: {
show: true,
position: 'top',
offset: [15, 20],
align: 'left',
formatter: function (params) {
return params.value;
},
textStyle: {
fontSize: 12,
color: '#ffffff',
},
}
}
},
}]
};
~~~
>#### 效果图

<hr>
>#### 双条形图
~~~
var xAxis = ['文学院', '历史文化学院', '哲学与政府管理学院', '马克思主义学院', '教育学院', '美术学院', '外国语学院', '新闻传播学院', '地理学院', '化学学院'];
var data1 = [28763, 14237, 10224, 5561, 5677, 5546, 7589, 6521, 4061, 5079];
var data2 = [16.3, 12.6, 11.8, 9.9, 9.5, 9.3, 8.8, 8.7, 6.9, 6.8];
option = {
title: {
text: '双条形图',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
grid: {
top: '83',
right: '15',
left: '50',
bottom: '55'
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: '#0f375f',
legend: {
data: ['学院借阅总册次', '人均借阅册次'],
type: "scroll",
height: '88%',
left: '19%',
top: '8%',
itemGap: 274,
itemWidth: 10,
itemHeight: 10,
textStyle: {
fontSize: '13',
color: '#fff',
},
},
tooltip: {
show: true,
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: [{
show: false,
left: '8%',
top: '12%',
bottom: '8%',
containLabel: true,
width: '25%'
},
{
show: false,
left: '50%',
top: '12%',
bottom: '8%',
width: '0%'
}, {
show: false,
right: '8%',
top: '12%',
bottom: '8%',
containLabel: true,
width: '25%'
}
],
xAxis: [{
type: 'value',
inverse: true,
axisLabel: {
show: false,
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: false
}
}, {
gridIndex: 1,
show: false
}, {
gridIndex: 2,
type: 'value',
axisLabel: {
show: false,
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: false
}
}],
yAxis: [{
type: 'category',
inverse: true,
position: 'right',
data: xAxis,
axisLabel: {
show: false,
},
axisLine: {
show: false
},
axisTick: {
show: false
}
}, {
gridIndex: 1,
type: 'category',
inverse: true,
position: 'center',
data: xAxis,
axisLine: {
show: false
},
axisLabel: {
show: true,
textStyle: {
color: "#ffffff", //X轴文字颜色
fontSize: '14',
align: 'center',
}
},
axisTick: {
show: false
}
}, {
gridIndex: 2,
type: 'category',
inverse: true,
position: 'left',
data: xAxis,
axisLabel: {
show: false,
},
axisLine: {
show: false
},
axisTick: {
show: false
}
}],
series: [{
name: '学院借阅总册次',
type: 'bar',
barWidth: 8,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#6D9BFF' // 0% 处的颜色
}, {
offset: 1,
color: '#2E64EF' // 100% 处的颜色
}], false),
barBorderRadius: [4, 0, 0, 4],
}
},
label: {
show: true,
position: 'left'
},
data: data1
}, {
xAxisIndex: 2,
yAxisIndex: 2,
name: '人均借阅册次',
type: 'bar',
barWidth: 8,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#FFAF25' // 0% 处的颜色
}, {
offset: 1,
color: '#E83D79' // 100% 处的颜色
}], false),
barBorderRadius: [0, 4, 4, 0],
}
},
label: {
show: true,
position: 'right'
},
data: data2
}]
};
~~~
>#### 效果图

<hr>
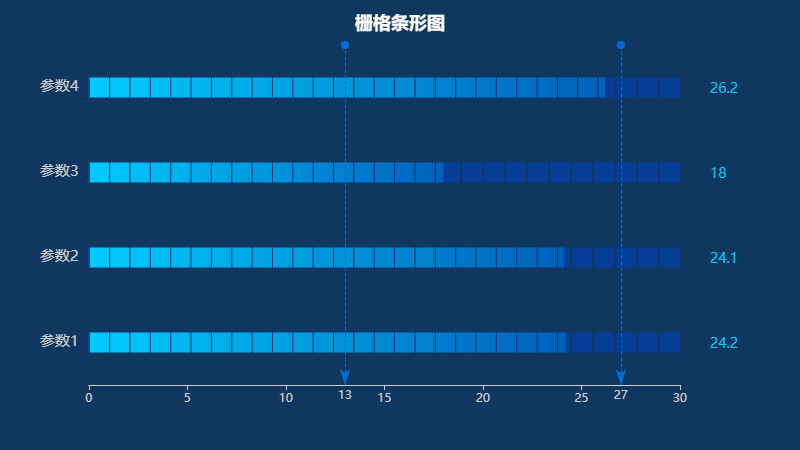
>#### 栅格条形图
~~~
//当前视口宽度
const nowClientWidth = document.documentElement.clientWidth;
// 单位换算方法
function nowSize(val, width = nowClientWidth, initWidth = 1920) {
return val * (width / initWidth);
}
let list = [{
name: '参数4',
value: 26.2
}, {
name: '参数3',
value: 18.0
}, {
name: '参数2',
value: 24.1
}, {
name: '参数1',
value: 24.2
}];
let data = ['参数4', '参数3', '参数2', '参数1'];
let values = [26.2, 18.0, 24.1, 24.2]
option = {
title: {
top: '10',
left: 'center',
text: '栅格条形图',
textStyle: {
align: 'center',
color: '#FFFFFF',
fontSize: 18,
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: '#0f375f',
xAxis: {
max: 30,
splitLine: {
show: false
},
axisLabel: {
show: true,
// textStyle: {
// fontSize: nowSize(8)
// }
},
axisTick: {
show: true,
lineStyle: {
"color": "#ccc"
}
},
axisLine: {
show: true,
lineStyle: {
"color": "#ccc"
}
},
splitArea: {
show: false,
}
},
grid: {
containLabel: true,
left: '5%',
top: '10%',
right: '15%',
bottom: '10%'
},
yAxis: [{
data: data,
inverse: true,
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
margin: 10,
textStyle: {
fontSize: nowSize(15),
color: '#ccc'
}
},
splitArea: {
show: false,
}
}],
series: [{ //内
type: 'bar',
barWidth: nowSize(20),
legendHoverLink: false,
symbolRepeat: true,
markLine: {
data: [{
xAxis: 13,
name: '最低警戒值'
},
{
xAxis: 27,
name: '最高警戒值'
}
],
lineStyle: {
