>#### 分段显示不同颜色
~~~
option = {
title: {
text: '分段显示不同颜色',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
xAxis: {
type: 'category',
axisLabel: {
show: true,
color: '#fff',
fontSize: 14,
},
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
axisLabel: {
show: true,
color: '#fff',
fontSize: 14,
},
},
visualMap: {
bottom: 10,
left: 'center',
orient: 'horizontal',
type: "piecewise",
min: 0,
max: 260,
inRange: {
color: ["#313695", "#4575b4", "#74add1", "#abd9e9", "#e0f3f8", "#ffffbf", "#fee090", "#fdae61",
"#f46d43", "#d73027", "#a50026"
]
},
textStyle: {
color: '#f2f2f2',
fontSize: 14,
},
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
};
~~~
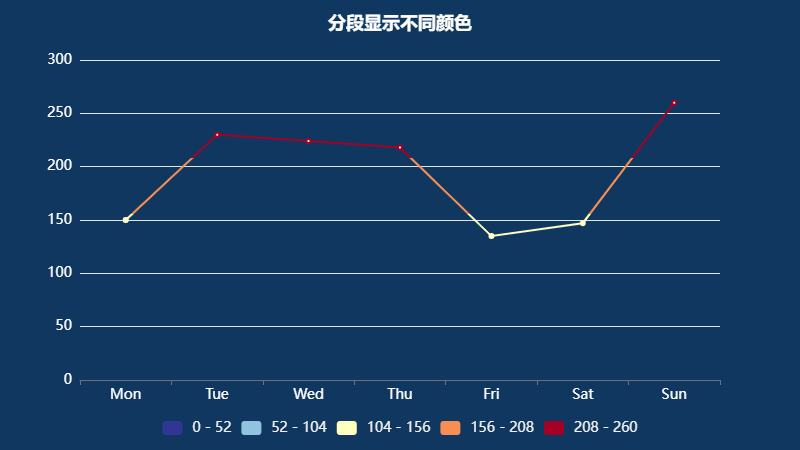
>#### 效果图

<hr>
- html
- 头部标签
- canvas
- md
- DOM
- git常用命令
- css
- 网站
- 默认
- 前缀
- 文本
- 图片
- 选择器
- 滚动条
- 强制横屏
- 响应式
- 动画
- animation(动画)
- transition(过渡)
- transform(变形)
- translate(移动)
- 渐变
- 鼠标
- 自定义 Web 字体
- 可视化
- echarts
- 折线图
- 区域颜色标识
- 分段显示不同颜色
- 柱状图
- 子弹图
- 分组、柱体宽度、指示器宽度
- 圓角
- 顶部显示文字
- 双轴柱状折线图
- 双轴双列柱状图
- 单个柱状图
- 多纵向坐标
- 走势图
- 横向百分比
- 最大值和最小值
- 饼图
- 嵌套
- 分组显示
- 饼图结合柱状图
- 折线结合饼图
- 关系图
- 树图
- 地图
- 标点
- 选中
- 常用
- 图片超出可拖拽
- 百度导航
- 短信验证码倒计时
- video
- TS
- 未整理
- 消失的边界线问题
- 跟随
- js
- 兼容
- 数组去重
- 解析 URL 参数为对象
- 图片懒加载
- 正则
- Photoshop
- 快捷键
- 混合模式
- vscode
- vue
- 指令
