### Photoshop 中的混合模式
>选项栏中指定的混合模式控制图像中的像素如何受绘画或编辑工具的影响。在显示混合模式的效果时,请依据以下几种颜色:
>* `基色`是图像中的原稿颜色。
>* `混合色`是通过绘画或编辑工具应用的颜色。
>* `结果色`是混合后得到的颜色。
#### 混合模式说明
>从选项栏的“模式”弹出式菜单中进行选取。
*****
>**注意:**
>* 在“混合模式”弹出菜单中,滚动查看各个选项,以了解它们在图像上的外观效果。Photoshop 会在画布上显示混合模式的实时预览效果。
>* 仅“正常”、“溶解”、“变暗”、“正片叠底”、“变亮”、“线性减淡(添加)”、“差值”、“色相”、“饱和度”、“颜色”、“明度”、“浅色”和“深色”混合模式适用于 32 位图像。
*****
#### 正常
>编辑或绘制每个像素,使其成为结果色。这是默认模式。(在处理位图图像或索引颜色图像时,“正常”模式也称为阈值。)
#### 溶解
>编辑或绘制每个像素,使其成为结果色。但是,根据任何像素位置的不透明度,结果色由基色或混合色的像素随机替换。
#### 背后
>仅在图层的透明部分编辑或绘画。此模式仅在取消选择了“锁定透明区域”的图层中使用,类似于在透明纸的透明区域背面绘画。
#### 清除
>编辑或绘制每个像素,使其透明。此模式可用于形状工具(当选定填充区域 时)、油漆桶工具 、画笔工具 、铅笔工具 、“填充”命令和“描边”命令。您必须位于取消选择了“锁定透明区域”的图层中才能使用此模式。
#### 变暗
>查看每个通道中的颜色信息,并选择基色或混合色中较暗的颜色作为结果色。将替换比混合色亮的像素,而比混合色暗的像素保持不变。
#### 正片叠底
>查看每个通道中的颜色信息,并将基色与混合色进行正片叠底。结果色总是较暗的颜色。任何颜色与黑色正片叠底产生黑色。任何颜色与白色正片叠底保持不变。当您用黑色或白色以外的颜色绘画时,绘画工具绘制的连续描边产生逐渐变暗的颜色。这与使用多个标记笔在图像上绘图的效果相似。
#### 颜色加深
>查看每个通道中的颜色信息,并通过增加二者之间的对比度使基色变暗以反映出混合色。与白色混合后不产生变化。
#### 线性加深
>查看每个通道中的颜色信息,并通过减小亮度使基色变暗以反映混合色。与白色混合后不产生变化。
#### 变亮
>查看每个通道中的颜色信息,并选择基色或混合色中较亮的颜色作为结果色。比混合色暗的像素被替换,比混合色亮的像素保持不变。
#### 滤色
>查看每个通道的颜色信息,并将混合色的互补色与基色进行正片叠底。结果色总是较亮的颜色。用黑色过滤时颜色保持不变。用白色过滤将产生白色。此效果类似于多个摄影幻灯片在彼此之上投影。