color: '#006dd4'
}
},
silent: true,
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: '#00ccff' // 0% 处的颜色
}, {
offset: 1,
color: '#0061ba' // 100% 处的颜色
}]
}
},
data: list,
z: 1,
animationEasing: 'elasticOut'
},
{
type: 'pictorialBar',
animationDuration: 0,
symbolRepeat: 'fixed',
symbolMargin: nowSize(1),
symbol: 'rect',
symbolSize: [nowSize(20), nowSize(20)],
symbolBoundingData: 30,
itemStyle: {
normal: {
color: 'rgba(0,65,186,0.61)',
}
},
label: {
normal: {
show: true,
position: 'right',
offset: [0, 2],
distance: 30,
textStyle: {
color: '#00ccff',
fontSize: 14,
}
},
},
data: values,
z: 0,
animationEasing: 'elasticOut'
},
{ //分隔
type: 'pictorialBar',
itemStyle: {
color: '#002a66'
},
symbolRepeat: 'fixed',
symbolMargin: nowSize(10),
symbol: 'rect',
symbolClip: true,
symbolSize: [nowSize(1), nowSize(20)],
symbolPosition: 'start',
symbolOffset: [0, 0],
symbolBoundingData: 30,
data: list,
z: 2,
animationEasing: 'elasticOut'
}
]
};
~~~
>#### 效果图

<hr>
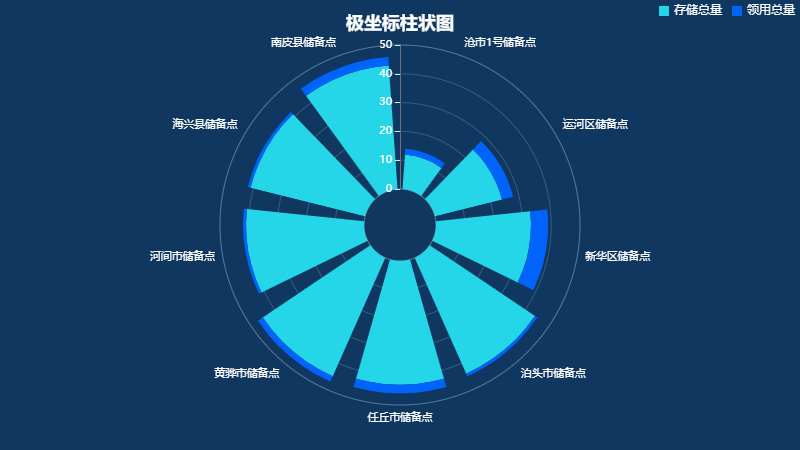
>#### 极坐标柱状图
~~~
var cw = document.body.clientHeight / 50;
var tooltipAxis = {
trigger: 'axis',
backgroundColor: 'rgba(26,34,126,.9)',
padding: 10,
borderRadius: 4,
textStyle: {
fontSize: 12,
},
extraCssText: 'box-shadow:0 0 18px rgba(255,255,255,0.2)'
}
option = {
title: {
top: '10',
left: 'center',
text: '极坐标柱状图',
textStyle: {
align: 'center',
color: '#FFFFFF',
fontSize: 18,
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: '#0f375f',
tooltip: tooltipAxis,
grid: {
top: 80,
bottom: 30
},
angleAxis: {
type: 'category',
data: ['沧市1号储备点', '运河区储备点', '新华区储备点', '泊头市储备点', '任丘市储备点', '黄骅市储备点', '河间市储备点', '海兴县储备点', '南皮县储备点'],
splitLine: { // 分隔线
show: false, // 默认显示,属性show控制显示与否
// onGap: null,
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
color: ['rgba(207,238,252,0.2)'],
width: 1,
type: 'solid'
}
},
axisLine: { // 坐标轴线
show: true, // 默认显示,属性show控制显示与否
lineStyle: { // 属性lineStyle控制线条样式
color: 'rgba(207,238,252,0.2)',
width: 1,
type: 'solid'
},
},
axisTick: { // 坐标轴小标记
show: false, // 属性show控制显示与否,默认不显示
inside: false, // 控制小标记是否在grid里
length: 5, // 属性length控制线长
lineStyle: { // 属性lineStyle控制线条样式
color: 'rgba(207,238,252,0.2)',
width: 1
}
},
axisLabel: {
color: '#fff',
fontSize: 1.2 * cw
},
},
radiusAxis: {
splitLine: {
lineStyle: {
type: 'solid',
color: 'rgba(207,238,252,0.2)'
}
},
axisLabel: {
color: '#fff',
fontSize: 1.2 * cw
},
axisTick: { // 坐标轴小标记
show: true, // 属性show控制显示与否,默认不显示
inside: false, // 控制小标记是否在grid里
length: 5, // 属性length控制线长
lineStyle: { // 属性lineStyle控制线条样式
color: 'rgba(207,238,252,1)',
width: 1
}
},
},
polar: {
z: 0,
center: ['50%', '50%'],
radius: ['16%', '80%'],
},
series: [{
type: 'bar',
data: [12, 24, 33, 44, 43, 45, 41, 41, 43],
coordinateSystem: 'polar',
name: '存储总量',
stack: 'a',
color: 'rgba(37,213,232,1)',
z: 0,
}, {
type: 'bar',
data: [2, 4, 6, 1, 3, 2, 1, 1, 3],
coordinateSystem: 'polar',
name: '领用总量',
stack: 'a',
color: 'rgba(0,100,252,1)',
z: 0,
}],
legend: {
show: true,
right: 0,
top: 0,
data: ['存储总量', '领用总量'],
icon: 'rect',
itemWidth: 10,
itemHeight: 10,
textStyle: {
color: '#fff',
}
}
};
~~~
> #### 效果图

<hr>
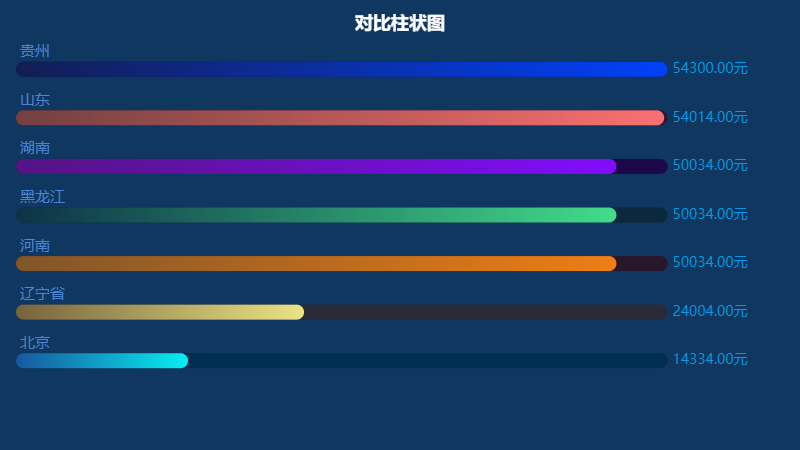
>#### 对比柱状图
~~~
var data = {
Amount: ["54300.00", "54014.00", "50034.00", "50034.00", "50034.00", "24004.00", "14334.00"],
Province: ['贵州', '山东', '湖南', '黑龙江', '河南', '辽宁省', '北京']
};
//初始化数据
var category = [];
var barData = [];
var length1 = 7;
if (data.Amount.length <= 7) {
length1 = data.Amount.length;
}
for (var i = 0; i < length1; i++) {
barData.push(data.Amount[length1 - i - 1])
}
for (var i = 0; i < length1; i++) {
category.push(data.Province[length1 - i - 1])
}
var yMax = 54300;
var dataShadow = [];
for (var i = 0; i < barData.length; i++) {
dataShadow.push(yMax)
}
let colorList1 = ['#07eef2', '#ebe485', '#ef7e14', '#42dc8b'];
option = {
title: {
top: '10',
left: 'center',
text: '对比柱状图',
textStyle: {
align: 'center',
color: '#FFFFFF',
fontSize: 18,
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: '#0f375f',
