[TOC]
# 概念
斐波那契数列是以下一系列数字:
> 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, ...
<br>
在种子数字 0 和 1 之后,后续的每一个数字都是前面两个数字之和。
<br>
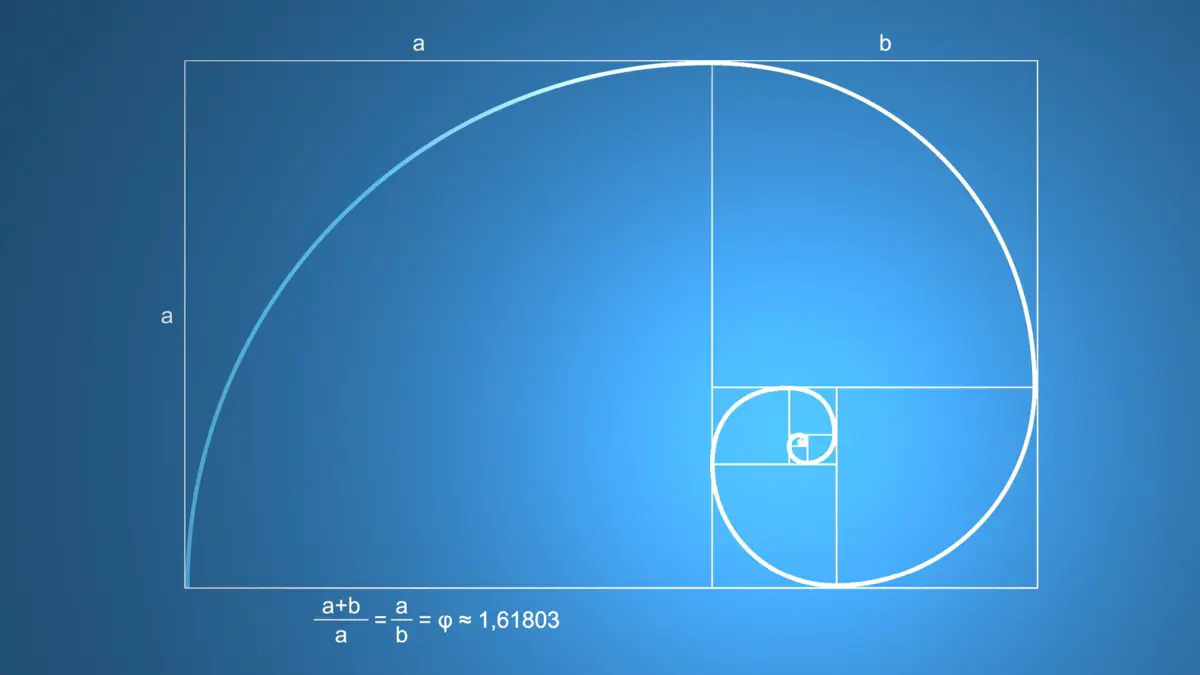
斐波那契数列的一个有趣的性质是,数列的当前数字与前一个数字的比值无限趋近于黄金分割数, 1.61803398875…
你可以使用斐波那契数列来生成各种各样有趣的东西,比如黄金螺旋 (Golden Spiral),自然界中存在许多黄金螺旋。

<br>
<br>
斐波那契数列(意大利语:Successione di Fibonacci),又译为费波拿契数、费氏数列、黄金分割数列。
<br>
在数学上,斐波那契数列是以递归的方法来定义:
<br>
> F(0)=0, F(1)=1, n>1时,F(n)=F(n-1)+F(n-2)。
<br>
根据该规则,返回第n个斐波那契数。
<br>
<br>
# 实现
## 递归法
~~~jsx
function fibonacci(n) {
if(n === 0 || n === 1) {
return n;
}
console.log(`fibonacci(${n-1}) + fibonacci(${n-2})`)
return fibonacci(n - 2) + fibonacci(n - 1)
}
fibonacci(5)
~~~
思路:不断调用自身方法,直到n为1或0之后,开始一层层返回数据。
问题:使用递归计算大数字时,性能会非常低;另外,递归造成了大量的重复计算(很多函数执行了多次)。
<br>
<br>
## 数组缓存
从上面代码的 console 中可以看出,执行了许多相同的运算。如果我们对中间求得的变量值,进行存储的话,就会大大减少函数被调用的次数。
这是典型的以空间换时间。很明显,函数被调用的次数大大减少,耗时明显缩减。
~~~jsx
let fibonacci = function() {
let temp = [0, 1];
return function(n) {
let result = temp[n];
if(typeof result != 'number') {
result = fibonacci(n - 1) + fibonacci(n - 2);
temp[n] = result; // 将每次 fibonacci(n) 的值都缓存下来
}
return result;
}
}(); // 外层立即执行
~~~
<br>
<br>
## 递推法(动态规划)
动态规划:从底部开始解决问题,将所有小问题解决掉,然后合并成一个整体解决方案,从而解决掉整个大问题;
递归:从顶部开始将问题分解,通过解决掉所有分解的小问题来解决整个问题;
~~~jsx
function fibonacci(n) {
let current = 0;
let next = 1;
let temp;
for(let i = 0; i < n; i++) {
temp = current;
current = next;
next += temp;
}
console.log(`fibonacci(${n}, ${next}, ${current + next})`);
return current;
}
~~~
思路:从下往上计算,首先根据f(0)和f(1)算出f(2),再根据f(1)和f(2)算出f(3),依次类推我们就可以算出第n项了。
而这种算法的时间复杂度仅为O(n),比递归函数的写法效率要大大增强。
1. 写法一:
~~~jsx
function fib(n) {
let current = 0;
let next = 1;
