**自定义 Web 字体**
>目前 Web 常用的字体格式有:EOT、TTF、OTF、WOFF、WOFF2、SVG,但并没有一种格式可以在所有浏览器中运行。所以这就意味必须使用多种字体格式来提供一致的体验。
>**使用字体**
>通常网页使用的字体会受制于操作系统,如果我们在设计中使用了某个特殊字体而用户的操作系统没有安装,那么网页则会退而求其次的选择系统已有的字体。因此我们并不能随便使用一些好看的字体,只能选用一些安全字体。比如:Helvetica,Arial,宋体,微软雅黑等。
>通过 CSS 的 @font-face 规则,可以允许 Web 设计人员使用用户计算机上未安装的字体。找到/购买了想要使用的字体后,只需将字体文件包含在 Web 服务器上,它将在需要时自动下载给用户。
~~~
@font-face {
font-family: 'family-name';
src: url('/path/FontFamily.eot');
src: url('/path/FontFamily.eot?#iefix') format('embedded-opentype'),
url('/path/FontFamily.woff') format('woff'),
url('/path/FontFamily.ttf') format('truetype'),
url('/path/FontFamily.svg#iconfont') format('svg');
font-weight: normal;
font-style: normal;
}
~~~
>##### **#iefix 有何作用?**
>IE9 之前的版本没有按照标准解析字体声明,当`src`属性包含多个`url`时,它无法正确的解析而返回 404 错误,而其他浏览器会自动采用自己适用的`url`。因此把仅 IE9 之前支持的 EOT 格式放在第一位,然后在 url 后加上`?`,这样 IE9 之前的版本会把问号之后的内容当作`url`的参数。至于`#iefix`的作用,一是起到了注释的作用,二是可以将`url`参数变为锚点,减少发送给服务器的字符。
>##### **为何有两个 src ?**
>绝大多数情况下,第一个`src`是可以去掉的,除非需要支持 IE9 下的兼容模式。在 IE9 中可以使用 IE7 和 IE8 的模式渲染页面,微软修改了在兼容模式下的 CSS 解析器,导致使用`?`的方案失效。由于 CSS 解释器是从下往上解析的,所以在上面添加一个不带问号的`src`属性便可以解决此问题。
**字体格式**
>##### **TTF(TrueType 字体)**
>TrueType 是 1980 年代后期由 Apple 和 Microsoft 开发的字体标准。 TrueType 是 Mac OS 和 Microsoft Windows 操作系统最常用的字体格式。
>##### **OTF(OpenType 字体)**
>OpenType 是可缩放计算机字体的格式。它基于 TrueType 构建,并且是 Microsoft 的注册商标。今天,OpenType 字体在主要计算机平台上得到普遍使用。
>##### **EOT(嵌入式 OpenType 字体)**
>EOT 字体是 Microsoft 设计的 OpenType 字体的紧凑形式,用作网页上的嵌入式字体。
>##### **WOFF(Web 开放字体格式)**
>WOFF 是用于网页的字体格式。它于 2009 年开发,现已成为 W3C 的推荐标准。 WOFF 本质上是具有压缩和其他元数据的 OpenType 或 TrueType。目标是支持在有带宽限制的网络上从服务器到客户端进行字体分发。
>WOFF2是下一代WOFF。WOFF2格式提供了比原始WOFF平均30%的压缩增益。因为它还只是推荐升级,没有得到WOFF的广泛支持。
>##### **WOFF(Web 开放字体格式)**
>SVG 字体允许在显示文本时将 SVG 用作字形。 SVG 1.1 规范定义了一个字体模块,该模块允许在 SVG 文档中创建字体。您还可以将 CSS 应用于 SVG 文档,同时 @font-face 规则可以应用于 SVG 文档中的文本。
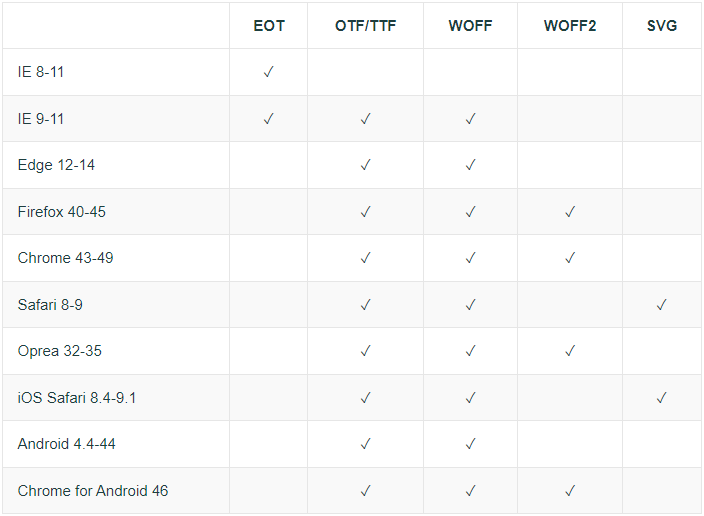
**浏览器支持**

- html
- 头部标签
- canvas
- md
- DOM
- git常用命令
- css
- 网站
- 默认
- 前缀
- 文本
- 图片
- 选择器
- 滚动条
- 强制横屏
- 响应式
- 动画
- animation(动画)
- transition(过渡)
- transform(变形)
- translate(移动)
- 渐变
- 鼠标
- 自定义 Web 字体
- 可视化
- echarts
- 折线图
- 区域颜色标识
- 分段显示不同颜色
- 柱状图
- 子弹图
- 分组、柱体宽度、指示器宽度
- 圓角
- 顶部显示文字
- 双轴柱状折线图
- 双轴双列柱状图
- 单个柱状图
- 多纵向坐标
- 走势图
- 横向百分比
- 最大值和最小值
- 饼图
- 嵌套
- 分组显示
- 饼图结合柱状图
- 折线结合饼图
- 关系图
- 树图
- 地图
- 标点
- 选中
- 常用
- 图片超出可拖拽
- 百度导航
- 短信验证码倒计时
- video
- TS
- 未整理
- 消失的边界线问题
- 跟随
- js
- 兼容
- 数组去重
- 解析 URL 参数为对象
- 图片懒加载
- 正则
- Photoshop
- 快捷键
- 混合模式
- vscode
- vue
- 指令