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow" // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: "2%",
right: "8%",
bottom: "10%",
top: '10%', //去掉标题,图表整体往上移动
containLabel: true
},
xAxis: {
type: "value",
show: false, //直接设置show|的属性的话x轴的轴线和垂直于它的网格线以及x轴数据会一起显示隐藏,这里需要全部隐藏包括所以直接show,如果需要单独给它们设置显示隐藏详见以下设置
bottom: 2,
boundaryGap: ['0%', '1%'], //留白大小,坐标轴1边留白,横向柱状图的右侧label**人不会超出宽度被隐藏
},
yAxis: {
boundaryGap: ['0%', '1%'], //留白大小,坐标轴1边留白
axisLabel: {
fontSize: 15,
color: '#05CCCA',
interval: 0,
//margin: 95,
margin: 15,
textStyle: {
position: 'topLeft',
},
show: false,
},
type: "category",
data: category,
axisTick: {
//y轴刻度线
show: false
},
axisLine: { //y轴轴线
show: false
}
},
series: [{ // For shadow
name: '最大销售金额',
type: 'bar',
itemStyle: {
normal: {
barBorderRadius: 40,
color: function (params) {
let colorList = ['#002d52', '#292a38', '#28172a', '#0b283f', '#1d074a', '#311535',
'#050d4e'
];
return colorList[params.dataIndex];
}
},
emphasis: {
barBorderRadius: 40
},
},
barGap: '-100%',
barCategoryGap: '50%',
// barCategoryGap:'40%',
data: dataShadow,
animation: true,
barWidth: 15,
label: {
formatter: function (param) {
for (let i = 0; i < barData.length; i++) {
if (param.dataIndex == i) {
return barData[i] + "元";
}
}
},
right: '3%',
show: true,
textStyle: {
fontWeight: 400,
fontSize: 14,
color: "#069AE6"
},
position: "right"
},
}, {
name: "销售金额",
top: 20,
color: "#00A6FC",
type: "bar",
stack: "总量",
barCategoryGap: 2,
itemStyle: {
//通常情况下:
normal: {
barBorderRadius: 8,
//每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组
color: function (params) {
var colorList = [
['#18579e', '#07eef2'],
['#77633c', '#ebe485'],
['#815529', '#ef7e14'],
['#0d3247', '#42dc8b'],
['#551384', '#810dfc'],
['#734040', '#fb7070'],
['#131d54', '#0141fa'],
];
var index = params.dataIndex;
if (params.dataIndex >= colorList.length) {
index = params.dataIndex;
}
return new echarts.graphic.LinearGradient(1, 0, 0, 0, [{
offset: 0,
color: colorList[index][1]
},
{
offset: 1,
color: colorList[index][0]
}
]);
}
},
},
label: {
formatter: function (param) {
for (let i = 0; i < category.length; i++) {
if (param.dataIndex == i) {
return category[i];
}
}
},
right: '3%',
show: true,
offset: [4, -17],
textStyle: {
fontWeight: 400,
fontSize: 15,
color: "#4984d5",
},
position: "topLeft"
},
//设置柱的宽度
barWidth: 15,
// height:'70%',
data: barData
}]
}
~~~
>#### 效果图

<hr>
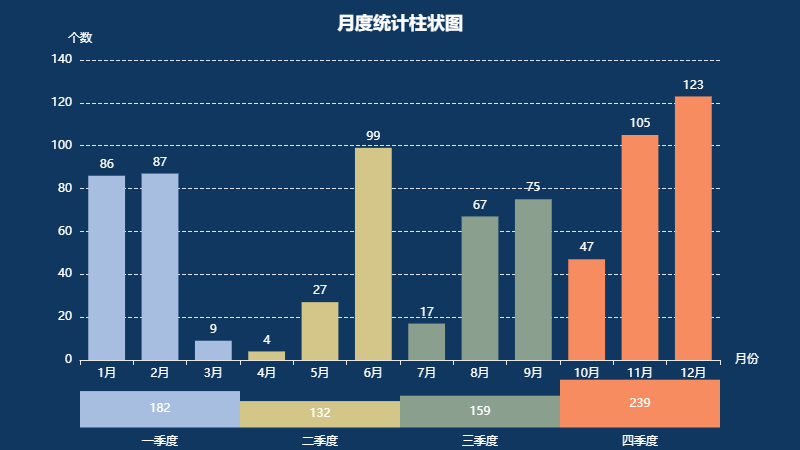
>#### 月度统计柱状图
~~~
option = {
title: {
top: '10',
left: 'center',
text: '月度统计柱状图',
textStyle: {
align: 'center',
color: '#FFFFFF',
fontSize: 18,
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: '#0f375f',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: [{
bottom: "20%"
},
{
height: 50,
bottom: "5%"
}
],
xAxis: [{
name: "月份",
nameTextStyle: {
color: "#fff"
},
type: 'category',
data: ["1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月",
"11月",
"12月",
],
gridIndex: 0,
axisLabel: {
color: '#fff'
},
axisLine: {
lineStyle: {
color: '#e7e7e7'
}
},
axisTick: {
lineStyle: {
color: '#e7e7e7'
}
},
zlevel: 2
}, {
type: 'category',
gridIndex: 1,
axisLine: {
show: false
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: '#fff'
},
data: ["一季度", "二季度", "三季度", "四季度"],
zlevel: 1
}],
yAxis: [{
name: "个数",
nameTextStyle: {
color: "#fff"
},
type: 'value',
gridIndex: 0,
axisLabel: {
color: '#fff'
},
splitLine: {
lineStyle: {
type: 'dashed'
}
},
axisLine: {
lineStyle: {
color: '#ccc'
}
},
axisTick: {
lineStyle: {
color: '#ccc'
}
}
}, {
type: 'value',
gridIndex: 1,
axisLabel: {
show: false
},
axisLine: {
show: false
},
splitLine: {
show: false
},
axisTick: {
show: false
}
}],
series: [{
data: [86,
87,
9,
4,
27,
99,
17,
67,
75,
47,
105,
123
],
type: 'bar',
label: {
show: true,
position: 'top',
textStyle: {
color: '#fff'
}
},
itemStyle: {
normal: {
color: (params) => {
let colors = ['#a7bee1', '#a7bee1', '#a7bee1', '#d3c688', '#d3c688', '#d3c688', '#8a9f8e',
'#8a9f8e', '#8a9f8e', '#f68c60', '#f68c60', '#f68c60'
]
return colors[params.dataIndex]
}
}
},
xAxisIndex: 0,
yAxisIndex: 0
},
{
data: [182,
132,
159,
239
],
type: 'bar',