for(let i = 0; i < n; i++) {
[current, next] = [next, current + next];
}
return current;
}
~~~
[\[解构赋值\]](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment)允许我们将值直接从数组中提取到不同变量中。因此我们可以用解构赋值,省略temp中间变量。
2. 写法二:
~~~jsx
function fib(n) {
let current = 0;
let next = 1;
while(n --> 0) { // while(n>0) {n--} n--的返回值是n
[current, next] = [next, current + next];
}
return current;
}
fib(10)
~~~
<br>
<br>
## 尾调用优化
~~~jsx
// 在ES6规范中,有一个尾调用优化,可以实现高效的尾递归方案。
// ES6的尾调用优化只在严格模式下开启,正常模式是无效的。
'use strict'
function fib(n, current = 0, next = 1) {
if(n == 0) return 0;
if(n == 1) return next; // return next
console.log(`fibonacci(${n}, ${next}, ${current + next})`);
return fib(n - 1, next, current + next);
}
~~~
* * *
<br>
<br>
\=======下面是科普======
# 什么是尾调用
一句话,就是指某个函数的最后一步是调用另一个函数。
~~~jsx
// 用代码来说,就是B函数的返回值被A函数返回了。
function B() {
return 1;
}
function A() {
return B(); // return 1
}
// 尾调用不一定出现在函数尾部,只要是最后一步操作即可
function f(x) {
if (x > 0) {
return m(x)
}
return n(x);
}
// 下面不属于尾调用:调用函数g之后,还有别的操作
function f(x){
let y = g(x);
return y;
}
function f(x){
return g(x) + 1;
}
function f(x) {
g(x); // 这一步相当于g(x) return undefined
}
~~~
# 尾调用优化
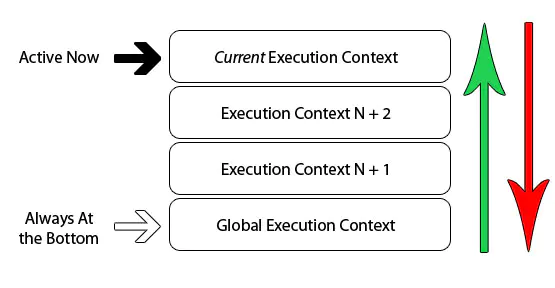
了解 js 的调用栈我们知道,当脚本要调用一个函数时,解析器把该函数添加到栈中并且执行这个函数,并形成一个栈帧(调用帧),保存调用位置和内部变量等信息。
<br>
如果在函数A的内部调用函数B,那么在A的调用帧上方,还会形成一个B的调用帧。等到B运行结束,将结果返回到A,B的调用帧才会销毁。此时如果函数B内部还调用函数C,那就还有一个C的调用帧,以此类推。例如递归操作,一个调用栈中如果保存了大量的栈帧,调用栈非常长,消耗了巨大的内存,会导致爆栈(栈溢出,stack overflow)。**后入先出**的结构。
<br>

<br>
当函数内部调用函数时,会在栈顶压入一个调用帧,该函数执行完后,弹出栈,接着再执行栈顶的调用帧。
<br>
尾调用之所以与其他调用不同,就在于它的特殊的调用位置。
<br>
那么现在,我们使用尾调用的话,将函数B放到了函数A的最后一步调用,**内层函数不引用外层函数的变量**,就不用保留外层变量的调用帧了。这样的话内层函数的调用帧,会直接取代外层函数的调用帧。调用栈的长度就会小很多。
<br>
