>#### 标点
~~~
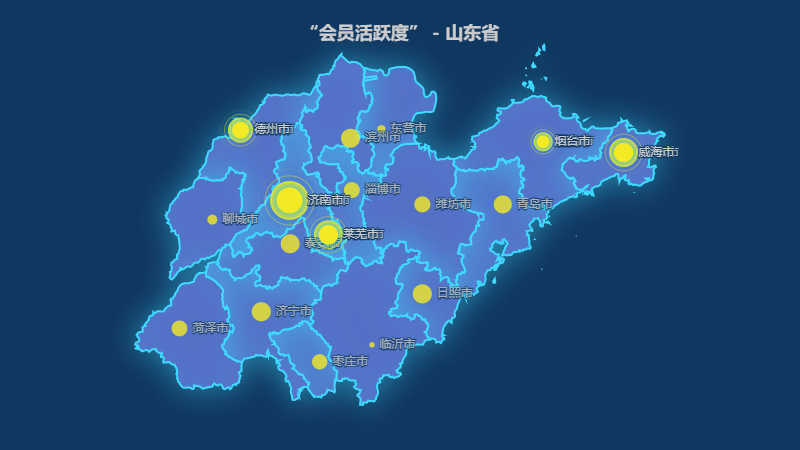
// 阿里云获取山东省地图数据
var uploadedDataURL = "https://geo.datav.aliyun.com/areas_v3/bound/370000_full.json";
myChart.showLoading();
$.getJSON(uploadedDataURL, function (geoJson) {
echarts.registerMap('jiangxi', geoJson);
myChart.hideLoading();
var geoCoordMap = {
'济南市': [117.121225, 36.66466],
'菏泽市': [115.480656, 35.23375],
'济宁市': [116.59, 35.38],
'德州市': [116.39, 37.45],
'聊城市': [115.97, 36.45],
'泰安市': [117.13, 36.18],
'临沂市': [118.35, 35.05],
'淄博市': [118.05, 36.78],
'枣庄市': [117.57, 34.86],
'滨州市': [118.03, 37.36],
'潍坊市': [119.1, 36.62],
'东营市': [118.49, 37.46],
'青岛市': [120.3, 36.62],
'烟台市': [120.9, 37.32],
'威海市': [122.1, 37.2],
'日照市': [119.1, 35.62],
'济宁市': [116.7, 35.42],
'莱芜市': [117.70, 36.28],
}
var data = [{
name: '济南市',
value: 390
},
{
name: '菏泽市',
value: 158
},
{
name: '德州市',
value: 252
},
{
name: '聊城市',
value: 99
},
{
name: '泰安市',
value: 189
},
{
name: '临沂市',
value: 52
},
{
name: '淄博市',
value: 158
},
{
name: '枣庄市',
value: 152
},
{
name: '滨州市',
value: 189
},
{
name: '潍坊市',
value: 160
},
{
name: '东营市',
value: 80
},
{
name: '青岛市',
value: 180
},
{
name: '烟台市',
value: 190
},
{
name: '威海市',
value: 290
},
{
name: '日照市',
value: 190
},
{
name: '济宁市',
value: 190
},
{
name: '莱芜市',
value: 290
},
];
var max = 480,
min = 9; // todo
var maxSize4Pin = 100,
minSize4Pin = 20;
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
option = {
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
title: {
top: 20,
text: '“会员活跃度” - 山东省',
subtext: '',
x: 'center',
textStyle: {
color: '#ccc'
}
},
tooltip: {
trigger: 'item',
formatter: function (params) {
if (typeof (params.value)[2] == "undefined") {
return params.name + ' : ' + params.value;
} else {
return params.name + ' : ' + params.value[2];
}
}
},
legend: {
orient: 'vertical',
y: 'bottom',
x: 'right',
data: ['pm2.5'],
textStyle: {
color: '#fff'
}
},
visualMap: {
show: false,
min: 0,
max: 500,
left: 'left',
top: 'bottom',
text: ['高', '低'], // 文本,默认为数值文本
calculable: true,
seriesIndex: [1],
inRange: {}
},
geo: {
show: true,
map: 'jiangxi',
label: {
normal: {
show: false
},
emphasis: {
show: false,
}
},
roam: true,
itemStyle: {
normal: {
areaColor: 'transparent',
borderColor: '#3fdaff',
borderWidth: 2,
shadowColor: 'rgba(63, 218, 255, 0.5)',
shadowBlur: 30
},
emphasis: {
areaColor: '#2B91B7',
}
}
},
series: [{
name: 'light',
type: 'scatter',
coordinateSystem: 'geo',
data: convertData(data),
symbolSize: function (val) {
return val[2] / 10;
},
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: '#F4E925'
}
}
},
{
type: 'map',
map: 'jiangxi',
geoIndex: 0,
aspectScale: 0.75, //长宽比
showLegendSymbol: false, // 存在legend时显示
label: {
normal: {
show: false
},
emphasis: {
show: false,
textStyle: {
color: '#fff'
}
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#031525',
borderColor: '#FFFFFF',
},
emphasis: {
areaColor: '#2B91B7'
}
},
animation: false,
data: data
},
{
name: 'Top 5',
type: 'effectScatter',
coordinateSystem: 'geo',
data: convertData(data.sort(function (a, b) {
return b.value - a.value;
}).slice(0, 5)),
symbolSize: function (val) {
return val[2] / 15;
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true
}
},
itemStyle: {
normal: {
color: '#F4E925',
shadowBlur: 10,
shadowColor: '#05C3F9'
}
},
zlevel: 1
},
]
};
myChart.setOption(option);
});
~~~
>#### 效果图

<hr>
- html
- 头部标签
- canvas
- md
- DOM
- git常用命令
- css
- 网站
- 默认
- 前缀
- 文本
- 图片
- 选择器
- 滚动条
- 强制横屏
- 响应式
- 动画
- animation(动画)
- transition(过渡)
- transform(变形)
- translate(移动)
- 渐变
- 鼠标
- 自定义 Web 字体
- 可视化
- echarts
- 折线图
- 区域颜色标识
- 分段显示不同颜色
- 柱状图
- 子弹图
- 分组、柱体宽度、指示器宽度
- 圓角
- 顶部显示文字
- 双轴柱状折线图
- 双轴双列柱状图
- 单个柱状图
- 多纵向坐标
- 走势图
- 横向百分比
- 最大值和最小值
- 饼图
- 嵌套
- 分组显示
- 饼图结合柱状图
- 折线结合饼图
- 关系图
- 树图
- 地图
- 标点
- 选中
- 常用
- 图片超出可拖拽
- 百度导航
- 短信验证码倒计时
- video
- TS
- 未整理
- 消失的边界线问题
- 跟随
- js
- 兼容
- 数组去重
- 解析 URL 参数为对象
- 图片懒加载
- 正则
- Photoshop
- 快捷键
- 混合模式
- vscode
- vue
- 指令