label: {
show: true,
position: 'inside',
textStyle: {
color: '#fff'
}
},
itemStyle: {
normal: {
color: (params) => {
let colors = ['#a7bee1', '#d3c688', '#8a9f8e', '#f68c60']
return colors[params.dataIndex]
}
}
},
barWidth: '100%',
xAxisIndex: 1,
yAxisIndex: 1
}
]
};
~~~
> #### 效果图

<hr>
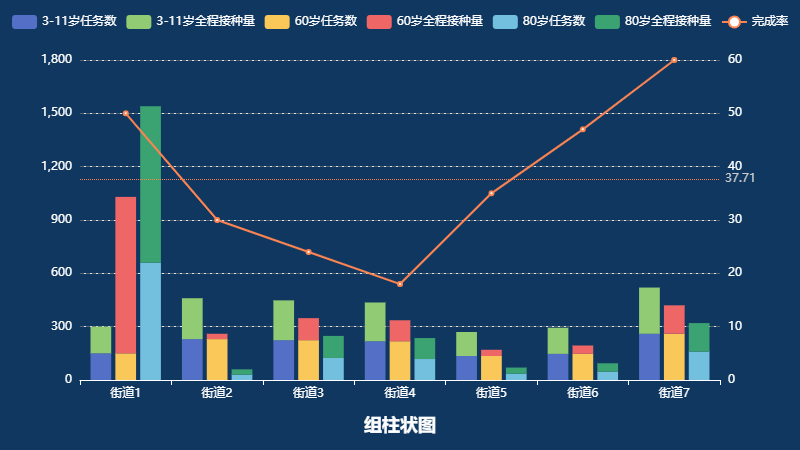
>#### 组柱状图
~~~
option = {
title: {
bottom: '10',
left: 'center',
text: '组柱状图',
textStyle: {
align: 'center',
color: '#FFFFFF',
fontSize: 18,
}
},
legend: {
data: [
'3-11岁任务数',
'3-11岁全程接种量',
'60岁任务数',
'60岁全程接种量',
'80岁任务数',
'80岁全程接种量',
'完成率'
],
top: 10,
textStyle: {
color: '#ffffff'
}
},
xAxis: {
type: 'category',
data: ['街道1', '街道2', '街道3', '街道4', '街道5', '街道6', '街道7'],
axisLine: {
lineStyle: {
color: '#fff'
}
}
},
yAxis: [{
type: 'value',
axisLine: {
lineStyle: {
color: '#fff'
}
}
},
{
type: 'value',
name: '',
nameTextStyle: {
color: '#fff',
padding: [0, 0, 10, -30]
},
splitNumber: 5,
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
width: 1,
// 使用深浅的间隔色
color: ['#566471', '#566471']
}
},
axisLabel: {
show: true,
textStyle: {
fontSize: 12,
color: '#fff'
}
}
}
],
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: '#0f375f',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
textStyle: {
color: '#fff',
align: 'left',
fontSize: 14
},
axisLine: { //x坐标轴轴线
show: true,
lineStyle: { //x坐标轴轴线样式
color: '#000', //'#ccc' | 'rgb(128, 128, 128)' | 'rgba(128, 128, 128, 0.5)',设置标签颜色
}
},
backgroundColor: 'rgba(0,0,0,0.8)',
formatter: function (params) {
console.log(params);
let str = params[0].name + '<br />';
console.log(str);
params.forEach((item) => {
console.log(item.seriesName);
if (item.value) {
if (item.seriesName.indexOf('岁全程接种量') != -1) {
str += `<span style="display:inline-block;margin-right:5px;border-radius:50%;width:10px;height:10px;left:5px;background-color: ${item.color}"></span>
${item.seriesName}:${item.value}人 <br/> 全程完成率: ${item.value / 100}%<br/><br/>`;
} else if (item.seriesName.indexOf('岁任务数') != -1) {
str += `<span style="display:inline-block;margin-right:5px;border-radius:50%;width:10px;height:10px;left:5px;background-color: ${item.color}"></span>
${item.seriesName}:${item.value}人<br/>`;
} else {
str += `<span style="display:inline-block;margin-right:5px;border-radius:50%;width:10px;height:10px;left:5px;background-color: ${item.color} "></span>
${item.seriesName}:${item.value}%<br/>`;
}
}
});
return str;
}
},
series: [{
name: '3-11岁任务数',
data: [150, 230, 224, 218, 135, 147, 260],
stack: 'BB',
type: 'bar'
},
{
name: '3-11岁全程接种量',
data: [150, 230, 224, 218, 135, 147, 260],
stack: 'BB',
type: 'bar'
},
{
name: '60岁任务数',
data: [150, 230, 224, 218, 135, 147, 260],
stack: 'AA',
type: 'bar'
},
{
name: '60岁全程接种量',
data: [880, 30, 124, 118, 35, 47, 160],
stack: 'AA',
type: 'bar'
},
{
name: '80岁任务数',
data: [660, 30, 124, 118, 35, 47, 160],
stack: 'Ad',
type: 'bar'
},
{
name: '80岁全程接种量',
data: [880, 30, 124, 118, 35, 47, 160],
stack: 'Ad',
type: 'bar'
},
{
name: '完成率',
data: [50, 30, 24, 18, 35, 47, 60],
yAxisIndex: 1,
type: 'line',
markLine: {
symbol: 'none',
itemStyle: {
normal: {
lineStyle: {
type: 'dotted'
}
}
},
data: [{
type: 'average',
name: 'Avg' + '%'
}]
},
// symbol: 'none',
itemStyle: {
normal: {
lineStyle: {
width: 2,
type: 'solid' //'dotted'虚线 'solid'实线
}
}
}
}
]
};
~~~
> #### 效果图

<hr>
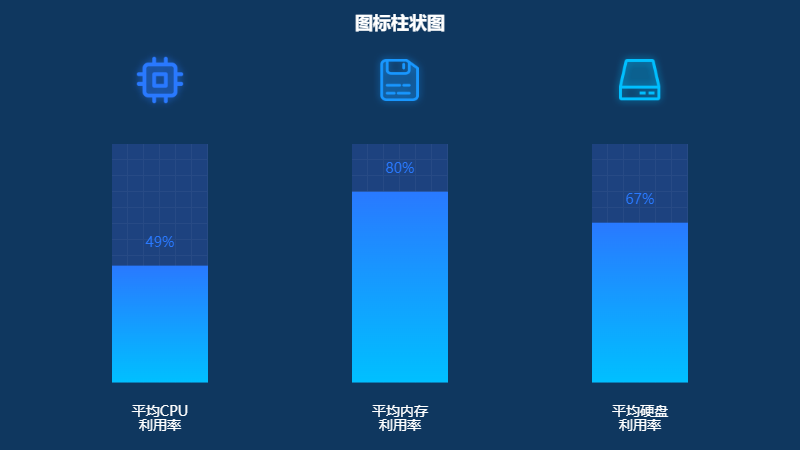
>#### 图标柱状图
~~~
// 颜色
var lightBlue = {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: 'rgba(41, 121, 255, 1)' // 0% 处的颜色
}, {
offset: 1,
color: 'rgba(0, 192, 255, 1)' // 100% 处的颜色
}],
globalCoord: false // 缺省为 false
}
// 纹理
var piePane =
'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAKElEQVQ4jWP8//8/AwXgPxMluhkYGBhGDRg1YNQAKhnAwsDAQFF+BgBtSwUd6uvSywAAAABJRU5ErkJggg=='
var piePatternImg = new Image();
piePatternImg.src = piePane;
// 图标