#### 颜色减淡
>查看每个通道中的颜色信息,并通过减小二者之间的对比度使基色变亮以反映出混合色。与黑色混合则不发生变化。
#### 线性减淡(添加)
>查看每个通道中的颜色信息,并通过增加亮度使基色变亮以反映混合色。与黑色混合则不发生变化。
#### 叠加
>对颜色进行正片叠底或过滤,具体取决于基色。图案或颜色在现有像素上叠加,同时保留基色的明暗对比。不替换基色,但基色与混合色相混以反映原色的亮度或暗度。
#### 柔光
>使颜色变暗或变亮,具体取决于混合色。此效果与发散的聚光灯照在图像上相似。如果混合色(光源)比 50% 灰色亮,则图像变亮,就像被减淡了一样。如果混合色(光源)比 50% 灰色暗,则图像变暗,就像被加深了一样。使用纯黑色或纯白色上色,可以产生明显变暗或变亮的区域,但不能生成纯黑色或纯白色。
#### 强光
>对颜色进行正片叠底或过滤,具体取决于混合色。此效果与耀眼的聚光灯照在图像上相似。如果混合色(光源)比 50% 灰色亮,则图像变亮,就像过滤后的效果。这对于向图像添加高光非常有用。如果混合色(光源)比 50% 灰色暗,则图像变暗,就像正片叠底后的效果。这对于向图像添加阴影非常有用。用纯黑色或纯白色上色会产生纯黑色或纯白色。
#### 亮光
>通过增加或减小对比度来加深或减淡颜色,具体取决于混合色。如果混合色(光源)比 50% 灰色亮,则通过减小对比度使图像变亮。如果混合色比 50% 灰色暗,则通过增加对比度使图像变暗。
#### 线性光
>通过减小或增加亮度来加深或减淡颜色,具体取决于混合色。如果混合色(光源)比 50% 灰色亮,则通过增加亮度使图像变亮。如果混合色比 50% 灰色暗,则通过减小亮度使图像变暗。
#### 点光
>根据混合色替换颜色。如果混合色(光源)比 50% 灰色亮,则替换比混合色暗的像素,而不改变比混合色亮的像素。如果混合色比 50% 灰色暗,则替换比混合色亮的像素,而比混合色暗的像素保持不变。这对于向图像添加特殊效果非常有用。
#### 实色混合
>将混合颜色的红色、绿色和蓝色通道值添加到基色的 RGB 值。如果通道的结果总和大于或等于 255,则值为 255;如果小于 255,则值为 0。因此,所有混合像素的红色、绿色和蓝色通道值要么是 0,要么是 255。此模式会将所有像素更改为主要的加色(红色、绿色或蓝色)、白色或黑色。
>>**注意:**
对于 CMYK 图像,“实色混合”会将所有像素更改为主要的减色(青色、黄色或洋红色)、白色或黑色。最大颜色值为 100。
#### 差值
>查看每个通道中的颜色信息,并从基色中减去混合色,或从混合色中减去基色,具体取决于哪一个颜色的亮度值更大。与白色混合将反转基色值;与黑色混合则不产生变化。
#### 排除
>创建一种与“差值”模式相似但对比度更低的效果。与白色混合将反转基色值。与黑色混合则不发生变化。