当然,如果内层函数B使用了外层函数A的变量,那么就仍然需要保留函数A的栈帧,典型例子即是闭包。
~~~jsx
function f() {
let m = 1;
let n = 2;
return g(m + n);
}
f();
~~~
这应当是一次尾调用。因为m+n的值是通过参数传入函数g内部,并没有直接引用,因此也不能说保存 f 内部的变量的值。
<br>
下面这种情况内层函数会引用外层函数的值,所以当执行到内层函数时外层函数的调用帧还会存在与当前调用栈中。
~~~jsx
function f() {
let m = 1;
let n = 2;
return function() {
return m+n;
};
}
f();
~~~
总得来说,如果所有函数的调用都是尾调用,即只保留内层函数的调用帧,做到每次执行时(例如递归操作),一个调用栈中调用帧只有一项,那么调用栈的长度就会小很多,这样需要占用的内存也会大大减少。这就是尾调用优化的含义。
<br>
# 什么时候会开启尾调用优化
在ES5中,尾调用和其他形式的函数调用一样:脚本引擎创建一个新的函数栈帧并且压在当前调用的函数的栈帧上面。也就是说,在整个函数栈上,每一个函数栈帧都会被保存,这有可能造成调用栈占用内存过大甚至溢出。
<br>
在ES6中,strict模式下,满足以下条件,尾调用优化会开启,此时引擎不会创建一个新的栈帧,而是清除当前栈帧的数据并复用:
* 尾调用函数不需要访问当前栈帧中的变量;
* 尾调用返回后,函数没有语句需要继续执行;
* 尾调用的结果就是函数的返回值;
<br>
ES6的尾调用优化只在严格模式下开启,正常模式是无效的。
这是因为在正常模式下,函数内部有两个变量,可以跟踪函数的调用栈。
> arguments:返回调用时函数的参数。
> func.caller:返回调用当前函数的那个函数。
<br>
尾调用优化发生时,函数的调用栈会改写,因此上面两个变量就会失真。严格模式禁用这两个变量,所以尾调用模式仅在严格模式下生效。
<br>
<br>
# 尾递归
函数调用自身,称为递归。如果尾调用自身,就称为尾递归。
<br>
递归非常耗费内存,因为需要同时保存成千上百个调用帧,很容易发生"栈溢出"错误(stack overflow)。但对于尾递归来说,由于只存在一个调用帧,所以永远不会发生"栈溢出"错误。
<br>
由此可见,"尾调用优化"对递归操作意义重大。
<br>
<br>
# 递归函数的改写
尾递归的实现,往往需要改写递归函数,确保最后一步只调用自身。做到这一点的方法,就是把所有用到的内部变量改写成函数的参数。
<br>
例如实现 fibonacci 函数需要用到两个中间变量 current 和 next,那就把这个中间变量改写成函数的参数。
~~~jsx
// 实现阶乘 复杂度 O(n)
function factorial(n) {
if (n === 1) return 1;
return n * factorial(n - 1);
}
// 尾递归 只保留一个调用帧,复杂度 O(1)
function factorial(n, total = 1) {
if (n === 1) return total;
console.log(`${n}*${total}`,n*total);
return factorial(n - 1, n * total);
}
~~~
<br>
# 问题
* 在V8引擎层面消除尾递归是一个隐式的行为,程序员写代码时可能意识不到自己写了死循环的尾递归,而出现死循环后又不会报出stack overflow的错误,难以辨别。
* 堆栈信息会在优化的过程中丢失,开发者调试非常困难。
# 参考资料
[js 实现斐波那契数列(数组缓存、动态规划、尾调用优化)](https://www.jianshu.com/p/bbc7e54a98d6)
- 第一部分 HTML
