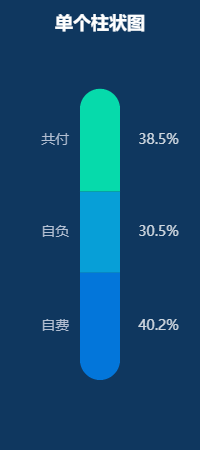
>#### 单个柱状图
~~~
let richGroup = {
offset: [10, 0],
formatter: (params) => `{people|${params.seriesName}}{center|}{percentage|${params.value}%}`,
rich: {
people: {
color: '#B3BFD2',
fontSize: 14,
},
center: {
padding: [0, 46, 0, 23],
},
percentage: {
color: 'rgba(255,255,255,0.8)',
fontSize: 14,
},
},
};
option = {
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
title: {
text: '单个柱状图',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
xAxis: [{
show: false,
data: [''],
},],
yAxis: [{
show: false,
type: 'value',
axisTick: false, // 不显示x轴的刻度
},],
series: [{
name: '自费',
type: 'bar',
stack: 'a',
data: [40.2],
barWidth: '40',
label: {
show: true,
...richGroup,
},
itemStyle: {
color: '#0376DA',
barBorderRadius: [0, 0, 100, 100],
},
},
{
name: '自负',
type: 'bar',
stack: 'a',
data: [30.5],
label: {
show: true,
...richGroup,
},
itemStyle: {
color: '#079FD7',
},
},
{
name: '共付',
type: 'bar',
stack: 'a',
data: [38.5],
label: {
show: true,
...richGroup,
},
itemStyle: {
color: '#06DAAB',
barBorderRadius: [100, 100, 0, 0],
},
},
],
};
~~~
>#### 效果图

<hr>
- html
- 头部标签
- canvas
- md
- DOM
- git常用命令
- css
- 网站
- 默认
- 前缀
- 文本
- 图片
- 选择器
- 滚动条
- 强制横屏
- 响应式
- 动画
- animation(动画)
- transition(过渡)
- transform(变形)
- translate(移动)
- 渐变
- 鼠标
- 自定义 Web 字体
- 可视化
- echarts
- 折线图
- 区域颜色标识
- 分段显示不同颜色
- 柱状图
- 子弹图
- 分组、柱体宽度、指示器宽度
- 圓角
- 顶部显示文字
- 双轴柱状折线图
- 双轴双列柱状图
- 单个柱状图
- 多纵向坐标
- 走势图
- 横向百分比
- 最大值和最小值
- 饼图
- 嵌套
- 分组显示
- 饼图结合柱状图
- 折线结合饼图
- 关系图
- 树图
- 地图
- 标点
- 选中
- 常用
- 图片超出可拖拽
- 百度导航
- 短信验证码倒计时
- video
- TS
- 未整理
- 消失的边界线问题
- 跟随
- js
- 兼容
- 数组去重
- 解析 URL 参数为对象
- 图片懒加载
- 正则
- Photoshop
- 快捷键
- 混合模式
- vscode
- vue
- 指令
