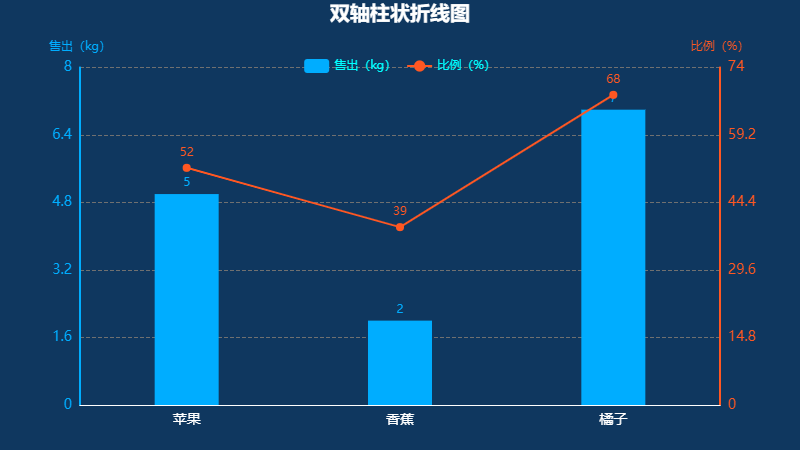
>#### 双轴柱状折线图
~~~
// 颜色
let colors = ['#00adff', '#ff5722'];
let yNameOne = '售出(kg)';
let yNameTwo = '比例(%)';
let xData = ['苹果', '香蕉', '橘子'];
let yData = {
one: [5, 2, 7],
two: [52, 39, 68],
};
let splitNumber = 5; // 分割段
//计算最大值
function calMax(arr) {
let min = Math.min.apply(null, arr);
let max = Math.max.apply(null, arr);
let interval = (max - min) / splitNumber; // 平均值
max = Math.ceil(max + interval); // 向上取整
return max;
}
//计算最小值
function calMin(arr) {
let min = Math.min.apply(null, arr);
let max = Math.max.apply(null, arr);
let interval = (max - min) / splitNumber; // 平均值
min = min > 0 ? min : Math.floor(min - interval); // 向下取整
// console.log(min, max, interval);
return min;
}
option = {
backgroundColor: "#0f375f",
title: {
text: '双轴柱状折线图',
top: '0',
x: 'center',
textStyle: {
color: '#fff',
fontSize: '20',
fontWeight: 'bold'
},
},
color: colors,
grid: {
top: '15%',
bottom: '10%',
left: '80',
right: '80',
},
legend: {
top: '12%',
textStyle: {
color: '#00ffff',
margin: '10',
},
},
toolbox: {
feature: {
saveAsImage: {
},
},
iconStyle: {
borderColor: '#fff',
fontSize: '22px',
},
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
},
xAxis: {
type: 'category',
axisTick: {
show: false
},
axisLabel: {
textStyle: {
color: '#fff',
fontSize: 14
},
rotate: 0, //倾斜度
},
axisLine: {
show: true,
lineStyle: {
color: '#fff'
},
},
data: xData,
},
yAxis: [{
name: yNameOne,
type: 'value',
position: 'left',
min: 0,
max: calMax(yData.one),
splitNumber: splitNumber,
interval: (calMax(yData.one) - (calMin(yData.one) > 0 ? 0 : calMin(yData.one))) / splitNumber,
splitLine: {
lineStyle: {
type: 'dashed',
color: '#707070'
},
},
axisLabel: {
// formatter: '{value}mm',
formatter: function (value, index) {
return (value + '').indexOf('.') != -1 ? value.toFixed(1) : value;
},
textStyle: {
color: colors[0],
fontSize: 14
},
},
axisLine: {
show: true,
lineStyle: {
color: colors[0],
width: 2,
},
},
axisTick: {
show: false
},
},
{
name: yNameTwo,
type: 'value',
position: 'right',
min: 0,
max: calMax(yData.two),
splitNumber: splitNumber,
interval: (calMax(yData.two) - (calMin(yData.two) < 0 ? calMin(yData.two) : 0)) / splitNumber,
splitLine: {
show: false
},
axisLabel: {
// formatter: '{value}°C',
formatter: function (value, index) {
return (value + '').indexOf('.') != -1 ? value.toFixed(1) : value;
//return parseInt(value) + '%';
},
textStyle: {
color: colors[1],
fontSize: 14
},
},
axisLine: {
show: true,
lineStyle: {
color: colors[1],
width: 2,
},
},
axisTick: {
show: false
},
},
],
series: [{
name: yNameOne,
type: 'bar',
barWidth: '30%',
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: {
//数值样式
color: colors[0],
fontSize: 12,
fontWeight: 400,
},
},
},
},
data: yData.one,
},
{
name: yNameTwo,
type: 'line',
symbol: 'circle',
symbolSize: 8,
yAxisIndex: 1,
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: {
//数值样式
color: colors[1],
fontSize: 12,
fontWeight: 400,
},
},
},
},
data: yData.two,
},
],
};
~~~
>#### 效果图

<hr>
- html
- 头部标签
- canvas
- md
- DOM
- git常用命令
- css
- 网站
- 默认
- 前缀
- 文本
- 图片
- 选择器
- 滚动条
- 强制横屏
- 响应式
- 动画
- animation(动画)
- transition(过渡)
- transform(变形)
- translate(移动)
- 渐变
- 鼠标
- 自定义 Web 字体
- 可视化
- echarts
- 折线图
- 区域颜色标识
- 分段显示不同颜色
- 柱状图
- 子弹图
- 分组、柱体宽度、指示器宽度
- 圓角
- 顶部显示文字
- 双轴柱状折线图
- 双轴双列柱状图
- 单个柱状图
- 多纵向坐标
- 走势图
- 横向百分比
- 最大值和最小值
- 饼图
- 嵌套
- 分组显示
- 饼图结合柱状图
- 折线结合饼图
- 关系图
- 树图
- 地图
- 标点
- 选中
- 常用
- 图片超出可拖拽
- 百度导航
- 短信验证码倒计时
- video
- TS
- 未整理
- 消失的边界线问题
- 跟随
- js
- 兼容
- 数组去重
- 解析 URL 参数为对象
- 图片懒加载
- 正则
- Photoshop
- 快捷键
- 混合模式
- vscode
- vue
- 指令