- meta
- meta标签
- HTML5
- 2.1 语义
- 2.2 通信
- 2.3 离线&存储
- 2.4 多媒体
- 2.5 3D,图像&效果
- 2.6 性能&集成
- 2.7 设备访问
- SEO
- Canvas
- 压缩图片
- 制作圆角矩形
- 全局属性
- 第二部分 CSS
- CSS原理
- 层叠上下文(stacking context)
- 外边距合并
- 块状格式化上下文(BFC)
- 盒模型
- important
- 样式继承
- 层叠
- 属性值处理流程
- 分辨率
- 视口
- CSS API
- grid(未完成)
- flex
- 选择器
- 3D
- Matrix
- AT规则
- line-height 和 vertical-align
- CSS技术
- 居中
- 响应式布局
- 兼容性
- 移动端适配方案
- CSS应用
- CSS Modules(未完成)
- 分层
- 面向对象CSS(未完成)
- 布局
- 三列布局
- 单列等宽,其他多列自适应均匀
- 多列等高
- 圣杯布局
- 双飞翼布局
- 瀑布流
- 1px问题
- 适配iPhoneX
- 横屏适配
- 图片模糊问题
- stylelint
- 第三部分 JavaScript
- JavaScript原理
- 内存空间
- 作用域
- 执行上下文栈
- 变量对象
- 作用域链
- this
- 类型转换
- 闭包(未完成)
- 原型、面向对象
- class和extend
- 继承
- new
- DOM
- Event Loop
- 垃圾回收机制
- 内存泄漏
- 数值存储
- 连等赋值
- 基本类型
- 堆栈溢出
- JavaScriptAPI
- document.referrer
- Promise(未完成)
- Object.create
- 遍历对象属性
- 宽度、高度
- performance
- 位运算
- tostring( ) 与 valueOf( )方法
- JavaScript技术
- 错误
- 异常处理
- 存储
- Cookie与Session
- ES6(未完成)
- Babel转码
- let和const命令
- 变量的解构赋值
- 字符串的扩展
- 正则的扩展
- 数值的扩展
- 数组的扩展
- 函数的扩展
- 对象的扩展
- Symbol
- Set 和 Map 数据结构
- proxy
- Reflect
- module
- AJAX
- ES5
- 严格模式
- JSON
- 数组方法
- 对象方法
- 函数方法
- 服务端推送(未完成)
- JavaScript应用
- 复杂判断
- 3D 全景图
- 重载
- 上传(未完成)
- 上传方式
- 文件格式
- 渲染大量数据
- 图片裁剪
- 斐波那契数列
- 编码
- 数组去重
- 浅拷贝、深拷贝
- instanceof
- 模拟 new
- 防抖
- 节流
- 数组扁平化
- sleep函数
- 模拟bind
- 柯里化
- 零碎知识点
- 第四部分 进阶
- 计算机原理
- 数据结构(未完成)
- 算法(未完成)
- 排序算法
- 冒泡排序
- 选择排序
- 插入排序
- 快速排序
- 搜索算法
- 动态规划
- 二叉树
- 浏览器
- 浏览器结构
- 浏览器工作原理
- HTML解析
- CSS解析
- 渲染树构建
- 布局(Layout)
- 渲染
- 浏览器输入 URL 后发生了什么
- 跨域
- 缓存机制
- reflow(回流)和repaint(重绘)
- 渲染层合并
- 编译(未完成)
- Babel
- 设计模式(未完成)
- 函数式编程(未完成)
- 正则表达式(未完成)
- 性能
- 性能分析
- 性能指标
- 首屏加载
- 优化
- 浏览器层面
- HTTP层面
- 代码层面
- 构建层面