var cpu = 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFgAAABYCAYAAABxlTA0AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyFpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQyIDc5LjE2MDkyNCwgMjAxNy8wNy8xMy0wMTowNjozOSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChXaW5kb3dzKSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo0NzgyQTBDQTI3MjcxMUU4ODA3MEFBRjc3RkNBNDJBOSIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo0NzgyQTBDQjI3MjcxMUU4ODA3MEFBRjc3RkNBNDJBOSI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjQ3ODJBMEM4MjcyNzExRTg4MDcwQUFGNzdGQ0E0MkE5IiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjQ3ODJBMEM5MjcyNzExRTg4MDcwQUFGNzdGQ0E0MkE5Ii8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+n1oX5AAACiRJREFUeNrsXUuIHUUUreruyYxEA4oBNWgEQaI7IZjIBCPoUlQSxJ0ouvBv0EgiLnTnj+BKcaHgSvyQRLJxo/ghEz8oguIHxYWIUVA3fjN53V1WMdXMzZ1769ef9944BZfXr2equ/r06VP33qrqJy95WIm10l/J1iDotxRjPLcc+Hzq/wCwHAPQijiPWm0ASwegsiXzZALgciigx8Vg7tMFRgrITX3FfF8VDKbAlMR3QTBLOZgsHeeA9V0g9w52MQbmugyzT0Ucn6tPHWcwJhcDAYvBzZhtDqAQcLn6NdqmOj81jQBj1maBn4IARHnOgW8SBFaC7xLsr4dgc9EjYzG4DQg52sZ/p9jnOycHcFO/sv+Db1jNdKZq0gCWHr3NALBwG+7zAawcT4gL4BqAWwEWc1LUqRuXdQAsBygEswCfM9bWAZvTtkfb59b22H2z1taBbWqf+d/7ifrwHM15C9QmfIM5D2dwBssADwGytAAXlaPt3doeBMc2279rO+yRieYcN2jbi+r/pu2QZa2xEm2Xtn6FOkJFuIfJGp11CG6GrAA2g5iLGThPnGMesHOOYDDcv4Oov4Ng+zrUFtjGjJErXzDUOYN9jOXkAV9QgR5XXGYsKCEMnmGubdYyNLeMxQBmgMWS0G3VNgosOmCwJDwEDlwXyNTTtc7jC8Pz45JbgEuGncZGYLtiOspWMlEkAiscHVqOdJaSCczeLABg5QgwXPVxu3BnVoJjNBoNXbgagRsFdKpEUNFYTngMBWIvBXDuAShEIrj6MwA4ylPIAsJ1yfjQnQPMsdfFWArYGYK9XJ64CPSDufozhP5KhxZzHVkyi2XEmBzVmfmkwNgW64Zt17ZJjHcURViwf9L2obaD2r6xWgytBFYBV66OyJG0lggO6AbYM7Tttz7qJI39mTZutnajtje0PaHtTyKyq1EeozcvgnLNcge467U9p22rmOxi2r9L2wXa7tD2NwNwDvQ4KpecJYKLXTEsEfunAFxYtto2zzAupCuUTgZYehI3nPZusayYtrLLtp3LWeQp+YoiIjNGZcIokHczN+5Hbe9o+3fMQJ6m7SorC5hspu3fER1a8z0nUp3ODFwRKA0Zk7iBrlcT528njvW9tueBEz/u8oXV3IvQ/m32GqjkjwJ6DN03px5nkRmyzCENzfYm4jwLHnBVrPvT8jiVbRMu5ziCooKRCWdSqIjo1PIA/S2YYy4GACKQEx+Ti1VMQCIdx6HaNGevQxFJ+0YiasBib1qzCPR1fVFb4QBXOKIjbsQ3E/SMHB+4NRPqyghfvACAVmg7R75xJuiBVBJgGQFy4QA5BVwMphJpM3YEcTwIfgjIOQC5Ap8FiOokIIFknhzlYzAVWHAMhvtjddI1oaSNDlM3KuTGFUAGINAVuMaaiO6kj8Gc70slSSigYwHG26kTA7kenGJUCMA5AW5OBByZWDlzaAWbQzSYit6u1XalttNRz5pFggvPdx44pmghEX9pe1/bcWY0wgfyfqSzFTjmYSaqk6EMduV+G7tPLI3adlWkdfof6DDTZnzxZ7T9kFB3ntl/vbbztR0AWNQ+IvhCZYrRt3QIbGPzHacxzbGu8LhpKeVW5phRobIP6FEHoGLdnespJJaOPqbNNQT3ESl52pc7aGDWA7tC/fk25aWURynWv3xWLI0IXC2WBxXhuNh8BANc+37V9m3gdVysbaOHraE3cwH4zY2d1Pa2WErOu+YsRwGsHNtv2swYnNjRzE04EvmYceUr26GEFDOTZ2fbx9mWJ+3nyAK7aO2EA1DVhsF9Pr6r4Ryda/A4CjVfbCpWUBZiusrULUudtpWechIe+9UM8NSVNYkYI8DSsX2mtsu0bRCnjsAO5RX0CXTjxzcTtY279oe2z7T9EuutpITK22ywsWGMLl2fOryP2W9AvlssZdV6DZUf7QjcLgY5hzyHueZH+tZg09Bze/BrqXKpg01UqByi2W2Zf6HocG6aIlhg7ANt17RoZO0JxZuykcgvtL2JqqXntCDo4S6VKhHU+JnJ+L9lO4BUL6Aeg0QkTaC2pbTXvE/4xxSDGKyIxjVmllfdI5bXoTXJnibhcyQy5BU2kdJ1gckZ7H24pOI6sZzoaZI9J+3xFhEWXqAzBwAcyHAom7JQFsNjH0t8IlyMOxbzKIPCXReeJ8FJhQplMLWIuvaAG+ILS4LFZuzsKbGUclyf2CE1xzRzfN8Ty4OesSnL2gNyTbCYvXkFAaqLafBkpQU0hsGuIXYDyCvCv3qIAyVUG2UCg0v03XcuFcJggVjMsbdZYJIHAiwjWZn6Th/XgskQgEsC2MrBXi+DqYuCB6BAhuCWERLBsbqLCM238j9Eg0sC5NLRwbE3uwhkRaPDzXozuCwKglsmAKw6CoW5GyUjAS4dIFcBHZ0TYI69GQEyZnEWoZlw+J6avhojJxK1M3T6qgvgUYBEqJCgKVQiatDgmgE3B43Di7NnA4Buw2A8CS/kOLOM74yZWzq8COXrD7LIMJPTYdiQ40wKMA8AqO2IRehxckFPL/g5EFwVmlvxJXtcIMP1v9BtMw7+ZlTPrIW4V9u7YjIWwewk2mjKR4HSEBzmp2TTqKn1sCHmLSM3EU+HmeB3s5jcYq7joCewiI0KgzslLoTGIJs7/40FedrKIdv2kpGEaHBjABYOcKnAw6z9/XSKwP1E2+MR0iD6ApjTYjh+NbL5gDstK+oJlwXTxru0/SNOXW1PARxdikRwFUoEVUTvbVavP6btVbG0gvJysbQObW7MoBpXzAxefmw192ux8lUGnbA3tZMTDMBcZ/ilWJol6Xohx0Ni5eQ9kxE74EiUw4BkL1P/aVu/RE9ZSYBKvSciyXNIBRgHIMrx+FPvW8AREFzNw2XYRiLslTKu+thfdwFbMWGxN+fQtUQ0+pUxQFPJeqqDhKt5KH08KcJeisTVHxGRme/NJhSw9ZAS4XtDqiLYisFtLgKuqvQB7IrcXPVLwiB7K0ISKgewg7w3DS+8qwngOeOCFA6gEImombTjIhH6lh5wW/u+XUgE9cruDLE292gxHGYqmazWYqBEjBz1KyaBg72FipE10QbkNn6wKyFfE2xpDI7UNtPzjxHnWBDLU/dPgP9dJPYfJeofBf8Lz8lpsG+sbTAGc0yG+3C+N0fMzgF7zU02Y3FnabvdHucF6z9XgRr8uraztd1m97+o7TUAnG+U2DeZJHnuhuzot4wm/QXNFfNZ9wVsFwymJIPSZok6LviKrFoM94pxRXgIrndWdFK6noBNvjNBnDoiAn3oWvT/knzfp+oa1D4BDnHl4NiZRGzmghUfg6lF2dzPPERN3ptkgKnARCCwXe/n6fqHSlyvEBfTCrDL46B0uq+f2hFDsnZogLnfDqLeFCIiOhvFgO3z18WQIA+9yijl17FCNDim/qArlYaUiBAw2nouoX9fdT/Y53qs1RjOLVYrwGO/4KHL2lLanst/AgwA2W9eiWUuDCUAAAAASUVORK5CYII=';
