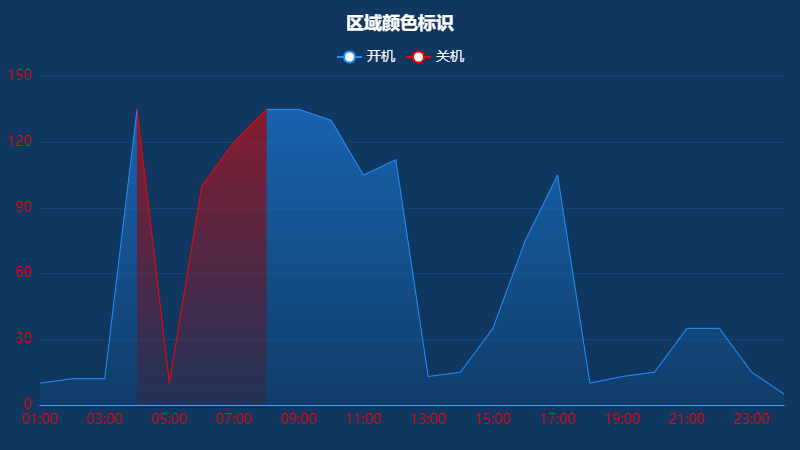
>#### 区域颜色标识
~~~
let seriesData = [];
let Xdata = [
'01:00',
'02:00',
'03:00',
'04:00',
'05:00',
'06:00',
'07:00',
'08:00',
'09:00',
'10:00',
'11:00',
'12:00',
'13:00',
'14:00',
'15:00',
'16:00',
'17:00',
'18:00',
'19:00',
'20:00',
'21:00',
'22:00',
'23:00',
'24:00',
];
let series = [
[
['01:00', 10],
['02:00', 12],
['03:00', 12],
['04:00', 135], null, ['08:00', 135],
['09:00', 135],
['10:00', 130],
['11:00', 105],
['12:00', 112],
['13:00', 13],
['14:00', 15],
['15:00', 35],
['16:00', 75],
['17:00', 105],
['18:00', 10],
['19:00', 13],
['20:00', 15],
['21:00', 35],
['22:00', 35],
['23:00', 15],
['24:00', 5]
],
[
['04:00', 135],
['05:00', 10],
['06:00', 100],
['07:00', 120],
['08:00', 135]
],
];
let colors = [
['rgba(34,143,254,1)', 'rgba(34,143,254,0.7)', 'rgba(34,143,254,0.1)'],
['rgba(254,0,0,1)', 'rgba(254,0,0,0.7)', 'rgba(254,0,0,0.1)'],
];
let line = ['开机', '关机',];
line.map((item, index) => {
seriesData.push({
name: item,
type: 'line',
showSymbol: false,
data: series[index],
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0,
0,
0,
1,
[{
offset: 0,
color: colors[index][1],
},
{
offset: 1,
color: colors[index][2],
},
],
false
),
},
},
itemStyle: {
normal: {
color: colors[index][0],
},
},
lineStyle: {
width: 1,
},
});
});
option = {
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
title: {
text: '区域颜色标识',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
legend: {
top: '10%',
show: true,
textStyle: {
color: '#f2f2f2',
fontSize: 14,
},
},
grid: {
show: false,
width: '93%',
left: '5%',
right: '2%',
bottom: '10%',
top: '17%',
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'line',
},
textStyle: {
fontSize: 14,
},
},
xAxis: {
type: 'category',
interval: 5,
boundaryGap: false,
axisLabel: {
show: true,
color: 'red',
fontSize: 14,
},
axisLine: {
lineStyle: {
color: 'rgba(73, 163, 255, 1)',
width: 1,
},
},
axisTick: {
show: false,
},
data: Xdata,
},
yAxis: {
type: 'value',
nameTextStyle: {
color: 'red',
padding: [0, 0, 0, 0],
},
axisLabel: {
show: true,
color: 'red',
fontSize: 14,
},
axisLine: {
lineStyle: {
color: '#344755',
width: 0,
},
},
splitLine: {
show: true,
lineStyle: {
color: 'rgba(20, 82, 129, 1)',
width: 0.5,
},
},
axisTick: {
show: false,
},
},
series: seriesData,
};
~~~
>#### 效果图

<hr>
- html
- 头部标签
- canvas
- md
- DOM
- git常用命令
- css
- 网站
- 默认
- 前缀
- 文本
- 图片
- 选择器
- 滚动条
- 强制横屏
- 响应式
- 动画
- animation(动画)
- transition(过渡)
- transform(变形)
- translate(移动)
- 渐变
- 鼠标
- 自定义 Web 字体
- 可视化
- echarts
- 折线图
- 区域颜色标识
- 分段显示不同颜色
- 柱状图
- 子弹图
- 分组、柱体宽度、指示器宽度
- 圓角
- 顶部显示文字
- 双轴柱状折线图
- 双轴双列柱状图
- 单个柱状图
- 多纵向坐标
- 走势图
- 横向百分比
- 最大值和最小值
- 饼图
- 嵌套
- 分组显示
- 饼图结合柱状图
- 折线结合饼图
- 关系图
- 树图
- 地图
- 标点
- 选中
- 常用
- 图片超出可拖拽
- 百度导航
- 短信验证码倒计时
- video
- TS
- 未整理
- 消失的边界线问题
- 跟随
- js
- 兼容
- 数组去重
- 解析 URL 参数为对象
- 图片懒加载
- 正则
- Photoshop
- 快捷键
- 混合模式
- vscode
- vue
- 指令