- 移动端首屏优化
- 服务器层面
- bigpipe
- 构建工具
- Gulp
- webpack
- Webpack概念
- Webpack工具
- Webpack优化
- Webpack原理
- 实现loader
- 实现plugin
- tapable
- Webpack打包后代码
- rollup.js
- parcel
- 模块化
- ESM
- 安全
- XSS
- CSRF
- 点击劫持
- 中间人攻击
- 密码存储
- 测试(未完成)
- 单元测试
- E2E测试
- 框架测试
- 样式回归测试
- 异步测试
- 自动化测试
- PWA
- PWA官网
- web app manifest
- service worker
- app install banners
- 调试PWA
- PWA教程
- 框架
- MVVM原理
- Vue
- Vue 饿了么整理
- 样式
- 技巧
- Vue音乐播放器
- Vue源码
- Virtual Dom
- computed原理
- 数组绑定原理
- 双向绑定
- nextTick
- keep-alive
- 导航守卫
- 组件通信
- React
- Diff 算法
- Fiber 原理
- batchUpdate
- React 生命周期
- Redux
- 动画(未完成)
- 异常监控、收集(未完成)
- 数据采集
- Sentry
- 贝塞尔曲线
- 视频
- 服务端渲染
- 服务端渲染的利与弊
- Vue SSR
- React SSR
- 客户端
- 离线包
- 第五部分 网络
- 五层协议
- TCP
- UDP
- HTTP
- 方法
- 首部
- 状态码
- 持久连接
- TLS
- content-type
- Redirect
- CSP
- 请求流程
- HTTP/2 及 HTTP/3
- CDN
- DNS
- HTTPDNS
- 第六部分 服务端
- Linux
- Linux命令
- 权限
- XAMPP
- Node.js
- 安装
- Node模块化
- 设置环境变量
- Node的event loop
- 进程
- 全局对象
- 异步IO与事件驱动
- 文件系统
- Node错误处理
- koa
- koa-compose
- koa-router
- Nginx
- Nginx配置文件
- 代理服务
- 负载均衡
- 获取用户IP
- 解决跨域
- 适配PC与移动环境
- 简单的访问限制
- 页面内容修改
- 图片处理
- 合并请求
- PM2
- MongoDB
- MySQL
- 常用MySql命令
- 自动化(未完成)
- docker
- 创建CLI
- 持续集成
- 持续交付
- 持续部署
- Jenkins
- 部署与发布
- 远程登录服务器
- 增强服务器安全等级
- 搭建 Nodejs 生产环境
- 配置 Nginx 实现反向代理
- 管理域名解析
- 配置 PM2 一键部署
- 发布上线
- 部署HTTPS
- Node 应用
- 爬虫(未完成)
- 例子
- 反爬虫
- 中间件
- body-parser
- connect-redis
- cookie-parser
- cors
- csurf
- express-session
- helmet
- ioredis
- log4js(未完成)
- uuid
- errorhandler
- nodeclub源码
- app.js
- config.js
- 消息队列
- RPC
- 性能优化
- 第七部分 总结
- Web服务器
- 目录结构
- 依赖
- 功能
- 代码片段
- 整理
- 知识清单、博客
- 项目、组件、库
- Node代码
- 面试必考
- 91算法
- 第八部分 工作代码总结
- 样式代码
- 框架代码
- 组件代码
- 功能代码
- 通用代码