var memory = 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFgAAABYCAYAAABxlTA0AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyFpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQyIDc5LjE2MDkyNCwgMjAxNy8wNy8xMy0wMTowNjozOSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChXaW5kb3dzKSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo0NkZDRThCRDI3MjcxMUU4OTI4QUM3NDRGMEMxNjdDMSIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo0NkZDRThCRTI3MjcxMUU4OTI4QUM3NDRGMEMxNjdDMSI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjQ2RkNFOEJCMjcyNzExRTg5MjhBQzc0NEYwQzE2N0MxIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjQ2RkNFOEJDMjcyNzExRTg5MjhBQzc0NEYwQzE2N0MxIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+2qH1MwAACnBJREFUeNrsXWuoVUUUntlna3nRzB5k2oOCAi0rMDKEHhSF/Sh6aERBZkIZRP0L+hUEpVEYGGRFBlGKYfRWehP9qCAqjSBJemgG2stKvZres6c198zWueuuee7Z+5wTd2Ax++6zHzPfXvPNWmselwsh2FiqL2VjENSbcnxi6tNjoFRJO+4c0+DuanDCxHugfuL/ADCvcK5uMDlxXvQDwNzyNzfkdYJsAlEgkAUqg+hFgE1g4mPuAXhqcHUgBfE3vo/XDXIeCS4Fpk3wR6gDYApcm3Ck0aLbAFPgZpo1womcWzQ6ZYckDAAXjr9r1+Y8AlwsGQI2cwDty5+xWkwBWiAQCwONJNfmvCItlGC2DMcYZB/+tFkEPlqMAdZFpwUd/Nq4OYaDdXBbWt5Cf2Nt5g6to/jUx2qhaAJrblsDua2Vp7B0iklAziOAxVTQUs/JCaAzgiaEZ28vAk1A/Axdc1sK2LYqTxuBXRCanKR/yD3pgRloQQc3J4A2abCp03FpsMksZBYOLjRwMcicAJri7GhtziNogRPaO07JMMBcsDMhvx5kLsjJIOMb9lB3gqwQnL2JAB7S8gwB3XZQV1QHmEdyL6aGEuBJAO79kF/b5UDSCSAPQVkuApAfhuN/FKgtDdwhQ+sqUF6pA8wCAc6ITq0EeQpU6Hmlub0SpZsHZVoLMhuOj1AtSRe95Y3T6M3UQQd7o6FmGrYgDlEEVGIZ5DPRvf+C7AY5Tju3BeQXg1mFmyb3sMXxdaeCnKb9PQ3kGSjfKtDmVXB8wNIB43pjbQ7m5dxDa5nDgmjJpgj5Jej+d0DeB5kFcqt2fgNU9FXVRIeIDqhABc9M7yU0jqmPvQjyG7Xyy2vugPMXwLsfgOPtFk/TlIoYDs4i+RfTxQ3onvVQESkHLDYsNqUw0BT4uj0r788AtKtBFqpWIstTwHufg3wZUZfz4NoXQa500EXuMDWTUoTNDi4Lca52rQTmQw8PTncCdLtUt0nLZpoRZREA1GLIFw6fFOwKAPb2UnHgeDundW0SyFL4bS5c85jqAJkl6laezwgtdtJEFsnBGOxjtet3QcHbji9NeVyFQaMLAvwSCP3DTte0OPOom9T8F0Bmado7DnV2LUtnx1NRhMuToyrjUwBhcDowiIUj5KinluXd34FsQ+dOAVmlOHs8AW7Lw2mqBDD36PhiwLW5oDbPTgQoBE6/QctaoTpf/TkS1HsA5JWQTw30SJN1cj5uaq8kW5lkBygBfgLkb/TbHAD5ZZDLDeD6mHaVKII5RiyqjkSEhCZDW8XICzj7QVkZm9BPUyT4APISBz14jzN2w+NyBXe4xwcRhljukOE8BfJe5XisBjmI3r8khfZWBZhX0CLhaBG+oyFfacc/g/yOOklX2QSA/AnkMl4xqJ2fUBXYmIC771iarZe3WSWCsC9NVgtXWigtgF/h8Hg4fluzmYUlWDPK1oV7d8Bz9sDhAFK+jLkHc5M5GrYRBFvUSRCthhtMPI400GUayk5rvdac9XdmBndXeJQ/WX+TNcCzg+i3syxhz5yKLzsC+uTHB42cgc4NMvfosimCGDpCHkURoXxbnt+K3N3LoPJ/gOatUYFxrPEFQRcuTdYrPQGePw/yxag8mwkNtmmyC1SemoNjQOcA5B6o8EcSWO33BXBugbJF97Lw4RiTmTQeue1M+8ibDWBKbRcB0cTk8WAfKqC4Ti/EBtYZOjoDXTdZSZ1JBnOelSYcCv40MgmwTg4+FLgBLd4H+ZMgH/jYqAmTdCQeBNlBBJOEpwvuM2WgcQ4eNVgIIO+HbB1o0XsyLss6Iw+TK5aBEy1H0o4cMdmobOMQiknhA9TOwZLTCgvo0hl418NMEh6AuCazCAOfisiAVPDHyGvQXleUDM89iHmPj9NjAxiDnSzO0ZQVYdOoUHBDP6ywANz4zPs8EXiu30KmR6UoS+Fo5qIpkLOGtJc1+B5RpUn3E8C+vXHTi2P6YhFMnYD7gtAXa4CzLoJY5ZoqWsn7BWDu+bvvci6f5VW2ucWMpR9+6gmKMIFlWpPGCSrwXb/BLZYHNV+MW/i+Cf5vbCktRzYwd4BFTbBzmXT4Hn1UxRYN4/0KsM1ioIaUOKGNNjNMeIBt8+R4v1CEUXsF7+RcsHMgOzuBayr/3qREHstRDxlnnuq47yeQj4lW0PMUweloz2ENAXBPh+yuhJWR02SXgsi5DdeBXOV535EqyNSou5zVqcEqPzFxBeSzpquyTwu4b3o3YhFZzeDK9CXI9wmfL2fIf6GeL6dB7fa4pwyR9qWZZidRPryMYDlQRTmZw9cqoOLFQ/J55RianAIFx/exzkQR/T68wHBvP9vBvkDvtwBncpNJj63sPNWxTIOK76nVnl11qXtpzx4fr8xGR1wHvldS3gOg+nhwoXGMKvOI+1KDbSAKD632meLUqIeWWoNFAkCpOIGo8Czy+ZImtIkkvJ8oQkRqLha82NoVV+CBzVtyMVMj27ymjk7UAXDoSw5NnIPKXsw6CxJ90l8gbwBIu5RlcD5kF7LOZL+YssljOXXqLdZZ5VlVaURdGhzyskMaq2Y5zg987kSQlXCvjDEsStDUZRkOKpB9bPCucbAIaHJl4QciyjWg7p+QEISJ0CpKR0fn6djgfjKAXdtmFTYTDCq1UWnxTE+rRVLDK6rD+hHuleud5wRSBE7blFtt6gxdFkw02HmE5romkODCtKEyq9noWLBJewT6QK9B/rqhSZumThUOx8XHghEWkL35OJSDTXuQyc6j3NWkxcInpVhBZvRGcq57QxwQn6leUVSRBYJKabBcQ7xTu/4YaHqTmf/2hq7Kxqz2dE4sRHELqRRHab/vZvYlvbV4crb9yD5HmjJfTXZ2aYEvzwlm38HPNedtxLOIoNClrBOQL9PXzDyfOEiLs4rAlrIGvVDarrdBRQYMBS08QGae/O/zoUyaK0G9BuQm9M51bPTq/iJGi3OPDo5bQG6rTuwbKLgE+Rbtftnzz4bzW5RlUMW2jjHVXPGLo1lnScM49Nun2pq7tocGixRmmg5uxkbuNTa8OwkU6hEAc7pqbvrzZ7D+Sd9CPe5lh3dbwXtVuPqUShxcGDS43HtnHxTubsifYiPX/vZDknV5Ccp/M+R/stH7CRV1UMQop4GNnDjSRs1XKAP+cdZZiyF5TW6WdJJyfXstybUccnHMZyBr1Qp8HdghQpNFHQDrTaJwcKJQJs9WKPCjkC9n9GrJphPVrE1b2FAbMpk65ySeHLcAja/VC1suk021v0QqoLG02cjNmdoGaigMkbqkwR4XwHpHqO8L2UsAM8KBcG3IFLNwJ4gi8F5nGQJZaC6yzw7YvUATPva9iXtrCbjjji7TXp5pmoEXaGes/o3yQymC8jIpTbWBK1ICTAVd8DRU028meuBd0F6f2IpIBW4VDaYiU202eiyt13aqEo5gOjUrKBrc2HAlZ/S/SGBESLHS1rA1A8xY2FbnweDGAEzFKJgFbArQbg+lC89QaJL1dilGlU0aLXoMWFcgKCR43wjAroLx1IVtGPAkKe/HQvdTGvuPiGMA93fiY//2t970nwADAAhTHJdeSAMnAAAAAElFTkSuQmCC';
