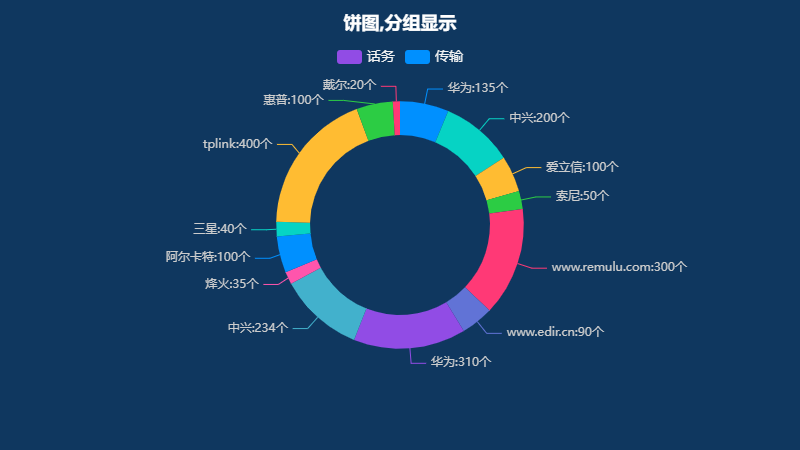
>#### 分组显示
~~~
var equipment = ['华为', '中兴', '爱立信', '索尼', 'www.remulu.com', 'www.edir.cn'];
var project = ['华为', '中兴', '烽火', '阿尔卡特', '三星', 'tplink', '惠普', '戴尔'];
var colorList = [
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
'#0090ff',
'#06d3c4',
'#ffbc32',
'#2ccc44',
'#ff3976',
'#6173d6',
'#914ce5',
'#42b1cc',
'#ff55ac',
];
option = {
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
title: {
text: '饼图,分组显示',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
tooltip: {
formatter: function (param) {
if (param.data.type === null) {
return param.data.name + ':' + param.value + '个';
} else {
return param.data.type + ':' + param.value + '个';
}
},
},
legend: {
data: ['话务', '传输'],
top: '10%',
show: true,
textStyle: {
color: '#f2f2f2',
fontSize: 14,
},
},
series: [{
name: '招标方式',
type: 'pie',
radius: ['40%', '55%'],
itemStyle: {
normal: {
color: function (params) {
return colorList[params.dataIndex];
},
},
},
label: {
normal: {
formatter: function (params) {
if (params.value != 0) return params.data.type + ':' + params.value + '个';
else return '';
},
show: true,
},
},
data: [{
value: 135,
name: '传输',
type: equipment[0],
},
{
value: 200,
name: '传输',
type: equipment[1],
},
{
value: 100,
name: '传输',
type: equipment[2],
},
{
value: 50,
name: '传输',
type: equipment[3],
},
{
value: 300,
name: '传输',
type: equipment[4],
},
{
value: 90,
name: '传输',
type: equipment[5],
},
{
value: 310,
name: '话务',
type: project[0],
},
{
value: 234,
name: '话务',
type: project[1],
},
{
value: 35,
name: '话务',
type: project[2],
},
{
value: 100,
name: '话务',
type: project[3],
},
{
value: 40,
name: '话务',
type: project[4],
},
{
value: 400,
name: '话务',
type: project[5],
},
{
value: 100,
name: '话务',
type: project[6],
},
{
value: 20,
name: '话务',
type: project[7],
},
],
},],
};
~~~
>#### 效果图

<hr>
- html
- 头部标签
- canvas
- md
- DOM
- git常用命令
- css
- 网站
- 默认
- 前缀
- 文本
- 图片
- 选择器
- 滚动条
- 强制横屏
- 响应式
- 动画
- animation(动画)
- transition(过渡)
- transform(变形)
- translate(移动)
- 渐变
- 鼠标
- 自定义 Web 字体
- 可视化
- echarts
- 折线图
- 区域颜色标识
- 分段显示不同颜色
- 柱状图
- 子弹图
- 分组、柱体宽度、指示器宽度
- 圓角
- 顶部显示文字
- 双轴柱状折线图
- 双轴双列柱状图
- 单个柱状图
- 多纵向坐标
- 走势图
- 横向百分比
- 最大值和最小值
- 饼图
- 嵌套
- 分组显示
- 饼图结合柱状图
- 折线结合饼图
- 关系图
- 树图
- 地图
- 标点
- 选中
- 常用
- 图片超出可拖拽
- 百度导航
- 短信验证码倒计时
- video
- TS
- 未整理
- 消失的边界线问题
- 跟随
- js
- 兼容
- 数组去重
- 解析 URL 参数为对象
- 图片懒加载
- 正则
- Photoshop
- 快捷键
- 混合模式
- vscode
- vue
- 指令
