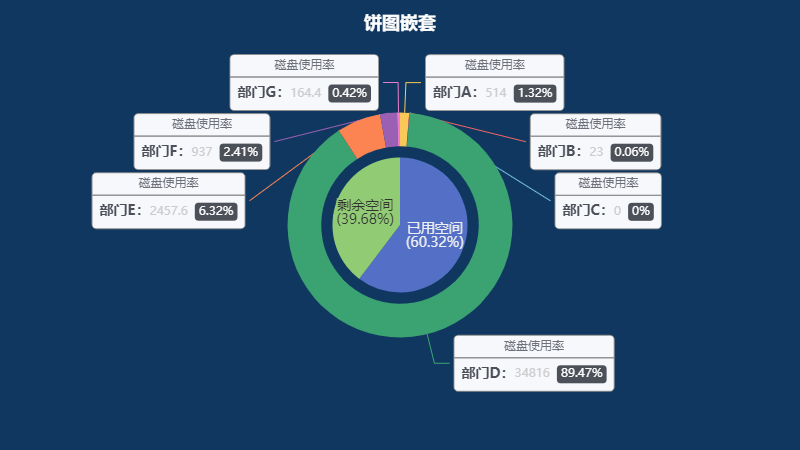
>#### 嵌套
~~~
option = {
toolbox: {
feature: {
saveAsImage: {}
}
},
backgroundColor: "#0f375f",
title: {
text: '饼图嵌套',
left: 'center',
top: '10px',
textStyle: {
color: '#ffffff'
}
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
series: [{
name: '磁盘使用率',
type: 'pie',
selectedMode: 'single',
radius: [0, '30%'],
label: {
position: 'inner',
fontSize: 14,
},
labelLine: {
show: true,
smooth: 0.2,
},
data: [{
value: 38,
name: '已用空间\n(60.32%)'
},
{
value: 25,
name: '剩余空间\n(39.68%)'
},
]
},
{
name: '磁盘使用率',
type: 'pie',
radius: ['35%', '50%'],
labelLine: {
length: 30,
},
label: {
formatter: '{a|{a}}{abg|}\n{hr|}\n {b|{b}:}{c} {per|{d}%} ',
backgroundColor: '#F6F8FC',
borderColor: '#8C8D8E',
borderWidth: 1,
borderRadius: 4,
rich: {
a: {
color: '#6E7079',
lineHeight: 22,
align: 'center'
},
hr: {
borderColor: '#8C8D8E',
width: '100%',
borderWidth: 1,
height: 0
},
b: {
color: '#4C5058',
fontSize: 14,
fontWeight: 'bold',
lineHeight: 33
},
per: {
color: '#fff',
backgroundColor: '#4C5058',
padding: [3, 4],
borderRadius: 4
}
}
},
data: [{
value: 514,
name: '部门A'
},
{
value: 23,
name: '部门B'
},
{
value: 0.00,
name: '部门C'
},
{
value: 34816,
name: '部门D'
},
{
value: 2457.6,
name: '部门E'
},
{
value: 937,
name: '部门F'
},
{
value: 164.4,
name: '部门G'
}
]
}
]
};
~~~
>#### 效果图

<hr>
- html
- 头部标签
- canvas
- md
- DOM
- git常用命令
- css
- 网站
- 默认
- 前缀
- 文本
- 图片
- 选择器
- 滚动条
- 强制横屏
- 响应式
- 动画
- animation(动画)
- transition(过渡)
- transform(变形)
- translate(移动)
- 渐变
- 鼠标
- 自定义 Web 字体
- 可视化
- echarts
- 折线图
- 区域颜色标识
- 分段显示不同颜色
- 柱状图
- 子弹图
- 分组、柱体宽度、指示器宽度
- 圓角
- 顶部显示文字
- 双轴柱状折线图
- 双轴双列柱状图
- 单个柱状图
- 多纵向坐标
- 走势图
- 横向百分比
- 最大值和最小值
- 饼图
- 嵌套
- 分组显示
- 饼图结合柱状图
- 折线结合饼图
- 关系图
- 树图
- 地图
- 标点
- 选中
- 常用
- 图片超出可拖拽
- 百度导航
- 短信验证码倒计时
- video
- TS
- 未整理
- 消失的边界线问题
- 跟随
- js
- 兼容
- 数组去重
- 解析 URL 参数为对象
- 图片懒加载
- 正则
- Photoshop
- 快捷键
- 混合模式
- vscode
- vue
- 指令