var disk = 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFgAAABYCAYAAABxlTA0AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyFpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQyIDc5LjE2MDkyNCwgMjAxNy8wNy8xMy0wMTowNjozOSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChXaW5kb3dzKSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo0NjczMjI5MjI3MjcxMUU4OTIzNUNGREYwREM2MEQ2RCIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo0NjczMjI5MzI3MjcxMUU4OTIzNUNGREYwREM2MEQ2RCI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjQ2NzMyMjkwMjcyNzExRTg5MjM1Q0ZERjBEQzYwRDZEIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjQ2NzMyMjkxMjcyNzExRTg5MjM1Q0ZERjBEQzYwRDZEIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+e59NdAAACT1JREFUeNrsXTuPHEUQru4dHgZLYBBvhJAAyxz2YSwCQn4AP4AMCzISpySEkCH4BYgcIYQIERISpBiIjH0HNsbGAZwsGSyj8203M6JHritXVVfPY1/alkq3tzs70/1N9Vev7lkXY4R1G6/5NQTjtqp94b5ZgzFki6+uNXi2Gjxic4usaMsGsDOC6xYETMe8HxcRYJd57TLHzRLcqAAZUb/iIgCcAxML99lYWs1pZWQAjuSzwYGuBgSXA9YzQGtaPZbmSqA2EhSQJRqZKUU4QTwC2M8B5By4AWlqELQ5zosinAKuF8Qht9DPAeCA/rYAB9TvgI7h6CLOiyIoHTR/J+SvpM2zpIjIgNvIlPQhIqDjPCjCKfSAgZ0wQGt00ddVks4TBYCnSIOn6BxTcvN7cXE1EO96BtyKAdozAMPArpFTuBdrrme0F7fAaPZc3DTMuxhcLBOBk2GIQSiaHMm0p9Swl9F8B3N206hRw+DekeS1Wt6q5XD6f97tZi3navm4li8ZgCmtzJSDNY9hwgD8Zi3vLFj+oenXC7V8UMtDCWjNT459Zpnvqb0aRRyq5dSCJ7tOpX5WjK3IGeJRAZb4F9PEK7UcWHCAD6R+VoJr2QvcPm6aFFRgLXiJfO90LZ8IHQ6ZJEwX39wLxutkLSfQe00/v0J9D2RMOBgZ3U1zBi5ugT5Ovnu2ln8Vix0GBFjTvnMMwJPkVfgMRRSDXI0AbiN317JBvn8hA66W3SqdWYEJx9t2nvz/fKKKPcGVdESDi0D2A1GEIxTRdPpOQgGXM+AGAegSCeR83M26THIOTT+PEHpzSlA0qpFz5LtO6Mwmo727TLzfgjAlAUDoIPQc9Bpt22Vm04vKWHwmHB9Vg7lEj2cA/pkBNyJwY0dQJcHnjQzIZ0n/Ng3p1U4aXHUE1QsUIQF8ngGXAyUMYOR8OgdOjXrEy80xvzIa7IXxOMabMBvjPtk0KdH+aBLcLhKt5aZ3FPKxXVKUTpitLUgXyWcP1/J4Lb9BvgIzNzdN4t+rtewIvBuT9Y4oZdhXg0MyVjGND/vXrVbupH4dIjRxEWwVmFE4mDrxEsgU4DNKXnaPaPC0J/fS8+wpbuAZ0s9jhrEVg+w7ai4I2utTR3HbVqghCm5VX1ctx/Ux9YsC7IVxgfK6N0XkOBfLXcmnlAwc/huY10Mt+sA0EZDhwxxNXbUjKeC4qfj6xSFzKUVwXgR+f4MEGE1nLzERGk0PjtFyayF+T/2jaUzH+MCd3bWuFOGE6UT59xfGeGlrEIYENwf2NPWPowmJKop5uKsGS8HGJpNYAShbVTO0BkuajPtHDV1OBtNgZwS2fc0ZuJLpO6T2WmhoWwHYDwF2VzeNA/mx5LDTACPOiHNLOTkyAUdTQnoKbEu+Rudgepdp/vfPWq5lpmucA6j4mtdSP3E7rmixH4ODcwGGUwIMaerOi4O5G0v7ebSAIgbhYEuAwQG8rXDrPL0IekyXgAOsAYfv4Zrh95oKxmEmB5yborOgCBCuH1E/cXu2lntArtoMqsG5/G8rR2H/opKm9nalUKNmwcPcZ1dgf63wDsTDftYUwQUYPuVTcduC/Wu7nHLTrO5gqYABjDb7tsXwsCX57sbS4FyCfRv2V3hB6aAfCWAP+nYG3K9tAeDeFY6qR9SG5RiT4OEGE0nFYWyqyFVhWjmvAOwNiiDak6qDBtOLPlnLg+Q7l+DWeuFpZqaMBTIevLRqZ4L6i9sDtTydNNsrN2dQDvYC/9IA449abqBzT4QM3AT0LQdDiDNe/0bqN24nDFrbi4MlH9hn+HeLHAfC4OhK+LHEKyDjG7GVoYlOZSRfMM2ku3lU4F8QOCxXkR5Se7XrU6GV5g2jhzKKkWs72jjkzzEJHmzAPKoyeFJ1sJTAh9gk4zNc6lICHrdnajnIVDgkiUMmezyqYEzQcQ2X/WX0cz3kt355KNsqxsnEqOE7qf+AbMdxwbD1SvY4oyZzBm4r432UgqTxagm4E+EzqgiUhzcLEj6u1E2zRFnU/92FW6sqpV0+lkxaruOltGEt/+wW8LBJmysjNYDRwL2cZFXaRhet7Roqc+1+WO12X9c0ZQ5gN7JVX7XmulBE8XSo209wq0yvVTJKO61l5UpBkMYUk+E7lkneF2ly1WGwGlDv1vIP8PuCW+EWRdPBe9Afi1DiNtEodKJkxBq//lND8t58Y6se6s8B3IKI14RNGZDpTdJ27tMdl1z6Mxr6Sdf4emYMYQha6KLB1qYt7adaHBWXkAPMK7PHGVy+CLdvZHGGrF6vbF/VQ3u1zkgbXDSKwBoaiMa1xzZp0UeEpHrT/ob9pap7a3lCiR6bMPjCGMatjwZHw+eSgEAP9LX0yJlmY/nbyrW/ruU99H9TynpfOb5ZE/EGuubgHlJlBLOkGqwBmivhuwEMS9dHh1lmJQBfme6lwdKijVigvVZOk4xVCQ/GnrNtCCUrpgjuLgbByOXW5UIPimmWOl1WNPMq6VdbqZCO34HbF4JrN7d4NVLVQXuDQQulO9xlzy8e1Ge1fA63P8VK4s/va3md+NZcTS0qSsMlqWAIirA8zC2n6VKiSIsaHdgecARQlrQPyjWiYVYG0NccFwEcDQYrKN9zxDJ70Bfg0UEPul8Y8k+O0qZ+MHhCsa+Rk3YD0XYwowFB+L6l8uGZMDq3agcy6VYK2AEDRRRt2KkMwIISOFxPznzbvlixLNl1kLeBmbwbb9DeAPwjA6bJiKxyO81Enzk7ZAaYe+bYlMhHcHuZZVVaM64PSf6EC/WLNVgzahToH5Ib9G2aTqtCC9+lcf0I/2/HnSqarFKFhYMjSfNNmWl0EvY/LUQyQNYQ0xlel4bCzkCDVIH2kEwFLu7kpoHRLaMGMFe17Zr2cz0/l9KXllm6J6RaTZ6E1U0LhhywtDSpS0auFLSuN0p77g9nc4KQbu0VyWnRDl7n23vb6RyatnaDe46QJZlljuSc4E1I9Tmn5AfcEoALoD+VRVs00zmSw+UV7pk1EvcuswZrz50oykNYKEJ6GFsgnwXgi5GwBBoMQhLJUpnpnOzJgRwZILldRYsKsvbDJZakzuAVDeknaZYF0L6AQ+Z1L4C1dJ8E/jIur4o93usNcOnJV+VnFuf2QyWrCOYobf2DfWuAl7u59a/SrjV4qdt/AgwAnL2HNfAqKWsAAAAASUVORK5CYII=';