#### 减去
>查看每个通道中的颜色信息,并从基色中减去混合色。在 8 位和 16 位图像中,任何生成的负片值都会剪切为零。
#### 划分
>查看每个通道中的颜色信息,并从基色中划分混合色。
#### 色相
>用基色的明亮度和饱和度以及混合色的色相创建结果色。
#### 饱和度
>用基色的明亮度和色相以及混合色的饱和度创建结果色。在无 (0) 饱和度(灰度)区域上用此模式绘画不会产生任何变化。
#### 颜色
>用基色的明亮度以及混合色的色相和饱和度创建结果色。这样可以保留图像中的灰阶,并且对于给单色图像上色和给彩色图像着色都会非常有用。
#### 明度
>用基色的色相和饱和度以及混合色的明亮度创建结果色。此模式创建与“颜色”模式相反的效果。
#### 浅色
>比较混合色和基色的所有通道值的总和并显示值较大的颜色。“浅色”不会生成第三种颜色(可以通过“变亮”混合获得),因为它将从基色和混合色中选取最大的通道值来创建结果色。
#### 深色
>比较混合色和基色的所有通道值的总和并显示值较小的颜色。“深色”不会生成第三种颜色(可以通过“变暗”混合获得),因为它将从基色和混合色中选取最小的通道值来创建结果色。
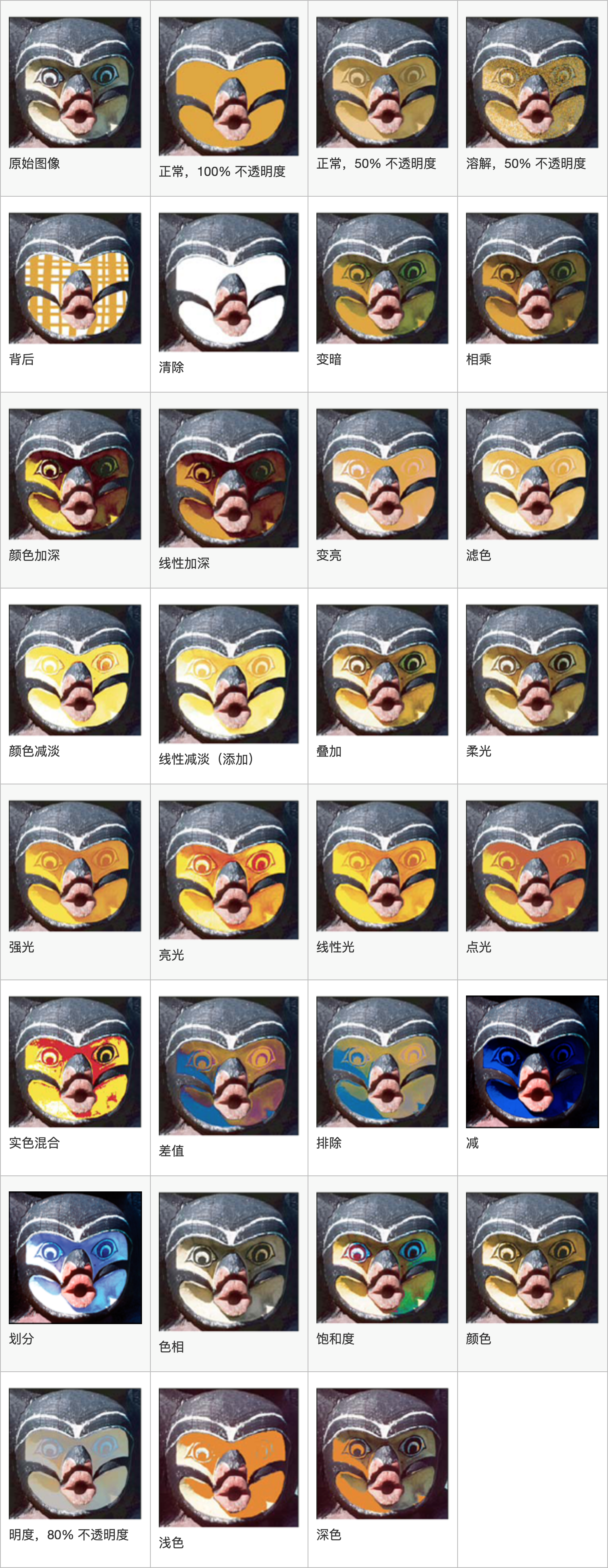
### 混合模式示例
以下示例显示了使用每种混合模式的图像脸部绘画部分的效果。

- html
- 头部标签
- canvas
- md
- DOM
- git常用命令
- css
- 网站
- 默认
- 前缀
- 文本
- 图片
- 选择器
- 滚动条
- 强制横屏
- 响应式
- 动画
- animation(动画)
- transition(过渡)
- transform(变形)
- translate(移动)
- 渐变
- 鼠标
- 自定义 Web 字体
- 可视化
- echarts
- 折线图
- 区域颜色标识
- 分段显示不同颜色
- 柱状图
- 子弹图
- 分组、柱体宽度、指示器宽度
- 圓角
- 顶部显示文字
- 双轴柱状折线图
- 双轴双列柱状图
- 单个柱状图
- 多纵向坐标
- 走势图
- 横向百分比
- 最大值和最小值
- 饼图
- 嵌套
- 分组显示
- 饼图结合柱状图
- 折线结合饼图
- 关系图
- 树图
- 地图
- 标点
- 选中
- 常用
- 图片超出可拖拽
- 百度导航
- 短信验证码倒计时
- video
- TS
- 未整理
- 消失的边界线问题
- 跟随
- js
- 兼容
- 数组去重
- 解析 URL 参数为对象
- 图片懒加载
- 正则
- Photoshop
- 快捷键
- 混合模式
- vscode
- vue
- 指令