// 指定图表的配置项和数据
option = {
title: {
text: '图标柱状图',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
tooltip: {
show: false
},
grid: {
top: '32%',
left: '5%',
right: '5%',
bottom: '15%',
},
xAxis: {
data: ['平均CPU\n利用率', '平均内存\n利用率', '平均硬盘\n利用率'],
offset: 15,
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
color: '#fff',
fontSize: 14
}
},
yAxis: {
min: 0,
max: 100,
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
show: false
}
},
series: [{
type: 'bar',
label: {
show: true,
position: 'top',
padding: 10,
color: '#2979ff',
fontSize: 14,
formatter: '{c}%'
},
itemStyle: {
color: lightBlue
},
barWidth: '40%',
data: [49, 80, 67],
z: 10
}, {
type: 'bar',
barGap: '-100%',
itemStyle: {
color: {
image: piePatternImg,
repeat: 'repeat'
},
opacity: 0.05
},
barWidth: '40%',
data: [100, 100, 100],
z: 5
}, {
type: 'bar',
barGap: '-100%',
itemStyle: {
color: '#536dfe',
opacity: 0.2
},
barWidth: '40%',
data: [100, 100, 100],
z: 5
}, {
name: 'glyph',
type: 'pictorialBar',
barGap: '-100%',
symbolPosition: 'end',
symbolSize: 64,
symbolOffset: [0, '-150%'],
data: [{
value: 100,
symbol: cpu,
}, {
value: 100,
symbol: memory,
}, {
value: 100,
symbol: disk,
}]
}],
backgroundColor: "#0f375f",
toolbox: {
feature: {
saveAsImage: {}
}
}
};
~~~
>#### 效果图

<hr>
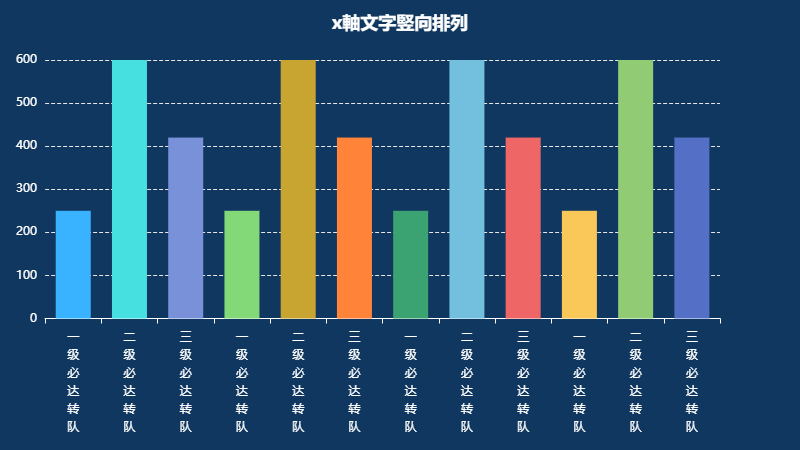
>#### x軸文字竪向排列
~~~
option = {
title: {
text: 'x軸文字竪向排列',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
},
grid: {
left: '2%',
bottom: '3%',
containLabel: true,
},
xAxis: [{
type: 'category',
axisTick: {
show: true
},
axisLabel: {
interval: "auto",
lineHeight: 18,
fontSize: 12,
color: '#ffffff',
margin: 10,
formatter: function (params) {
var newParamsName = '';
var paramsNameNumber = params.length;
var provideNumber = 1; //一行显示几个字
var rowNumber = Math.ceil(paramsNameNumber / provideNumber);
if (paramsNameNumber > provideNumber) {
for (var p = 0; p < rowNumber; p++) {
var tempStr = '';
var start = p * provideNumber;
var end = start + provideNumber;
if (p == rowNumber - 1) {
tempStr = params.substring(start, paramsNameNumber);
} else {
tempStr = '\xa0' + params.substring(start, end) + ' \n';
}
newParamsName += tempStr;
}
} else {
newParamsName = params;
}
return newParamsName;
}
},
axisLine: { // 轴线
lineStyle: {
color: "#ffffff",
width: 1,
},
},
data: ['一级必达转队', '二级必达转队', '三级必达转队', '一级必达转队', '二级必达转队', '三级必达转队', '一级必达转队', '二级必达转队',
'三级必达转队', '一级必达转队', '二级必达转队', '三级必达转队'
],
}, ],
yAxis: [{
type: 'value',
// 修改y轴分割线
splitLine: {
lineStyle: {
color: '#e6e6e6',
type: 'dashed',
},
},
axisLabel: {
interval: "auto",
lineHeight: 18,
fontSize: 12,
color: '#ffffff',
}
}, ],
series: [{
type: 'bar',
barWidth: 35,
emphasis: {
focus: 'series',
},
data: [250, 600, 420, 250, 600, 420, 250, 600, 420, 250, 600, 420],
itemStyle: {
normal: {
//这里是重点
color: function (params) {
//注意,如果颜色太少的话,后面颜色不会自动循环,最好多定义几个颜色
var colorList = ['#39B3FF', '#47E0E0', '#7891D9', '#83D978', '#C7A530',
'#FF8439','#3BA272','#73C0DE','#EE6666','#FAC858','#91CC75','#5470C6'
];
//给大于颜色数量的柱体添加循环颜色的判断
let lindex = params.dataIndex;
if (params.dataIndex >= colorList.length) {
lindex = params.dataIndex - colorList.length;
}
return colorList[lindex]
}
}
}
}, ],
};
~~~
>#### 效果图

<hr>
- html
- 头部标签
- canvas
- md
- DOM
- git常用命令
- css
- 网站
- 默认
- 前缀
- 文本
- 图片
- 选择器
- 滚动条
- 强制横屏
- 响应式
- 动画
- animation(动画)
- transition(过渡)
- transform(变形)
- translate(移动)
- 渐变
- 鼠标
- 自定义 Web 字体
- 可视化
- echarts
- 折线图
- 区域颜色标识
- 分段显示不同颜色
- 柱状图
- 子弹图
- 分组、柱体宽度、指示器宽度
- 圓角
- 顶部显示文字
- 双轴柱状折线图
- 双轴双列柱状图
- 单个柱状图
- 多纵向坐标
- 走势图
- 横向百分比
- 最大值和最小值
- 饼图
- 嵌套
- 分组显示
- 饼图结合柱状图
- 折线结合饼图
- 关系图
- 树图
- 地图
- 标点
- 选中
- 常用
- 图片超出可拖拽
- 百度导航
- 短信验证码倒计时
- video
- TS
- 未整理
- 消失的边界线问题
- 跟随
- js
- 兼容
- 数组去重
- 解析 URL 参数为对象
- 图片懒加载
- 正则
- Photoshop
- 快捷键
- 混合模式
- vscode
- vue
- 指令
